Decizii de design inspirate cu Giovanni Pintori: publicitatea devine o formă de artă
Publicat: 2022-03-10Cu una sau două excepții ocazionale, mi-am petrecut ultimii douăzeci și doi de ani proiectând pentru nenumărați clienți. Câteva dintre aceste proiecte au durat un an, altele câteva luni, dar majoritatea nu mai mult de câteva săptămâni.
A fi complet absorbit timp de câteva săptămâni sau luni în proiectarea unei interfețe de produs sau a unui site web poate fi un fior. De multe ori începe cu satisfacția care vine din câștigarea lucrării. Câștigarea încrederii unui client nou poate crea dependență. În timpul fazei seducătoare de „a te cunoaște”, înveți despre client și despre ce așteaptă acesta de la tine și de la munca ta. Personalitățile care creează dependență ca a mea tânjesc la intensitatea acestor sentimente, dar - la fel ca unele relații - entuziasmul inițial se estompează curând în realitățile de a lucra împreună.
Această promiscuitate creativă s-a potrivit foarte bine cu atenția mea adesea scurtă și curiozitatea agitată. Dar, au existat momente în care mi-am dorit să pot rămâne mai mult timp într-o organizație, să le cunosc mai bine și să pot influența pozitiv ceea ce fac și fac.
Cunosc mulți designeri care lucrează în casă. Deși nu le invidiez niciodată naveta sau banii pe care îi cheltuiesc pentru a trăi aproape de locul de muncă, există o parte din mine care invidiază capacitatea lor de a rămâne și de a modela direcția creativă pe termen lung a unei companii, în felul în care Giovanni Pintori a ajutat-o pe Olivetti.
„În zilele noastre, publicitatea a devenit o formă de artă și trebuie din ce în ce mai mult să fie la înălțimea acestui nume. Publicitatea este o formă de discurs care ar trebui să evite vagul în favoarea conciziei, clarității și persuasivității. Cei care se angajează în publicitate (scriitori, pictori, arhitecți) au nevoie de logică și imaginație în egală măsură.”
— Giovanni Pintori
Designerul italian Giovanni Pintori a lucrat pentru producătorul de produse de afaceri Olivetti timp de peste 31 de ani. În acest timp, stilul său s-a dezvoltat în vocabularul unic de design al companiei. Atractia de a lucra cu o singură companie mai mult de câteva luni a devenit mai puternică pe măsură ce am îmbătrânit. În ultimele 18 luni, mi-am dedicat cea mai mare parte a timpului lucrului cu o companie elvețiană de securitate cibernetică, cu sediul nu departe de Milano și unde Giovanni Pintori a sunat acasă.
La fel ca Olivetti, această companie apreciază designul sub orice formă. Deși prioritatea mea principală este designul produselor companiei, am avut și ocazia să le influențez brandul, marketingul și direcția generală de creație.
Încă petrec timp pe proiectele altora atunci când munca mă atrage, dar am învățat cât de plină de satisfacții poate fi o relație pe termen lung cu clientul. Sunt fericit și mai mulțumit din punct de vedere creativ decât am fost de ani de zile. În plus, pe măsură ce bătrânețea mă ajunge din urmă, nu mai am energia să urmăresc orice proiect atractiv așa cum făceam înainte.
Inspirat de Giovanni Pintori
Născut în Sardinia în 1912, Giovanni Pintori a devenit unul dintre cei mai influenți designeri grafici europeni ai secolului al XX-lea. A devenit cunoscut pentru stilul distinctiv pe care l-a creat în limbajul de design al lui Olivetti timp de peste 30 de ani.
Pintori a studiat design la influentul L'Istituto Superiore per le Industrie Artistiche (Institutul Superior pentru Industrii Artistice) din Italia, unde a fost înconjurat de artele creative. ISIA a fost o școală progresivă în care elevii studiau ceramica, pictura, prelucrarea metalelor și prelucrarea lemnului.
În timp ce studia la ISIA, Pintori l-a întâlnit pe Renato Zveteremich, directorul de publicitate și publicistul care a condus departamentul de publicitate al lui Olivetti în anii 1930. După ce a absolvit HIAI, Pintori s-a alăturat Olivetti pentru a lucra sub Zveteremich și a devenit director de artă al companiei în 1950.

Olivetti producea mașini de afaceri, cel mai faimoasă gama sa de mașini de scris. Când Pintori s-a alăturat Olivetti, compania era deja cunoscută pentru modelele sale originale de produse. Produsele sale au fost imediat recunoscute și, sub îndrumarea designerului industrial Marcello Nizzoli, fiecare detaliu al designului lor - de la forma unei bare de spațiu până la culoarea carcasei lor exterioare a fost atent luat în considerare.
„Dacă artiștii sunt chemați să interpreteze, să exprime și să apere puritatea funcțională a unei mașini, este cu adevărat un semn că mașina a intrat în spiritul uman și că problema formelor și a relațiilor este încă de natură intuitivă.”
— Renato Zveteremich
Dar preocuparea Olivetti pentru design nu s-a încheiat cu produsele sale. Creativitatea a fost o parte esențială a culturii companiei, care a fost evidentă de la arhitectura fabricilor și birourilor sale până la publicitatea și designul grafic folosit pentru a-și promova produsele.
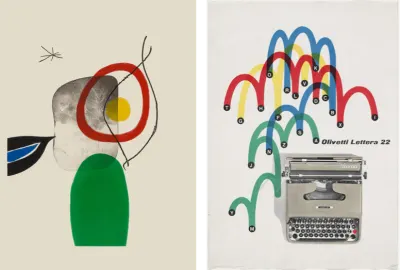
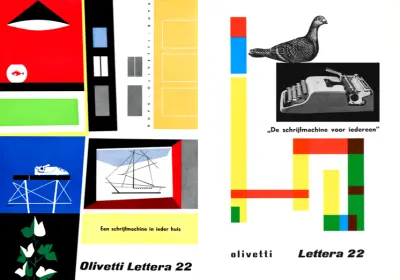
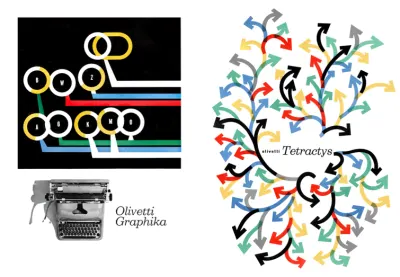
De-a lungul carierei sale de 30 de ani la Olivetti, Pintori a conceput reclamele companiei, broșurile și chiar calendarele anuale ale companiei. Stilul estetic al lui Pintori a fost îndrăzneț și încrezător. A folosit culori strălucitoare din palete de culori minimale și le-a combinat cu forme pentru a-și umple designurile cu energie.
Dar munca lui Pintori nu a fost doar jucăușă, ci și gânditoare. Alegerea lui de forme nu a fost abstractă. Shapes a sugerat beneficiile utilizării unui produs, mai degrabă decât să-i descrie caracteristicile la propriu. Pintori nu a ilustrat doar produse, ci le-a adus la viață prin desenele sale, sugerând cum ar putea fi utilizate și ce ar putea face pentru a îmbunătăți viața și munca oamenilor.
„Nu încerc să vorbesc în numele mașinilor. În schimb, am încercat să-i fac să vorbească de la sine, prin prezentarea grafică a elementelor lor, a operațiunilor lor și a utilizării lor.”
Pintori a definit imaginea lui Olivetti cu mult dincolo de perioada petrecută în companie și a continuat să lucreze la proiecte cu aceștia după ce a plecat în 1967. Și-a înființat propriul studio la Milano, unde a lucrat ca designer independent, înainte de a se pensiona și de a se dedica picturii.

Giovanni Pintori a murit la Milano în 1999 și există o carte, Pintori de Marta Sironi și publicată de Moleskine, care îi catalogează uimitoarea carieră.
Lucrarea lui Pintori inspiră nu numai datorită îndrăzneală a formelor sale colorate, ci și datorită a ceea ce reprezintă. Pintori a înțeles că promovarea unui produs necesită mai mult decât enumerarea caracteristicilor acestuia. Publicitatea ar trebui să spună o poveste care să rezoneze cu clienții și aceasta este o lecție din care ar trebui să ne inspirăm cu toții.


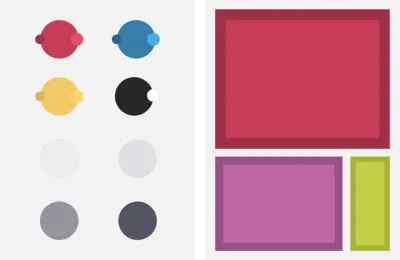
Crearea paletelor de culori
Culorile pe care le alegem ar trebui să spună o poveste despre o companie, produs sau serviciu la fel de elocvent ca aspectul sau tipografia noastră. Alegerile noastre de culoare pot atrage atenția cuiva, pot influența percepția acestuia despre ceea ce facem și chiar pot stimula emoțiile. Culoarea joacă un rol esențial în a face un produs sau un site web ușor și intuitiv de utilizat. Pe lângă culorile mărcii, paletele de culori pentru web îi ajută pe oameni să navigheze, să le informeze pe ce pot apăsa și unde au fost.
Îmi place să-mi păstrez culorile simple, iar paletele mele rareori conțin mai mult de trei nuanțe; o culoare dominantă, o culoare secundară sau de susținere și un accent. La acestea, adaug o mică selecție de culori neutre pentru a fi folosite ca fundal, chenare și text.
Pentru a adăuga profunzime design-urilor mele - și pentru a-mi oferi o mai mare flexibilitate - introduc, de asemenea, nuanțe și nuanțe pentru fiecare dintre nuanțe. Folosesc nuanțe mai închise pentru margini — de exemplu — în jurul butoanelor — și nuanțe mai deschise pentru a adăuga lumini.

Deoarece modurile întunecate ale sistemului de operare au devenit mai răspândite, modific, de asemenea, subtil luminozitatea și saturația culorilor din paletele mele, astfel încât acestea să pară mai vibrante pe fundaluri întunecate.

Utilizarea culorilor primare

HTML-ul necesar pentru a implementa primul meu design inspirat de Pintori este semnificativ și simplu ca și designul în sine. Am nevoie de doar patru elemente structurale; un antet care conține două SVG-uri ale profilului emblematic Morris Traveller, elementul principal pentru textul meu de rulare, un SVG al faței Traveller și, în sfârșit, un subsol care conține sigla companiei Morris Motors:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>În timp ce fișierele SVG externe vor fi stocate în cache și gata de randare, acum încorporez SVG în HTML-ul meu ori de câte ori este posibil. Mai puține fișiere externe înseamnă mai puține solicitări HTTP, dar beneficiile încorporarii merg cu mult dincolo de performanță.
Schimbări subtile în saturația culorii și luminozitatea între temele luminoase și modurile întunecate sunt adesea necesare pentru a menține caracterul concret al elementelor de design față de culorile contrastante de fundal. Când un SVG este încorporat în HTML, umplerile și liniile sale pot fi modificate subtil folosind CSS.
Încep prin a aplica stiluri de fundație de culoare și tipografie pentru versiunea întunecată distinsă a designului meu. Printre acestea se numără Moderna Sans, un tip de literă versatil sans-serif, conceput de Luciano Vergara și Alfonso Garcia, pe care l-am ales pentru a evoca stilul lucrării lui Pintori pentru Olivetti:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }Flexbox îmi transformă antetul într-un panou cu defilare orizontală, una dintre cele mai eficiente modalități de a menține ierarhia vizuală într-un design de ecran mic:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }Proprietatea flex-grow cu valoarea sa de 1 asigură că toate imaginile se extind pentru a umple orice spațiu disponibil, în timp ce flex-basis se asigură că aceste elemente flexibile încep de la un minim de 640px;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }În cele din urmă, adaug cantități mari de umplutură orizontală și aliniez sigla Morris la centrul subsolului meu:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }Panoul meu de defilare orizontal adaugă interes pentru un ecran mic, dar spațiul suplimentar disponibil pe ecranele de dimensiuni medii îmi permite să arăt mai multe dintre călătorii mei, prin excelență, englezi.
CSS Grid oferă plasarea și stivuirea precisă a elementelor de care Flexbox îi lipsește și este alegerea perfectă pentru acest antet pe ecrane medii până la mari. Schimb valoarea proprietății de afișare din flex în grid, apoi adaug trei coloane și rânduri simetrice.
În timp ce lățimea celor două coloane exterioare este fixată la 270 px, coloana interioară se extinde pentru a umple tot spațiul rămas. Folosesc o tehnică similară pentru cele trei rânduri, fixându-le pe cele două exterioare la o înălțime de 100px. Acest lucru compensează poziția ambelor imagini și adaugă profunzime acestui design:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }Folosind selectoare de pseudo-clase și numere de linie, plasez primul SVG, apoi îl reduc în dimensiune pentru a adăuga perspectivă:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }Apoi, plasez al doilea dintre cele două grafice ale mele. Îl ridic în ordinea de stivuire adăugând o valoare mai mare a indicelui z care îl aduce vizual mai aproape de vizualizator:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }Chiar și o grilă cu raport uniform aparent banal poate avea ca rezultat un aspect original atunci când un design include o mulțime de spațiu alb pentru a ajuta la conducerea ochiului. Pentru acest design de dimensiuni medii, aplic o grilă simetrică cu șase coloane cu valori ale intervalului de coloane și rânduri care sunt proporționale cu lățimea și înălțimea unui ecran:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }Elementul meu antet umple toată lățimea grilei mele. Apoi, plasez elementele principale, figura și subsolul, adăugând proporțional mai mult spațiu alb pentru a restrânge lățimea figurii și a subsolului meu:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }Acest design devine mai distins cu spațiul disponibil pe ecranele mari.
Pentru ei, aplic valori ale grilei elementului body pentru a crea cele opt coloane ale unei grile compuse 6+4:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }Bazarea designului meu de dimensiuni medii pe șase coloane, apoi includerea aceleiași grile în compusul meu de ecran mare, ajută la menținerea proporțiilor în toate dimensiunile designului meu. Apoi, repoziționez cele patru elemente structurale pe noua mea grilă:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }În cele din urmă, pentru a crea un bloc solid de conținut în centrul designului meu, leagă conținutul principal la figura sa acum adiacentă realinând textul la dreapta:
main { text-align: right; } 

Palete monocromatice
Chiar și după peste douăzeci de ani în domeniu, încă găsesc că lucrul cu culoarea este cel mai provocator aspect al designului. Poate de aceea gravit atât de des spre scheme de culori monocromatice, deoarece ele fac obținerea unui aspect coeziv din punct de vedere vizual destul de simplă.
Paletele de culori monocromatice conțin variații de nuanță, nuanțe și tonuri, prin adăugarea unor procente diferite de negru, gri sau alb la o culoare de bază aleasă.
- Nuante : Inchide culoarea folosind negru
- Nuanțele : Se deschide culoarea folosind alb
- Tonuri : Desaturați culoarea folosind gri
Când sunt folosite pentru fundaluri, chenare și detalii, nuanțele și nuanțele pot face un design să pară armonios.
Utilizarea nuanțelor, nuanțelor și nuanțelor poate ajuta la atenuarea culorilor vibrante, care ar putea atrage atenția nedorită asupra aspectelor unui design. Ele sunt deosebit de utile atunci când se dezvoltă o paletă de culori mai variată dintr-un set de culori existente ale mărcii.
Adesea aleg fie o paletă pur monocromatică, fie parțial monocromatică, care include o culoare de accent. Această culoare adăugată acționează ca un contrapunct cu culoarea de bază și oferă un design mai adânc.

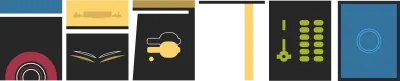
Limitarea paletei

Datorită grilei CSS, gradienților imaginii de fundal și pseudoelementelor, acest următor design inspirat de Pintori obține o valoare enormă dintr-un set foarte mic de elemente HTML. Am nevoie doar de un titlu, de un singur paragraf, plus șapte diviziuni goale. Dau fiecărei divizii propria sa identitate. Acest lucru îmi permite să le ofer propriul lor stil distinctiv:
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>Acest HTML plasează titlul și paragraful înaintea celor șapte panouri, dar uitați-vă cu atenție la designul final al ecranului mic și veți vedea că acest conținut a fost reordonat pentru a plasa sigla Morris, apoi o imagine a front-end-ului Traveller în partea de sus .
În timp ce introduc adesea proprietățile grilei pe ecranele medii și mari, CSS Grid este utilă și pentru reordonarea conținutului pe ecrane mai mici. Pentru acest design, schimb valoarea de afișare a elementului de corp la grilă, apoi introdu un decalaj bazat pe înălțimea ferestrei de vizualizare între rândurile intrinseci, nespecificate:
body { display: grid; row-gap: 2vh; }Apoi, reordonez panourile care conțin sigla și imaginea mea Morris Motors, plus titlul, folosind numerele rândurilor:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }Deoarece diviziunile mele de panouri nu au alte elemente, înălțimea lor se va prăbuși la zero, lăsând doar marginile lor. Pentru a ne asigura că există spațiu pentru afișarea fundalurilor și conținutului lor generate, specific o înălțime minimă pentru toate panourile:
[id*="panel"] { min-height: 380px; }Panoul care apare primul în designul meu mic de ecran arată sigla Morris Motors, pe care o inserez folosind un URI de date de conținut generat de CSS. Dacă nu sunteți familiarizat cu acest tip de conținut la îndemână, un URI de date este un fișier care a fost codificat într-un șir. Puteți utiliza un URI de date oriunde în CSS sau HTML:
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }Când un browser găsește un URI de date, decodifică conținutul și reconstruiește fișierul original. URI-urile de date nu se limitează la imaginile codificate, ci sunt utilizate frecvent pentru a codifica imagini în format PNG și SVG. Veți găsi online mai multe instrumente pentru conversia imaginilor în URI de date.
Mai întâi, modific înălțimea minimă a acestui panou pentru a se potrivi cu înălțimea siglei mele, apoi inserez sigla:

#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }Folosesc o tehnică similară pentru a plasa o imagine de fundal în spatele paragrafului meu. Adaug proprietăți de repetare, poziție și dimensiune care fac fundalul flexibil și îl plasez întotdeauna în centrul orizontal și vertical al paragrafului meu:
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
Fiecare dintre panourile mele are propriul său design grafic distinct. Aș fi putut plasa imagini în aceste șapte panouri, dar ar fi fost nevoie de cel puțin șapte solicitări HTTP suplimentare. Deci, în schimb, folosesc diverse combinații de mai multe imagini de fundal folosind URI-uri de date și gradienți CSS pentru a obține rezultatele de care am nevoie.
Primul panou conține o grafică a capacului lui Morris pe un fundal cu dungi albastre, albe și negru. Imaginea de fundal a capacului hub-ului provine dintr-un URI de date:
#panel-a { background-image: url("data:image/svg+xml…"); }Apoi, adaug a doua imagine de fundal cu dungi folosind un gradient liniar:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }Specific două seturi de valori de repetare, poziție și dimensiune separate prin virgulă, amintindu-mi să le păstrez în aceeași ordine ca imaginile mele de fundal:
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }Acest panou următor include două imagini SVG, urmate de dungi mai complexe negre, galbene și albe. Prin plasarea opritoarelor de culoare cu culori diferite în aceeași poziție în gradientul meu, creez un fundal cu dungi cu linii dure între culorile mele:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }Am dezvoltat fiecare dintre panourile mele folosind diferite combinații ale acelorași tehnici, făcându-le încărcare rapidă și flexibile. Este rar să găsești online modele care se bazează pe o grilă modulară, dar este alegerea perfectă pentru acest design de ecran mare inspirat de Pintori. Această grilă modulară este compusă din trei coloane și rânduri.
Adaug proprietăți de grilă la elementul body, apoi specific lățimile coloanei mele pentru a umple tot spațiul disponibil. Pentru a mă asigura că există întotdeauna suficientă înălțime pentru a afișa conținutul fiecărui panou, folosesc valoarea minmax a Grid, setând înălțimea minimă la 300px și cea maximă la 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }Elementele din acest design nu se suprapun, așa că folosesc zone de șablon de grilă pentru simplitatea lor. Acest design are nouă zone de grilă și le dau fiecăruia un nume cu o singură literă, a–h. Deoarece litera d este folosită pentru două zone adiacente, elementul plasat folosind acea litera va ocupa ambele:
body { grid-template-areas: "abc" "dde" "fgh"; }În această implementare pe ecran mare, valoarea CSS Grid minmax controlează înălțimea rândurilor mele, făcând redundantă înălțimea minimă pe care am aplicat-o mai devreme:
[id*="panel"] { min-height: none; }Îmi plasez panourile folosind nume de zone, ceea ce îmi permite să schimb locul în care apar în aspectul meu fără a le modifica poziția în HTML:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }În timp ce designul panourilor mele rămâne consecvent în funcție de dimensiunile ecranului, există un panou în care conținutul și fundalul se schimbă pentru ecrane mai mari. Acest panou conține sigla familiară Morris și ceea ce pare a fi titlul principal, „Stil... într-un mod MARE”.
Pentru a dezvolta acest panou, adaug mai întâi un chenar adânc și solid în partea de sus, urmat de o imagine de fundal cu URI de date:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }Apoi, adaug o a doua imagine de fundal cu gradient care creează panoul negru și două dungi galbene verticale:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }La începutul procesului meu, am folosit un pseudo-element :before pentru a adăuga logo-ul Morris la acest design. Pentru ecrane mari, repoziționez acel logo în partea stângă jos a panoului meu:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }Titlul meu mare coboară imediat din corpul HTML și nu face parte din acest panou, ceea ce face dificilă poziționarea pe dimensiuni flexibile ale ecranului. Pentru a-mi reproduce designul cu precizie, fără a compromite accesibilitatea, mai întâi folosesc o metodă accesibilă pentru a ascunde vizual acest titlu pentru persoanele care folosesc cititoare de ecran:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }Apoi, reinstalez textul titlului folosind conținut generat și un pseudo-element :after. Îl poziționez în partea dreaptă jos a panoului meu și îi reproduc stilul îndrăzneț, condensat, cursiv:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

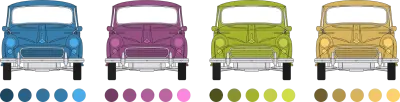
Palete complementare
Culorile care se completează reciproc se află pe părțile opuse ale unei roți de culoare. Dar, deși este ușor de înțeles relația lor matematică, lucrul cu culori complementare poate fi o provocare.
Combinațiile de culori complementare adiacente pot părea dure și, mai degrabă decât să se completeze, se pot simți nearmonioase. Pentru a preveni ciocnirea lor, utilizați nuanțe, nuanțe sau tonuri de culori complementare, care vă vor ajuta, de asemenea, să vă extindeți paleta de culori utilizabile.
Alternativ, utilizați culori complementare împărțite, unde în loc de culori opuse, paleta include două culori de fiecare parte a complementarului.

Culori complementare

Mai multe schițe colorate complementare Morris Traveler se suprapun în următorul meu design inspirat de Pintori. HTML-ul necesar pentru dezvoltarea acestui design este la fel de minim ca și reprezentările acestei mașini. O divizie de bannere include un SVG al siglei Morris, iar elementul principal conține titlul și textul curent.
Însă, flexibilitatea acestui design pe mai multe dimensiuni de ecran vine din utilizarea a două elemente de imagine, fiecare conținând trei imagini. Am inclus un element imagine în antet, apoi altul în subsol:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>Fiecare dintre proiectele mele de dezvoltare începe prin adăugarea stilurilor de fundație acum familiare, adăugând de data aceasta o culoare de fundal aproape albă și text sans-serif aproape negru:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }Aliniez conținutul diviziunii mele de banner la centru, apoi setez lățimea maximă a siglei la un mic 150px:
.banner { text-align: center; } .banner svg { max-width: 150px; }Titlul principal al acestui design este stabilit în stilul îndrăzneț, condensat, italic al Moderna Sans:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }O parte din acest titlu este inclusă într-un element care îmi permite să-i schimb culoarea pentru a se potrivi cu alte aspecte ale acestui design, inclusiv emblema taurului din centrul logo-ului Morris Motors:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }Pe ecranele mici, atât antetul, cât și subsolul conțin o singură imagine Traveler. Când există spațiu pentru a plasa doi Travelers unul lângă altul, un browser modifică imaginile din cele două elemente de imagine.
Pentru ecranele de dimensiuni medii, folosesc spațiul suplimentar disponibil și introdu o grilă simetrică cu patru coloane:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }Am plasat diviziunea bannerului în cele două coloane centrale, îmi centrez logo-ul, apoi o deplasez vertical pentru a se potrivi între barele de protecție a celor doi călători ai mei:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }Atât antetul, cât și subsolul meu se întind pe grila de la o margine la alta, în timp ce plasarea conținutului principal în cele două coloane centrale creează o măsură confortabilă:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }Cele mai semnificative modificări ale aspectului acestui design pot fi văzute la dimensiuni mai mari ale ecranului. În ciuda numelor lor, nu trebuie să plasați un antet sau un element de subsol în partea de sus și de jos a unui aspect. Ele pot fi plasate oriunde în cadrul unui design, inclusiv în stânga sau în dreapta.
Pentru un control mai precis asupra aspectului meu, cresc numărul de coloane din grila mea de la patru la opt, apoi introdu două rânduri. Primul rând are o înălțime fixă de 160 px, în timp ce înălțimea celui de-al doilea va fi dictată de conținut:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }Îmi repoziționez diviziunea bannerului pe trei coloane și setez elementul principal de mai jos să se potrivească:
.banner, main { grid-column: 3 / 5; }Apoi, plasez subsolul în primele trei coloane, iar antetul în ultimele patru pentru a crea un aspect asimetric din grila simetrică:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }Atât antetul, cât și subsolul umplu înălțimea grilei mele de sus în jos:
header, footer { grid-row: 1 / 3; }În timp ce diviziunea banner ocupă primul rând:
.banner { grid-row: 1; }Și elementul principal se potrivește perfect sub el:
main { grid-row: 2 / 3; z-index: 2; }Implementarea temelor luminoase și a modelelor întunecate a devenit parte din designul zilnic al produselor și al site-urilor web, de când Apple a introdus un mod întunecat în iOS și macOS. Dezvoltarea modurilor întuneric/luminos este ușoară, iar acum există o interogare media acceptată pe scară largă pentru această preferință a utilizatorului. Există trei valori din care puteți alege:
- fără preferință : cineva nu și-a exprimat o preferință
- lumină : cineva a selectat o temă ușoară
- întuneric : Cineva a ales o temă întunecată
Introducerea unei versiuni în mod întunecat a acestui design implică puțin mai mult decât adăugarea de modificări la anumite valori de culoare în cadrul acelei interogări media. De exemplu, inversând culorile textului de fundal și din prim-plan și schimbând culorile de umplere a căii din sigla mea SVG:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }Alegerea culorilor în modul întunecat implică uneori mai mult decât simpla inversare a acestora, a face fundalurile albe negre, iar textul negru alb. Textul alb pur pe fundal negru complet face citirea pasajelor lungi de text obositoare pentru ochi, așa că luați în considerare atenuarea acestui contrast folosind un alb murdar:
body { color: #f3f2f2; }Uneori, chiar și culorile complementare vibrante pot apărea diferite atunci când sunt plasate pe un fundal întunecat. Din fericire, filtrele CSS pot crește luminozitatea, saturația sau ambele culori, fără a fi nevoie să exportați o versiune diferită a unui fișier pentru fundaluri mai întunecate:
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
Culorile strălucitoare

În designul meu final inspirat de Pintori, dreptunghiuri colorate plutesc deasupra fundalului gri închis. Acest design are nevoie de doar trei elemente structurale; un antet care include din nou sigla Morris Motors, un element de figură care conține nu una, nu două, ci trei imagini de contur ale Morris Traveller și elementul principal care conține textul meu rulant:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>La acest HTML minim, adaug patru imagini SVG pur de prezentare. Deoarece nu vreau ca acestea să fie anunțate de tehnologiile de asistență, adaug un atribut ascuns ARIA fiecăruia dintre ele:
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>Mai întâi, specific stilurile de fundație pentru culorile de fundal și de prim-plan, apoi aplic aceleași imagini SVG de prezentare pe fundal folosind URI-uri de date:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }Apoi, specific repetarea fundalului și valorile de poziție, plasând fiecare SVG în centru și stivuindu-le vertical pe pagină. În cele din urmă, le-am setat dimensiunile:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }Deci, logo-ul din antetul meu se potrivește cu dimensiunea fundalului SVG din spatele lui, îi restricționez lățimea maximă, apoi îl centrez folosind margini orizontale:
header { max-width: 200px; margin: 0 auto; }Din nou, un panou de defilare orizontal este o modalitate utilă de a prezenta cele trei imagini conturate ale mele Traveler, așa că am setat valoarea de afișare a figurii lor pentru a se îndoi și pentru a preveni orice depășire orizontală setând valoarea acesteia să defileze:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }Apoi, specific o valoare de bază flexibilă și o înălțime care să se potrivească:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }Mi-am aplicat cele patru SVG-uri colorate ca imagini de fundal, așa că nu vreau să apară pe ecrane mici. Utilizarea selectoarelor de atribute pentru a potrivi precis proprietatea și valoarea unui stil este o modalitate ideală de a viza elemente fără a recurge la atribute de clasă suplimentare:
[aria-hidden="true"] { display: none; }Acest design are nevoie de un singur punct de întrerupere a interogării media pentru a aplica stiluri de aspect pentru ecrane medii și mari. Aplic opt coloane de lățime egală și opt rânduri, apoi elimin imaginile de fundal pe care le-am aplicat pentru ecrane mici:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }Apoi, plasez antetul și elementele principale între numerele de linii din grila mea:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }Trebuie să plasez imaginile și diviziunea figurii pe grila mea, nu figura în sine, așa că îi schimb proprietatea de afișare în conținut, ceea ce o elimină efectiv din DOM în scopuri de stil:
figure { display: contents; }Apoi, plasez fiecare imagine Traveler într-un set diferit de coloane și rânduri de grilă, care le modifică dimensiunile împreună cu pozițiile:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }Transformările CSS sunt instrumente ideale pentru reglarea fină a dimensiunii și poziției elementelor în constrângerile grilelor. Sunt utile și pentru a adăuga note neobișnuite unui design. Folosesc rotirea, scalarea și traducerea pentru a regla fin aceste imagini:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }Acum dezvălui dreptunghiurile colorate, de prezentare și le împing în spatele conținutului meu, setând o valoare scăzută a indicelui z. Acolo unde aceste imagini se suprapun, un mod de amestecare adaugă și mai multă culoare acestui design:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }În acest pas final, plasez aceste forme pe grila mea, folosind rotații pentru a adăuga și mai multă personalitate acestui design deja colorat:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
Citiți mai multe din seria
- Decizii de design inspirate: Revista Avaunt
- Decizii de design inspirate: chestiuni urgente
- Decizii de design inspirate: Ernest Journal
- Decizii de design inspirate: Alexey Brodovitch
- Decizii de design inspirate: Bea Feitler
- Decizii de design inspirate: Neville Brody
- Decizii de design inspirate: Otto Storch
- Decizii de design inspirate: Herb Lubalin
- Decizii de design inspirate: Max Huber
- Decizii de design inspirate: Emmett McBain
- Decizii de design inspirate: Bradbury Thompson
NB: Membrii Smashing Membrii Smashing au acces la un PDF frumos conceput al revistei Andy's Inspired Design Decisions și exemple complete de cod din acest articol. Puteți cumpăra PDF-ul și exemplele acestei probleme, precum și orice altă problemă direct de pe site-ul lui Andy.
