Inserindo dados estruturados no processo de design
Publicados: 2022-03-10A otimização de mecanismos de pesquisa (SEO) é essencial para quase todos os tipos de site, mas seus pontos mais delicados continuam sendo uma especialidade. Ainda hoje, o SEO é frequentemente tratado como algo que pode ser aplicado após o fato. Pode até certo ponto, mas realmente não deveria ser. Os mecanismos de pesquisa ficam mais inteligentes a cada dia e há maneiras de os sites serem mais inteligentes também.
Os fundamentos do SEO são os mesmos de sempre: um ótimo conteúdo claramente rotulado vencerá o dia mais cedo ou mais tarde - independentemente de quantas pessoas tentem burlar o sistema. A questão é que esses rótulos são muito mais sofisticados do que costumavam ser. Meta títulos, texto alternativo de imagem e backlinks são importantes, mas em 2020, eles também são bastante primitivos. Há outra camada de metadados que apenas uma fração dos sites está usando atualmente: dados estruturados.
Todos os mecanismos de pesquisa compartilham o mesmo objetivo: organizar o conteúdo da web e fornecer os resultados mais relevantes e úteis possíveis para as consultas de pesquisa. Como eles conseguem isso mudou enormemente desde os dias de Lycos e Ask Jeeves. O Google sozinho usa mais de 200 fatores de classificação, e esses são apenas os que conhecemos.
SEO é um campo enorme hoje em dia, e eu digo a você que dados estruturados são um fator muito, muito importante para entender e implementar nos próximos anos. Isso não apenas melhora suas chances de classificação alta para consultas relevantes. Mais importante ainda, ajuda a tornar seus sites melhores – abrindo-os para todos os tipos de experiências úteis na web.
Leitura recomendada : Onde o SEO pertence em seu processo de web design?
O que são dados estruturados?
Os dados estruturados são uma maneira de rotular o conteúdo das páginas da web. Usando o vocabulário do Schema.org, ele remove grande parte da ambiguidade do SEO. Em vez de confiar em Google, Bing, Baidu e DuckDuckGo para descobrir sobre o que é seu conteúdo, você diz a eles. É a diferença entre um mecanismo de busca adivinhar sobre o que é uma página e saber com certeza.
Como Schema.org coloca:
Ao adicionar tags adicionais ao HTML de suas páginas da web — tags que dizem: "Ei, mecanismo de pesquisa, esta informação descreve este filme, local, pessoa ou vídeo específico" — você pode ajudar os mecanismos de pesquisa e outros aplicativos a entender melhor seu conteúdo e exibi-lo de forma útil e relevante.
Schema.org foi lançado em 2011, um projeto compartilhado pelo Google, Microsoft, Yahoo e Yandex. Em outras palavras, é um esforço 'bipartidário' - se você quiser. A marcação transcende qualquer mecanismo de pesquisa. Nas próprias palavras do Schema.org,
“Um vocabulário compartilhado torna mais fácil para webmasters e desenvolvedores decidir sobre um esquema e obter o máximo benefício de seus esforços.”
É, em muitos aspectos, um primo mais expansivo dos microformatos (lançados por volta de 2005) que incorporam semântica e dados estruturados em HTML, principalmente para o benefício de mecanismos de busca e agregadores. Embora os microformatos ainda sejam suportados atualmente, a natureza 'oficial' da biblioteca Schema.org a torna uma aposta mais segura para a longevidade.
JSON for Linked Data (JSON-LD) surgiu como o padrão subjacente dominante para dados estruturados, embora Microdata e RDFa também sejam suportados e sirvam ao mesmo propósito. Schema.org fornece exemplos para cada tipo, dependendo do que você se sente mais confortável.
Como exemplo, digamos que Joe Bloggs escreve uma resenha do romance Catch-22 de Joseph Heller, de 1961, e a publica em seu blog. Infelizmente, Bloggs tem mau gosto e dá duas de cinco estrelas. Para uma pessoa olhando para a página, essa informação seria entendida sem pensar, mas os programas de computador teriam que conectar vários pontos para chegar à mesma conclusão.
Com dados estruturados, a marcação a seguir pode ser adicionada ao código <head> da página. (Esta é uma abordagem JSON-LD. Microdados e RDFa podem ser usados para tecer as mesmas informações no conteúdo <body> ):
<script type="application/ld+json"> { "@context" : "https://schema.org", "@type" : "Book", "name" : "Catch-22", "author" : { "@type" : "Person", "name" : "Joseph Heller" }, "datePublished" : "1961-11-10", "review" : { "@type" : "Review", "author" : { "@type" : "Person", "name" : "Joe Bloggs" }, "reviewRating" : { "@type" : "Rating", "ratingValue" : "2", "worstRating" : "0", "bestRating" : "5" }, "reviewBody" : "A disaster. The worst book I've ever read, and I've read The Da Vinci Code." } } </script>Isso deixa claro que a página é sobre Catch-22 , romance de Joseph Heller publicado em 10 de novembro de 1961. O revisor foi identificado, assim como os parâmetros do sistema de pontuação. Esquemas diferentes podem ser combinados (ou em camadas) para descrever coisas diferentes. Por exemplo, por meio de marcação desse tipo, você pode deixar claro que uma página é a lista de eventos para uma exibição de filme ao ar livre, e o filme em questão é The Life Aquatic with Steve Zissou de Wes Anderson.
Leitura recomendada : Melhor pesquisa, melhor design, melhores resultados
Por que isso Importa?
Ok, maravilhoso. Posso rotular meu site até os olhos e ele ficará exatamente igual, mas quais são os benefícios? Na minha opinião, há dois benefícios principais em incluir dados estruturados em sites:
- Isso torna o trabalho do mecanismo de pesquisa muito mais fácil.
Eles podem indexar o conteúdo com mais precisão, o que, por sua vez, significa que podem apresentá-lo de forma mais rica. - Ele ajuda o conteúdo da web a ser mais completo e útil.
Os dados estruturados oferecem uma 'perspectiva do computador' sobre o conteúdo. Conteúdo de qualidade é fabuloso. Conteúdo de qualidade cuidadosamente etiquetado é o material dos sonhos.
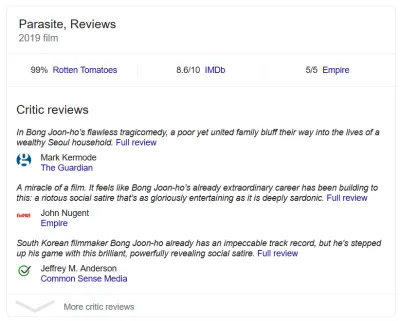
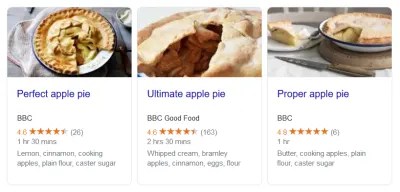
Sabe quando você vê resultados de pesquisa interessantes que incluem classificações por estrelas? Isso são dados estruturados. Rich snippets de resenhas de filmes? Dados estruturados. Quando aparece uma seleção de receitas, ingredientes, tempo de preparo e tudo mais? Você adivinhou. Mergulhe no código de qualquer uma dessas páginas e você encontrará a marcação em algum lugar. Os mecanismos de pesquisa recompensam os sites que usam dados estruturados porque informam exatamente com o que estão lidando.


Também não é apenas pesquisar, para ser claro. Isso é uma grande parte disso, mas não é o negócio todo. Dados estruturados são principalmente sobre marcação e organização de conteúdo. Os resultados da pesquisa avançada são apenas uma maneira de o conteúdo ser usado. A Pesquisa de conjunto de dados do Google usa marcação Schema.org/Dataset, por exemplo.
Abaixo estão alguns exemplos de dados estruturados sendo úteis:
- Receitas
- Avaliações
- Perguntas frequentes
- Consultas de voz
- Listagens de eventos
- Ações de conteúdo.
Existem milhares mais. Tipo, literalmente. O Schema.org até acelerou o lançamento da marcação para o Covid-19 recentemente. É uma biblioteca em constante crescimento.
Em muitos aspectos, os dados estruturados são um ramo da Web Semântica, que busca uma Internet totalmente legível por máquina. Ele oferece uma perspectiva legível por máquina sobre o conteúdo da Web que (quando implementado corretamente) fornece uma funcionalidade mais rica para as pessoas.
Como tal, praticamente qualquer pessoa com um site se beneficiaria de saber o que são dados estruturados e como eles funcionam. De acordo com a W3Techs, apenas 29,6% dos sites usam JSON-LD e 43,2% não usam nenhum formato de dados estruturados. Não há nenhuma obrigação, é claro. Nem todo mundo se preocupa com SEO ou ser legível por máquina. Por outro lado, para aqueles que o fazem, há atualmente uma grande oportunidade para sites rivais.
Da mesma forma que o HTML força você a pensar sobre como o conteúdo é organizado, os dados estruturados fazem você pensar sobre a substância. Isso o torna mais completo. Seja qual for o assunto do seu site, se você vasculhar a documentação do esquema relevante, quase certamente identificará detalhes que não pensou em incluir de antemão.
Como seres humanos, é fácil dar por garantidas as conexões entre as informações. Motores de busca e programas de computador são inteligentes, mas não são tão inteligentes. Ainda não. Os dados estruturados traduzem o conteúdo em termos que eles podem entender. Isso, por sua vez, permite que eles ofereçam experiências mais ricas.
Recursos e leitura adicional
- “Guia para iniciantes de dados estruturados para SEO: uma série de duas partes”, Bridget Randolph, Moz
- “O que é marcação de esquema e por que é importante para SEO”, Chuck Price, Search Engine Journal
- “O que é esquema? Guia do Iniciante para Dados Estruturados”, Luke Harsel, SEMrush
- “JSON-LD: Construindo APIs de dados significativas”, Benjamin Young, Rollout Blog
- "Entenda como funcionam os dados estruturados", Pesquisa do Google para desenvolvedores
- “Marcando seu site com dados estruturados”, Bing
Incorporando dados estruturados no design do site
Tecer dados estruturados em um site não é tão simples quanto, digamos, alterar um meta-título. É o DNA de dados do seu conteúdo da web. Se você deseja implementá-lo corretamente, precisa estar disposto a entrar nas ervas daninhas – pelo menos um pouco. Abaixo estão algumas etapas simples que os desenvolvedores podem seguir para inserir dados estruturados no processo de design.

Nota : Eu pessoalmente subscrevo uma abordagem holística ao design, onde design e substância andam de mãos dadas. Fazer malabarismos com várias disciplinas não é novidade para o web design, esta é apenas mais uma, e se for bem incorporada pode fortalecer outros elementos ao seu redor. Pense nisso como um aprimoramento do mecanismo do seu site. O carro pode não parecer tão diferente, mas é muito melhor.
Comece com um conceito
Vou me usar como exemplo. Por cinco anos, dois amigos e eu revisamos um álbum por semana como um hobby (com outros entrando de vez em quando). Nossa prosa zombeteira e insuportável está atualmente hospedada em um site WordPress, que – sob meus cuidados bem-intencionados, mas totalmente ignorantes – se transformou em um monstro de plugins de Frankenstein.
Estamos no processo de redesenhar o site que (entre outras coisas) implicou trazer dados estruturados para o design principal. Aqui, como em qualquer outro projeto, a primeira coisa a fazer é estabelecer sobre o que é o seu conteúdo. Quanto melhor você responder a essa pergunta, mais fácil será tudo o que se segue.
No nosso caso, estes são os essenciais:
- Analisamos álbuns de música;
- Cada revisão tem três revisores que escrevem um resumo escolhendo até três faixas favoritas e atribuindo uma pontuação pessoal de dez;
- Essas três pontuações são combinadas em uma pontuação final de 30;
- Dos três resumos, uma passagem é escolhida para servir como um resumo de todos os nossos pensamentos.
Parte disso pode parecer um pouco específico ou até mesmo um pouco arbitrário (porque é), mas você ficaria surpreso com o quanto isso pode ser entrelaçado usando dados estruturados.
Abaixo está uma maquete da aparência das páginas de revisão renovadas e as informações que podem ser traduzidas em marcação de esquema:

Não há nenhum truque para este processo. Eu sei sobre o que é o conteúdo, então sei onde procurar na documentação. Nesse caso, vou para Schema.org/MusicAlbum e encontro todos os tipos de propriedades em potencial, incluindo:
-
albumReleaseType -
byArtist -
genre -
producer -
datePublished -
recordedAt
Existem dezenas; alguns exclusivos do MusicAlbum, outros sob o guarda-chuva maior do CreativeWork. Aprofundando na documentação, descobri que a marcação pode se conectar ao MusicBrainz, uma enciclopédia de metadados de música. O mesmo processo se desenrola quando vou para a documentação de Revisão.
A partir dessa página simples, as seguintes informações podem ser coletadas e organizadas:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "reviewBody": "Whereas My Love is Cool was guilty of trying too hard no such thing can be said of Visions. The riffs roar and the melodies soar, with the band playing beautifully to Ellie Rowsell's strengths.", "datePublished": "October 4, 2017", "author": [{ "@type": "Person", "name": "Andre Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "@id": "https://musicbrainz.org/release-group/7f231c61-20b2-49d6-ac66-1cacc4cc775f", "byArtist": { "@type": "MusicGroup", "name": "Wolf Alice", "@id": "https://musicbrainz.org/artist/3547f34a-db02-4ab7-b4a0-380e1ef951a9" }, "image": "https://lesoreillescurieuses.files.wordpress.com/2017/10/a1320370042_10.jpg", "albumProductionType": "https://schema.org/StudioAlbum", "albumReleaseType": "https://schema.org/AlbumRelease", "name": "Visions of a Life", "numTracks": "12", "datePublished": "September 29, 2017" }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 } } </script>E honestamente, ainda posso acrescentar muito mais. Inicialmente, encontrei as coisas que já fazem parte das estruturas de uma página de resenhas (ou seja, artista, nome do álbum, pontuação geral), mas depois novas perguntas começaram a se apresentar. O que poderia ser mais claro? O que eu poderia adicionar?
Isso obviamente deve ser contrabalançado por perguntas sobre o que é desnecessário . Só porque você pode fazer algo não significa que você deve. Existe algo como 'muita informação'. Ainda assim, às vezes um pouco mais de detalhes pode realmente levar uma página a um nível.
Familiarize-se com o esquema
Não há como contornar isso; a melhor maneira de fazer a bola rolar é mergulhar na documentação. Existem ferramentas que implementam isso para você (mais sobre elas abaixo), mas você obterá mais da marcação se tiver uma noção adequada de como ela funciona.
Navegue pela documentação do Schema.org. Seja você quem for e para qualquer que seja o seu site, as chances são de que existam muitos esquemas relevantes. O site é muito bom com exemplos, então não precisa ficar teórico.
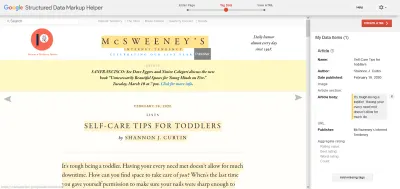
O passo além disso, é claro, é encontrar resultados de pesquisa avançados que você gostaria de emular, visitando a página e usando as ferramentas de desenvolvimento do navegador para ver o que eles estão fazendo. Eles geralmente são excelentes exemplos de sites que conhecem seu conteúdo de dentro para fora. Você também pode alimentar snippets de código ou URLs no Auxiliar de marcação de dados estruturados do Google, que gera o esquema apropriado.

Os fundamentos são realmente muito simples. Uma vez que você começa a pensar neles, é a amplitude de opções que levam tempo para explorar e brincar. Você não quer ser aquela pessoa que chega ao final de um processo de design, analisa as opções de esquema e começa a adivinhar tudo o que foi feito.
Faça as perguntas certas
Agora que você está munido de sua riqueza de conhecimento de dados estruturados, está melhor posicionado para estabelecer as bases para um site forte. Os dados estruturados seguem uma linha bastante exclusiva. No sentido imediato, existe 'sob o capô' e está lá para o benefício dos computadores. Ao mesmo tempo, pode permitir experiências mais ricas para o usuário.
Portanto, vale a pena analisar os dados estruturados tanto do ponto de vista técnico quanto do usuário. Como os dados estruturados podem ajudar meu site a ser melhor compreendido? Que outros recursos, bancos de dados online ou hardware (por exemplo, alto-falantes inteligentes) podem estar interessados no que você está fazendo? Quais opções aparecem na documentação que eu não havia contabilizado? Eu quero adicioná-los?
É especialmente importante identificar tipos recorrentes de conteúdo. É seguro dizer que um blog pode esperar muitas postagens de blog ao longo do tempo, portanto, incorporar dados estruturados em modelos de postagem produzirá mais resultados. O exemplo que dei acima é muito bom por si só, mas não há razão para que o processo de marcação não possa ser automatizado. Esse é o plano para nós.
Considere também as maneiras pelas quais as pessoas podem encontrar seu conteúdo. Se houver oportunidades para, digamos, destacar um trecho de texto para uso na pesquisa por voz, faça-o. É isso, ou deixe para os motores de busca resolverem por si mesmos. Ninguém conhece seu conteúdo melhor do que você, então use essa compreensão com marcação descritiva.
Você não precisa adivinhar como o conteúdo será entendido com dados estruturados. Com ferramentas como o Rich Results Tester do Google, você pode ver exatamente como ele dá forma e significado ao conteúdo que, de outra forma, poderia ter sido ignorado.
Recursos e leitura adicional
- “Introdução ao Schema.org usando microdados,” Schema.org
- “Schema.org Project Repository,” comunidade GitHub
- “Ajudante de marcação de dados estruturados”, Googe Webmasters
- “Adicione dados estruturados às suas páginas da Web”, Google Developers Codelabs
- “Teste de pesquisa aprimorada”, Google
Conteúdo de qualidade merece marcação de qualidade
Você não encontrará maior defensor de um ótimo conteúdo do que eu. A indústria de SEO perde a cabeça coletiva sempre que o Google lança uma grande atualização de pesquisa. A resposta à histeria é sempre a mesma: faça conteúdo de qualidade. A isso eu acrescento: marque-o corretamente.
Familiarize-se com a documentação e seja claro sobre o assunto do seu site. Cada informação que você marca torna muito mais fácil indexá-la e compartilhá-la com as pessoas certas.
Seja você um devoto do Google ou um convertido do DuckDuckGo, o espírito permanece o mesmo. Não se trata tanto de classificação, mas de tornar os sites os melhores possíveis. A acomodação de dados estruturados melhorará outros aspectos do seu site.
Você não precisa confiar na tecnologia para entender sobre o que é seu conteúdo – você pode dizer. De resenhas a receitas e pesquisa de áudio, os desenvolvedores podem adicionar um nível totalmente novo de sofisticação ao seu conteúdo.
O coração e a alma da otimização de um site para pesquisa nunca mudaram: produza um ótimo conteúdo e deixe o mais claro possível o que é e por que é útil. Dados estruturados são outra ferramenta para esse fim, então use-os.
