Melhore seus projetos com os princípios de fechamento e fundo de figura (parte 2)
Publicados: 2022-03-10Você já se perguntou como os elementos se unem para criar designs de sucesso? Não é por acaso que um design atraente parece funcionar. O que a maioria desses projetos tem em comum é o uso de princípios de agrupamento gestáltico para organizar informações que nos ajudam a entender as relações e diferenças entre os elementos. Como designers, podemos usar esses princípios para criar nosso próprio trabalho envolvente e bem-sucedido.
Vamos começar com o princípio da Gestalt de encerramento.
Fecho
De acordo com os Princípios Universais do Design, esse princípio afirma que temos uma tendência a perceber um conjunto de elementos individuais como um padrão único e reconhecível, em vez de várias partes individuais. O uso de closures efetivamente diminui a complexidade reduzindo os elementos ao menor número possível de partes necessárias para completar um objeto. Com informações suficientes, preencheremos as partes que faltam para criar um todo. Isto é conseguido através do uso de espaço positivo e negativo.
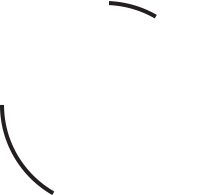
No exemplo abaixo, nossas mentes completam as linhas para formar um círculo, mesmo que a forma não exista. O espaço positivo e negativo se combinam para formar nossa percepção do círculo.

O fechamento pode ser usado para nos fazer perceber objetos ou padrões usando a menor quantidade de informação. Nossas mentes estão tão ansiosas para preencher as informações que faltam que isso pode ser feito com muito poucos elementos. No entanto, se não fornecermos informações suficientes para completar o padrão, não poderemos perceber o objeto e o fechamento falhará, tornando o círculo muito mais difícil de formar em nossas mentes. Dê uma olhada e veja se você pode completá-lo em sua mente. É muito mais difícil, não é? Não podemos combiná-lo agora com a quantidade esparsa de informações fornecidas.

Criando Encerramento Eficaz
Os exemplos acima são ilustrações muito básicas de como percebemos os padrões para formar o fechamento. Na realidade, existem muitos elementos visuais que podemos usar para nos ajudar a formar um fechamento eficaz:
- Espaço positivo e negativo . Como mencionado anteriormente, o espaço positivo e negativo se combinam no fechamento para formar um todo. Isso pode ser alcançado procurando as formas ocultas no espaço negativo de um desenho ou dentro do tipo. Além disso, remover elementos do primeiro plano pode criar formas negativas interessantes e, ao fazer isso, simplificar um design.
- Contraste . A chave para formar o fechamento é criar um forte contraste entre os elementos do primeiro plano e o plano de fundo. Como sempre, preto e branco cria o melhor contraste, mas você também pode experimentar cores complementares para um contraste forte.
- Cor . A cor não apenas adiciona vida a um design, mas também pode ser usada para reforçar relacionamentos, especialmente se usar formas abstratas para representar formas.
Todo fechamento usa muitos, se não todos, os elementos visuais acima. Usá-los e experimentar a redução em seus designs o ajudará a descobrir novas formas. Vamos agora dar uma olhada no fechamento no mundo real e ver como tudo se encaixa.
Encerramento na prática
Usando o fechamento, podemos reduzir os elementos necessários para transmitir informações visuais, reduzindo a complexidade e tornando os designs mais atraentes. Um dos usos mais comuns do fechamento é no design de logotipos de empresas, justamente porque o fechamento pode simplificar um design para transmitir rapidamente a identidade de uma marca.
Veja abaixo o famoso logotipo que reconhecemos como o pavão da NBC. Ao comparar o logotipo atual (à direita) com o logotipo antigo, você pode ver que eles não são muito diferentes. Mas ao reduzir os elementos e trabalhar com o espaço negativo, o logotipo atual fica muito mais simplificado e elegante. O fechamento é alcançado com sucesso usando formas positivas e bem agrupadas como penas, com nossa percepção do corpo do pavão formada pelo uso do espaço em branco negativo no meio.

Outro logotipo bem reconhecido que emprega o fechamento com sucesso é da FedEx. Neste logotipo, o fechamento é obtido com espaço em branco negativo, usando as partes do E maiúsculo e do x minúsculo para formar a familiar seta para frente. O designer experimentou muitos designs, eventualmente aproximando as letras cada vez mais até que viu a seta se formando entre o e e o x. Isso mostra que experimentar a redução em seus projetos e procurar os espaços entre eles pode produzir resultados fantásticos. Para a história por trás da criação do logotipo, confira o ótimo artigo de Matthew May na Fast Company. Você pode ver a seta no logotipo? Você nunca vai perder a partir de agora!

Os exemplos acima são logotipos bem conhecidos que usam o fechamento de maneiras um tanto óbvias. No entanto, existem logotipos menos famosos que usam o fechamento de forma mais sutil. Por exemplo, Houzz emprega o fechamento mais conceitualmente. À primeira vista, as formas verdes, pretas e brancas podem se assemelhar a uma prateleira, parte de um edifício ou padrão de parede, sugerindo sobre o que é o site. Mas um olhar mais atento revela outra coisa também. O desejo de nossa mente de preencher os espaços e padrões completos nos permite combinar as formas separadas em um todo, formando um H maiúsculo no espaço tridimensional.

Embora o fechamento seja ótimo para a criação de logotipos interessantes, ele também pode funcionar de outras maneiras. Os sites também podem usar espaços positivos e negativos no design de suas interfaces para produzir um fechamento eficaz. Abaixo, o logotipo do Uncrate usa espaço positivo contra um fundo preto e negativo para formar as letras de seu logotipo e criar a marca do site. Este também é um bom exemplo de figura-fundo que abordaremos em breve.

Usando o fechamento ao criar ícones
Os ícones são úteis para quando precisamos transmitir uma mensagem ou reforçar um conceito em um pequeno espaço. Eles precisam ser simples e despojados de seus elementos básicos para ajudar as pessoas a entender rapidamente seu significado. O fechamento funciona bem na criação de ícones, utilizando espaço positivo e negativo para diminuir a complexidade, ao mesmo tempo em que sugere formas ou objetos que percebemos como um todo, como nestes exemplos do site do Noun Project.

Fechamento abstrato
O fechamento pode ser bastante abstrato e ainda nos permitir formar padrões reconhecíveis. Um dos meus usos favoritos de encerramento está no doodle do Google. O Google emprega fechamento frequentemente em seus doodles, contando com nossa necessidade inerente de preencher as informações ausentes para criar um objeto inteiro. Os doodles do Google dependem da nossa familiaridade com o logotipo do Google que nos permite ler a imagem abaixo apesar de conter formas muito abstratas. Aqui, a cor também ajuda a reforçar a relação entre cada letra do logotipo do Google.


Como você pode ver, usando o espaço positivo e negativo de forma criativa e reduzindo elementos em nossos designs, podemos criar alguns designs realmente interessantes com fechamento. Podemos aproveitar a necessidade de preencher as partes que faltam para diminuir a complexidade e simplificar nossos projetos. A seguir, veremos como podemos usar o espaço positivo e negativo para criar boas relações figura-fundo.
Figura-fundo
Qual é o princípio da figura-fundo? De acordo com os Princípios Universais do Design , figura-fundo é o estado em que percebemos os elementos como objetos de foco ou fundo. Assim como o fechamento, a figura-fundo funciona pelo uso do espaço positivo e negativo. A figura-fundo existe em praticamente tudo o que percebemos visualmente, seja uma cena, uma composição, um site, um logotipo ou um ícone.
Figura-fundo é estável quando os objetos são distinguíveis do fundo e o fundo não tem interesse. A figura-fundo estável fornece um cenário para os objetos e nos permite focar a atenção onde queremos. Por exemplo, percebemos a imagem abaixo como um círculo em um fundo. O círculo é o foco e prende nossa atenção enquanto o fundo é de pouco interesse. Este exemplo exibe uma forte estabilidade figura-fundo, pois a figura tem forma e é percebida na frente, enquanto o fundo é disforme, continuando atrás da figura em uma profundidade maior.

Quando a figura-fundo não é estável, como no exemplo abaixo, a ambiguidade perceptiva é introduzida e as relações entre os elementos tornam-se obscuras. Neste exemplo deliberadamente simplificado, a figura e o fundo são reversíveis, fazendo-nos alternar entre ver um item e depois o outro como a figura e depois o fundo.

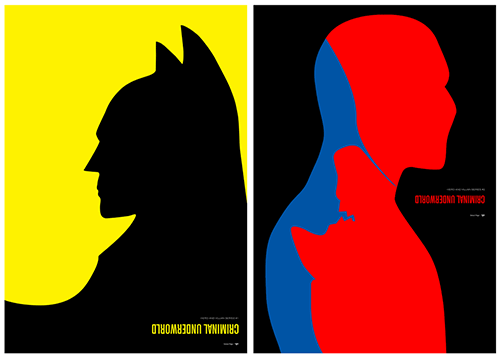
No entanto, a ambiguidade não é necessariamente uma coisa ruim. Essa falta de estabilidade pode ser usada a nosso favor ao projetar. Desestabilizar propositalmente a relação figura-fundo pode introduzir discórdia ou tensão, adicionando excitação e interesse aos nossos projetos. Um dos meus usos favoritos dessa tensão na figura-fundo está na série de pôsteres Criminal Underworld de Simon C. Page. Aqui, Page desestabiliza deliberadamente a figura e o fundo, colocando o princípio contra si mesmo enquanto figura e fundo lutam por nossa atenção, bem como o herói e o vilão no pôster batalham um contra o outro.

Criando bons relacionamentos figura-fundo
Existem muitos elementos visuais que podemos usar para reforçar a relação figura-fundo em nossos projetos. O uso desses elementos pode nos ajudar a focar a atenção onde queremos, auxiliando na memorização de um site ou outro design:
- Contraste . Branco ou preto, combinado com cores, como visto nos pôsteres do Submundo do Crime, cria um contraste muito forte. Da mesma forma, as cores complementares são excelentes para criar contraste. Se as cores puras forem muito intensas, altere o valor (quão escura ou clara é a cor) para criar um contraste mais eficaz.
- Cor . Cores quentes, como amarelos, laranjas e vermelhos, são percebidas como aproximando e podem ser usadas para fortalecer a figura. Cores frias, como roxos, azuis e verdes, são percebidas como recuando e podem ser usadas para fortalecer o solo.
- Tamanho . Quando um grande elemento preenche a maior parte do solo, ele será percebido como a figura. Por outro lado, um pequeno elemento dentro de um grande fundo será percebido como a figura.
- Posição . Elementos posicionados nas áreas inferiores serão percebidos como figura enquanto os elementos posicionados nas áreas superiores serão percebidos como fundo. Isso brinca com nossa percepção de distância, pois percebemos que objetos posicionados em áreas inferiores estão mais próximos de nós e objetos posicionados em áreas superiores estão mais distantes.
- Foco . Os elementos que estão em foco serão percebidos como figura, enquanto os elementos fora de foco, borrados, desbotados ou coloridos, serão percebidos como fundo.
A maioria das boas relações figura-fundo são criadas com uma combinação de muitos desses elementos visuais. Em seguida, vamos dar uma olhada em alguns exemplos do mundo real e ver como esses elementos funcionam juntos para criar uma figura-fundo bem-sucedida.
Figura-fundo na prática
O exemplo de figura-fundo na série de pôsteres Criminal Underworld acima mostra o princípio em um estado instável, onde figura e fundo lutam entre si por atenção. A figura-fundo instável funciona bem quando há poucos elementos e o design é simples. No entanto, isso pode não ser necessariamente o uso desejado do princípio quando estamos projetando sites, embora isso dependa do conteúdo e do contexto do site. Os sites precisam transmitir informações complexas e ainda ser claros e utilizáveis. Com figura-fundo estável, podemos orientar a atenção para onde queremos e evitar qualquer ambiguidade da mensagem que estamos tentando comunicar.
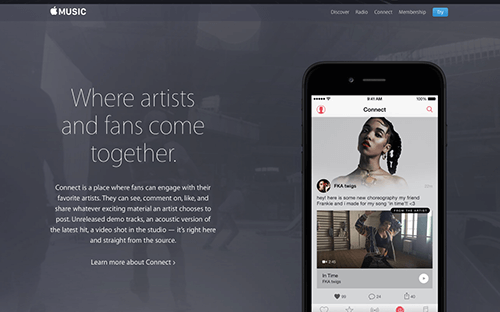
Dê uma olhada no exemplo abaixo do site da Apple Music. Muito provavelmente, seus olhos são atraídos para a imagem do smartphone, que, junto com a cópia à esquerda, são os elementos da figura. Enquanto o fundo começa a lutar por nossa atenção, os elementos da figura são aprimorados pelo uso de vários elementos visuais. Primeiro, a figura é reforçada por meio de cópia grande e tamanho grande do smartphone. Posicionar o smartphone na parte inferior da tela também auxilia no avanço da figura. A figura é aprimorada ainda mais ao tingir a animação de vídeo em segundo plano, fazendo com que o solo recue. Por fim, o contraste entre a tela clara e o fundo escuro proporciona uma boa separação entre figura e fundo.

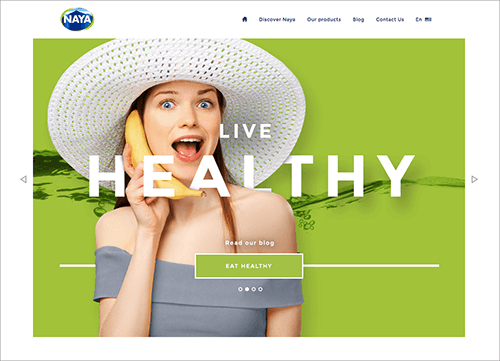
No próximo exemplo, do site de Naya, o tamanho da figura é o elemento visual mais forte usado para criar uma boa figura-fundo. Aqui, percebemos a mulher (e seu chapéu muito grande!) como figura que preenche a maior parte do chão. Além disso, o uso de uma cor fria no fundo, bem como o uso inteligente de elementos sobrepostos, ajudam a diminuir o fundo. Por fim, como no exemplo da Apple Music, há um bom contraste separando o primeiro plano do plano de fundo.

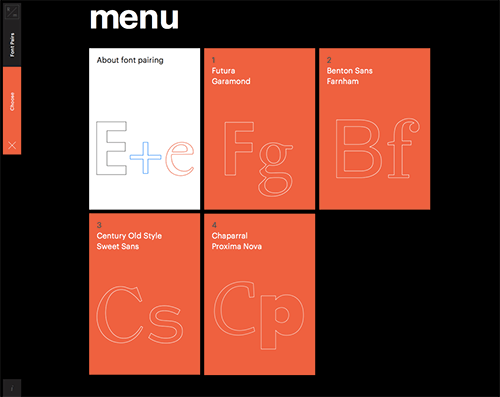
Finalmente, o excelente contraste entre figura e fundo é a força do site da R/m Design School. Aqui, o menu exibe forte contraste, usando cores brilhantes e preto para separar a figura do fundo. Além disso, a cor quente é usada para fortalecer a percepção da figura que vem em nossa direção. Você não quer apenas estender a mão e pegar os ladrilhos vermelhos!

Conclusão
Entender como usar o fechamento e a figura-fundo ajudará você a construir relacionamentos e diferenças fortes entre os elementos em seus projetos.
- Olhe para o espaço negativo tanto quanto para o espaço positivo para descobrir formas interessantes;
- Brinque com a remoção de elementos em primeiro plano e use o espaço negativo para formar formas;
- Finalmente, misture elementos visuais como contraste, cor, tamanho, posição e foco para criar relações figura-fundo estáveis e instáveis.
Agora que você sabe como usar esses dois princípios em seu trabalho, vá em frente e crie seus próprios designs envolventes e bem-sucedidos!
Na terceira e última parte desta série, vamos nos concentrar nos princípios de continuação e destino comum, que envolvem o movimento, tanto implícito quanto animado, para criar relacionamentos.
Recursos e boas leituras
- “Princípios da Gestalt” na Scholarpedia.
- Princípios Universais de Design revisados e atualizados: 125 maneiras de melhorar a usabilidade, influenciar a percepção, aumentar o apelo, tomar melhores decisões de design e ensinar através do design por William Lidwell, Kritina Holden e Jill Butler. Rockport Pub, 2010.
- Visualização da informação: percepção para o design de Colin Ware. Elsevier, 2012.
Leitura Relacionada no SmashingMag: Link
- Princípios de Design: Percepção Visual e os Princípios da Gestalt
- Conectando e separando elementos por contraste e semelhança
- Equilíbrio Composicional, Simetria e Assimetria
- Como melhorar seu fluxo de trabalho de e-mail com design modular
