Projetando a tabela de comparação de recursos perfeita
Publicados: 2022-03-10As tabelas de comparação de recursos são úteis não apenas em sua função principal. Quando projetados adequadamente, podem auxiliar na tomada de decisões muito além de colocar as especificações do produto lado a lado. Eles também podem adicionar significado a uma folha de especificações de produto muito técnica, explicando por que um determinado recurso é relevante para o cliente ou como um determinado produto é melhor que os outros.
Após nosso exame minucioso de acordeões, seletores de data e hora e controles deslizantes, neste artigo veremos todos os detalhes que compõem uma tabela de comparação de recursos perfeita, acessível e útil . Observe que este artigo não é necessariamente sobre planos de preços, nem sobre métodos de visualização de dados. Em vez disso, é adaptado especificamente para o caso em que um cliente deseja confirmar sua escolha de compra ou não pode escolher entre um dos vários itens pré-selecionados.
Antes de mergulhar nas decisões de design, precisamos entender adequadamente os objetivos, intenções e padrões comportamentais do usuário.
Parte de: Padrões de Design
- Parte 1: Acordeão Perfeito
- Parte 2: Configurador responsivo perfeito
- Parte 3: Seletor de Data e Hora Perfeito
- Parte 4: Comparação perfeita de recursos
- Parte 5: Controle deslizante perfeito
- Parte 6: Selecionador de aniversário perfeito
- Parte 7: Menus Mega-dropdown perfeitos
- Parte 8: Filtros Perfeitos
- Parte 9: Botões Desativados
- Assine nossa newsletter por e-mail para não perder as próximas.
Quando uma comparação de recursos é útil?
Ao observar os clientes em alguns projetos de comércio eletrônico, achei bastante revelador perceber como um recurso de comparação aparentemente irrelevante parece ser para muitos clientes. Muitas vezes os usuários dirão que isso atrapalha a interface e que nunca usam o recurso. A razão para isso é simples: embora tenhamos a tendência de comprar itens pequenos e baratos com bastante frequência, tendemos a comprar itens grandes e caros com menos frequência. Na verdade, não há muitas situações em que realmente precisamos de uma comparação de recursos.

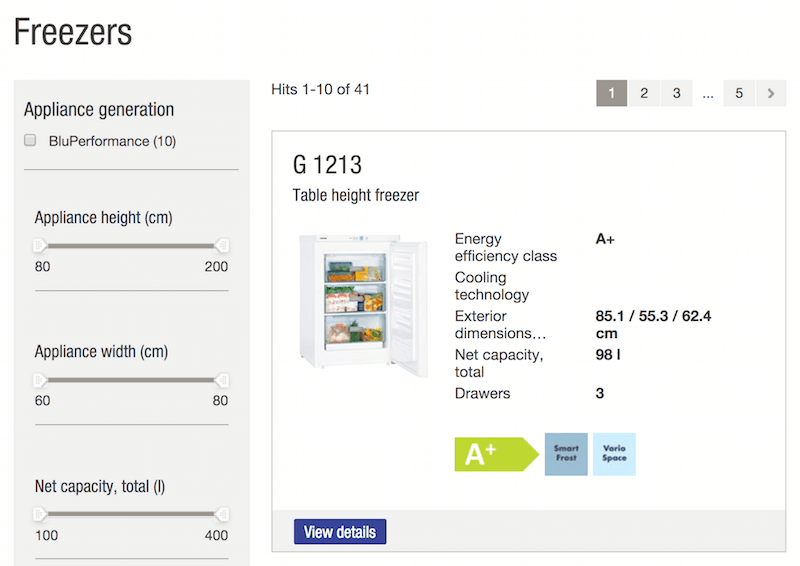
Poucos clientes pensariam em comparar alguns livros ou pares de meias. No entanto, relativamente poucos clientes comprariam uma máquina de café ou geladeira sem explorar suas opções completamente. Uma comparação de recursos é realmente irrelevante para compras “pequenas”, mas torna-se importante para compras “grandes”. De fato, quando os clientes estão comprometidos em fazer uma grande compra, mas não podem escolher qual produto comprar, é provável que acabem não comprando completamente, ficando presos na paralisia da escolha. Como varejista, obviamente queremos evitar essas situações de impasse, e é aí que um elemento de comparação de recursos pode ser muito útil, simplificando o processo de tomada de decisão e filtrando itens que não atendem a critérios relevantes.

O último pode se aplicar a configurações muito diferentes: poderíamos estar comparando locais, locais, óculos, carros, malas, relógios, aparelhos de TV ou até produtos químicos. No entanto, para o escopo deste artigo, focaremos em uma comparação de recursos muito específica entre os varejistas de comércio eletrônico. As lições que aprenderemos aqui podem ser aplicadas a qualquer tipo de contexto de comparação, embora os detalhes possam variar.
De uma forma ou de outra, no final, tudo se resume ao tipo de compra que o cliente está prestes a fazer. Como Joe Leech afirma em seu brilhante webinar sobre decisões de compra, ao fazer compras online, os usuários têm em mente uma compra “não considerada” ou “considerada”.
Compras não consideradas
Compras não consideradas são compras rápidas e de baixo esforço que tendemos a fazer quando precisamos de uma solução rápida ou fazemos recados. Sempre que precisamos de um pacote de baterias, artigos de papelaria comuns, uma secadora “suficientemente boa” ou uma escapada rápida de fim de semana, o que estamos realmente fazendo é marcar uma caixa da nossa lista de tarefas e seguir em frente. Poucas pessoas ficam empolgadas em selecionar pilhas ou lápis e, portanto, é improvável que exploremos sites diferentes algumas vezes apenas para comprar o pacote perfeito. Em vez disso, tendemos a comprar esses itens rapidamente, geralmente em trânsito, examinando as avaliações dos fornecedores e comprando por preço, velocidade de envio e conveniência.
Compras consideradas
As compras consideradas , por outro lado, são compras lentas e de alto esforço, compras que precisam de tempo e consideração. Quando compramos uma bicicleta, um relógio, um frigorífico ou um seguro de saúde, exploramos minuciosamente as nossas opções, certificando-nos de que não acabamos com algo que não é bom o suficiente ou que não serve ou que precisaria ser substituído logo depois. Nesses casos, tendemos a continuar explorando uma possível compra por um bom tempo, muitas vezes navegando em muitos varejistas diferentes, comparando preços, lendo comentários e examinando fotos. Podemos até pedir a opinião de nossos amigos, colegas e entes queridos. Eventualmente, uma decisão final é tomada com base na qualidade e serviço esperados, em vez de conveniência e velocidade, e não é necessariamente influenciada apenas pelo preço.
Obviamente, quanto mais caro um item, mais consideração ele exige. Mas compras consideradas não são necessariamente caras: qualquer item com um determinado atributo, como longevidade, velocidade ou qualidade, também deve ser cuidadosamente considerado. Isso inclui presentes, flores, vinho e bebidas espirituosas, roupas, hipotecas e seguro de saúde. A razão para isso é óbvia: é muito difícil ficar muito desapontado com um pacote de baterias, mas um presente desconfortável, ou flores erradas enviando uma mensagem errada, ou mesmo uma camisa mal ajustada que precisa ser devolvida, pode ser bastante experiência frustrante.

Poucas pessoas sabem exatamente o que querem ou precisam de antemão, a menos que recebam uma recomendação confiável. Portanto, toda compra considerada requer muito pensamento e consideração, comparando diferentes opções e filtrando para aquela perfeita. O problema é que a comparação não é uma atividade particularmente divertida na web. Muitas vezes faltam detalhes, os preços não são transparentes (com que frequência você adiciona um item ao carrinho de compras e passa por todo o checkout até o pagamento, apenas para ver o preço final real?) não consistente.
É aí que uma comparação de recursos bem projetada pode aumentar as vendas e melhorar a satisfação do usuário. Se conseguirmos pegar um cliente indeciso em um momento de dúvida - antes que ele saia do site ou comece a procurar - e orientá-lo habilmente para uma boa decisão, estamos nos esforçando para uma melhor experiência do cliente, ao mesmo tempo em que contamos com uma maior lucro e uma base de clientes mais leal para o negócio. Afinal, os clientes não precisam fazer compras em outros sites ao comprar (muitas vezes) itens caros. Isso é algo que pode render frutos para o negócio nos próximos anos.
Neste ponto, provavelmente não é uma grande revelação que a comparação de recursos seja relevante principalmente para compras consideradas . Eles são particularmente úteis nos casos em que um produto é relativamente complexo – potencialmente incluindo detalhes que podem ser confusos ou ambíguos. Bons exemplos disso são câmeras digitais e TVs — para uma comparação informada de escolhas, muitas vezes é preciso entender os recursos técnicos desses dispositivos. Outro exemplo seria uma viagem de férias ou de negócios – qualquer coisa que exija muitas pequenas decisões, como disponibilidade, preços, horários convenientes de partida e chegada, orçamento e um planejamento completo das atividades com antecedência.
O que exatamente torna uma comparação relevante para o cliente? Bem, é relevante se ajudar os usuários a fazer uma escolha boa e informada. Uma comparação de recursos pode ser projetada para direcionar mais clientes para vendas com margem de “alto lucro”, mas se elas não forem adequadas ou se o cliente achar que está pagando demais, o varejista terá que lidar com um alto volume de retornos ou usuários abandonando-os completamente a longo prazo.
Quando observamos e entrevistamos usuários para descobrir como uma comparação de recursos pode ser relevante para eles, descobrimos que basicamente se resume a uma única coisa: ver a diferença entre as opções ou filtrar detalhes desnecessários rapidamente para que as diferenças se tornem mais óbvias . Infelizmente (e surpreendentemente), muitas comparações de recursos por aí não são particularmente boas nisso.
Os blocos de construção da comparação de recursos
Se quiséssemos comparar dois ou mais itens entre si para encontrar o melhor ajuste, qual seria a maneira mais óbvia de fazer isso? Com roupas, nós as experimentávamos e escolhíamos a que parecesse certa. Mas e se experimentar coisas não for uma opção? Ao comprar produtos on-line, podemos confiar em nossas experiências anteriores, classificações, avaliações de especialistas, avaliações de clientes e recomendações confiáveis para reduzir o escopo de opções a apenas alguns candidatos.
Ainda assim, em algum momento, você pode ficar com alguns itens muito semelhantes – talvez um um pouco caro demais, o outro faltando uma qualidade importante e o terceiro uma recomendação de um amigo de um amigo. Então, o que você faz? Você lista todas as opções, examina seus atributos lado a lado e elimina opções até obter um vencedor. (Bem, pelo menos a maioria das pessoas faz isso.)
Traduzido para padrões de interface comuns, isso naturalmente exige um layout estruturado que auxilia na verificação rápida de opções - provavelmente uma boa e velha tabela de comparação, com colunas para produtos e linhas para seus atributos. Uma vez que o usuário tenha selecionado os produtos e solicitado a visualização de comparação, podemos apenas extrair todos os atributos de todos os produtos selecionados e listá-los como linhas na tabela. Deve ser fácil o suficiente, certo? Sim, mas essa não é necessariamente a melhor abordagem para uma comparação significativa.
Nem todos os atributos são criados iguais
Idealmente, gostaríamos de exibir apenas atributos significativos e comparáveis com os quais o cliente se importa. Em vez de extrair e alinhar todas as especificações do produto, poderíamos determinar e destacar todos os atributos relevantes do produto, mantendo todos os outros atributos acessíveis. Isso exige que (1) descubramos no que o usuário está interessado e (2) tenhamos dados consistentes e bem estruturados sobre nossos produtos.
Enquanto o primeiro requisito é apenas uma questão de enquadrar a pergunta corretamente na interface do usuário, o segundo requisito é um osso duro de roer. Na prática, ter metadados bem estruturados geralmente se torna notavelmente difícil, não por limitações técnicas ou de design, mas por limitações de conteúdo.
A menos que um varejista esteja usando um sistema especializado e mantido ativamente que reúna, organize e limpe metadados sobre todos os produtos em seu inventário, obter detalhes de atributos bem estruturados, completos e consistentes - pelo menos sobre produtos meramente na mesma categoria - acaba sendo ser um grande empreendimento. Você certamente pode gerenciar metadados para uma loja de roupas relativamente pequena, mas se você, como varejista, depender de especificações provenientes de fornecedores terceirizados, uma comparação significativa exigirá um grande esforço.

Houston, temos um problema (de conteúdo)
Isso levanta uma questão: como você exibiria uma tabela de comparação para duas câmeras digitais se atributos críticos estivessem faltando em uma delas? Nesse caso, uma comparação significativa seria impossível, tornando também impossível para o cliente tomar uma decisão informada. Ao se deparar com tal situação, em vez de escolher uma das opções cegamente, a maioria dos clientes abandonará a compra por completo, porque a preocupação em comprar um produto errado supera o desejo por um produto.
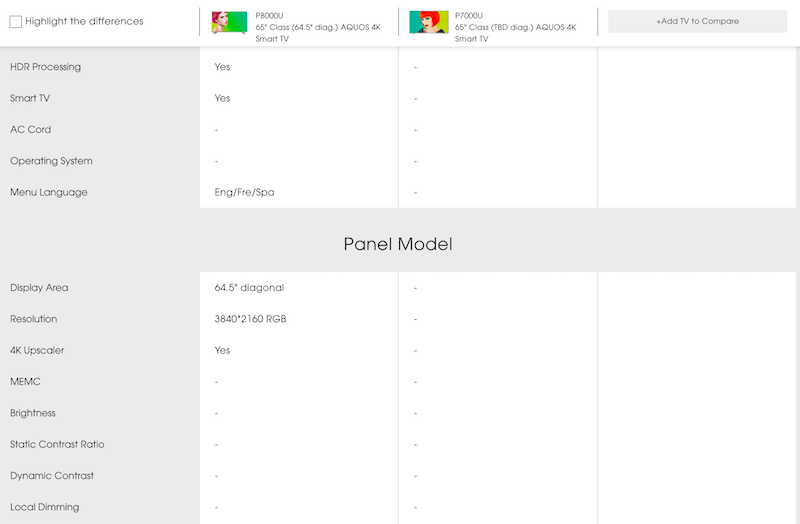
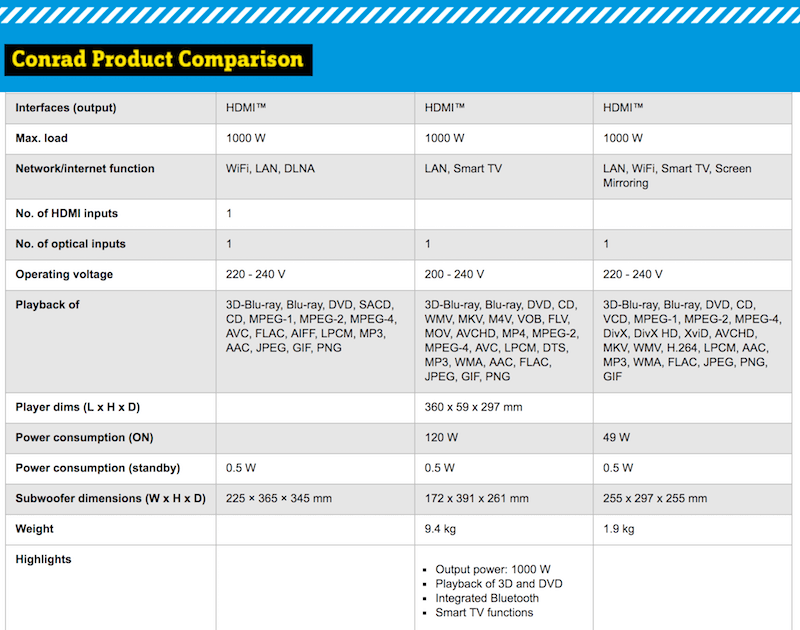
O Conrad lista todos os produtos em uma tabela, com todas as outras linhas alternando na cor de fundo. Como em muitas outras lojas de varejo, os metadados geralmente são incompletos e inconsistentes, deixando os usuários no escuro. No exemplo acima, o número de entradas HDMI, o peso, os destaques e as dimensões do player não estão disponíveis para dois dos três produtos comparados.

O mesmo acontece quando os itens são difíceis de comparar – por exemplo, quando dados ruidosos e mal formatados aparecem ao lado de dados bem estruturados para muitos atributos. Pode ser possível identificar as diferenças entre os produtos com investimento de tempo suficiente, mas requer muito trabalho. Em sessões de usabilidade, você pode ver esse padrão se manifestar quando os clientes solicitam uma visualização de comparação e examinam as linhas por um ou dois segundos, apenas para abandonar a página alguns segundos depois. Além disso, uma vez que eles tenham essa experiência no site, eles perceberão que a comparação de recursos no site está “quebrada” em geral e a ignorarão completamente em sessões futuras.
Então, o que fazemos se alguma informação estiver faltando, incompleta ou inconsistente? Em vez de exibir a tabela de comparação como está, seria melhor informar ao usuário que a comparação não é possível porque alguns dados sobre um determinado produto estão ausentes e orientá-lo para páginas relevantes (talvez análises independentes dos produtos comparados) ou faça perguntas sobre atributos relevantes para eles e sugira a “melhor” opção.
Esses atributos não são o fim do mundo
Comparar por atributos é importante, mas extrair e reorganizar dados de uma folha de especificações por si só pode não ser particularmente útil para um cliente não tão experiente. Na verdade, pode ser útil estender ou até mesmo substituir alguns atributos por dados que o usuário acharia mais compreensível — por exemplo, substituir o jargão técnico por exemplos práticos da rotina diária do usuário? Ou extraindo vantagens e desvantagens dos produtos?
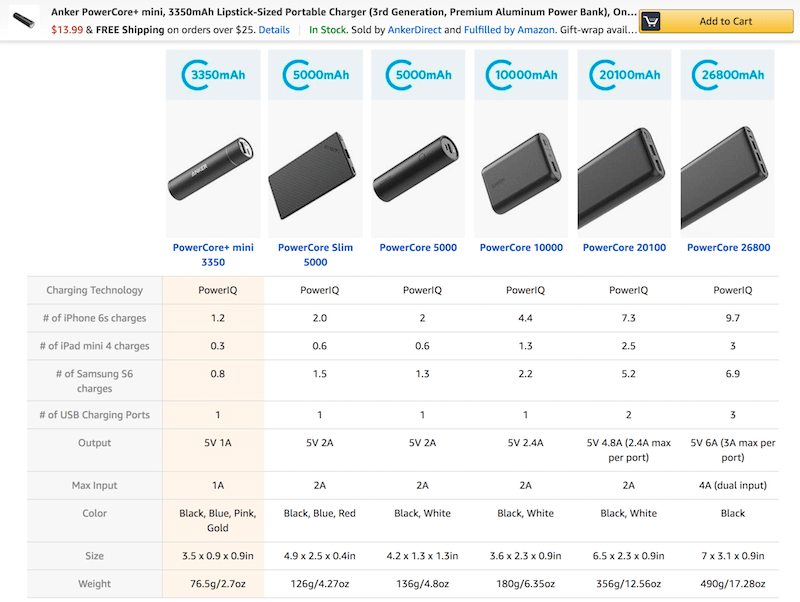
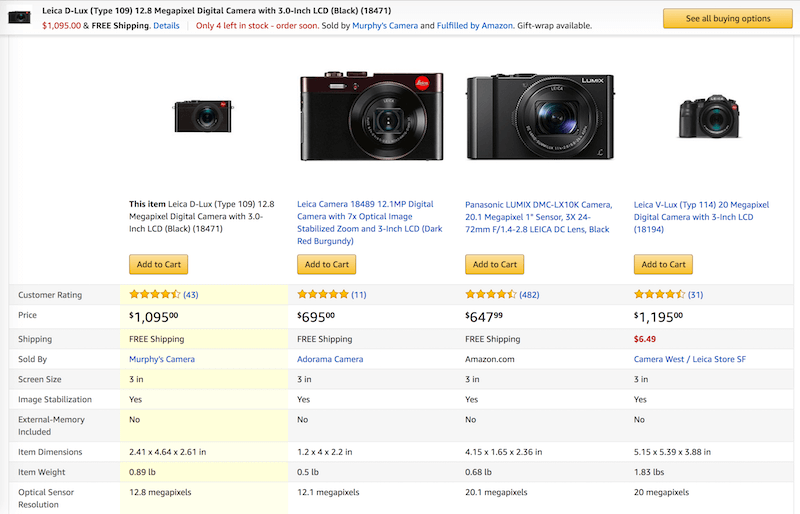
Conforme observado pelo Nielsen Norman Group, na Amazon, os detalhes técnicos não são exibidos como estão. Em vez disso, a tabela de comparação traduz atributos técnicos em linguagem compreensível pelo consumidor médio. A cópia da interface é importante : isso vale tanto para atributos quanto para palavras em botões, rótulos e miniaturas.

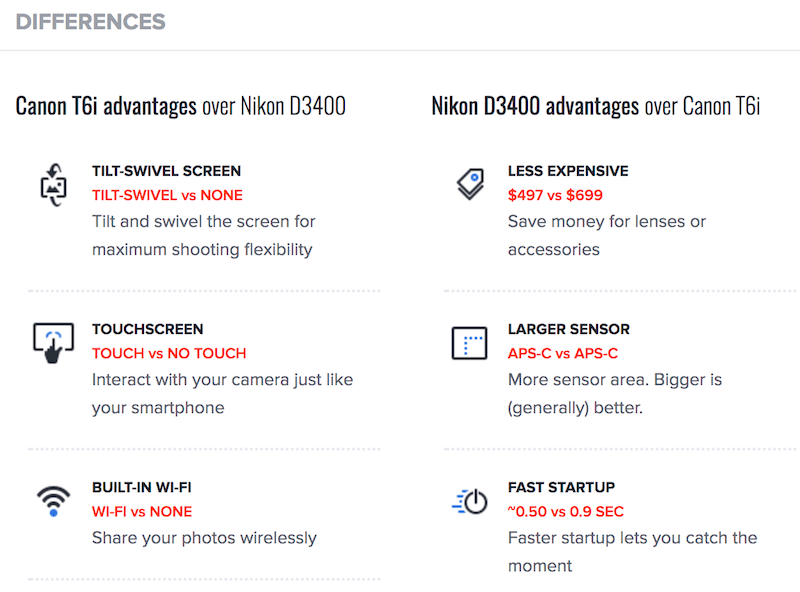
Para cada dois itens comparados, o Imaging Resource extrai as vantagens e desvantagens dos produtos, bem como os respectivos pontos fortes e fracos, em uma lista. Essa pode não ser a maneira mais rápida de comparar atributos, mas separa bem as qualidades por padrão, destacando com destaque as diferenças críticas entre as opções. O site também fornece extratos de avaliações e sugere outras comparações relevantes.


Versus vai um passo além, destacando como os recursos dos produtos selecionados se comparam com outros produtos em média em um gráfico de barras. Em vez de apenas exibir todos os atributos como uma tabela, eles também são mostrados em uma exibição de lista, com uma explicação detalhada de cada atributo. Melhor ainda, o site coloca todos os atributos em contexto, destacando o desempenho do melhor produto nessa categoria. O bônus é que os membros da comunidade podem votar em cada atributo se acharem relevante. Isso é muito mais útil para os clientes do que valores de atributo único em uma tabela.
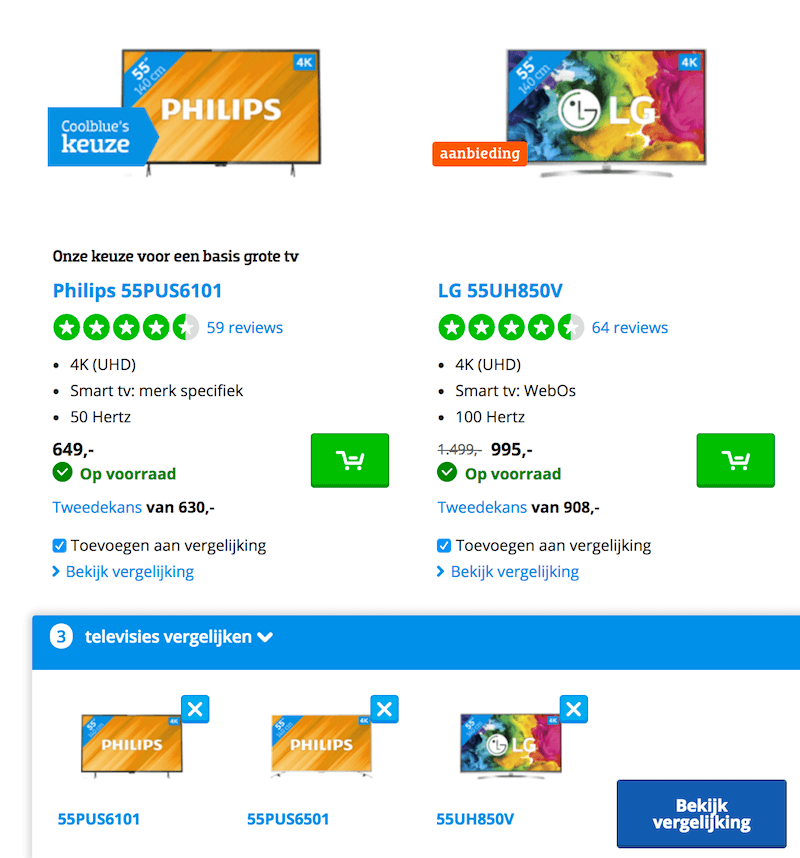
Cool Blue tem uma boa comparação de recursos: tudo está certo. Ele não apenas exibe recursos semelhantes e diferentes com destaque por padrão, mas também destaca os prós e contras de cada produto e os prós e contras de cada recurso. A interface também divide a classificação de forma granular para grupos específicos de recursos e avaliações de clientes.
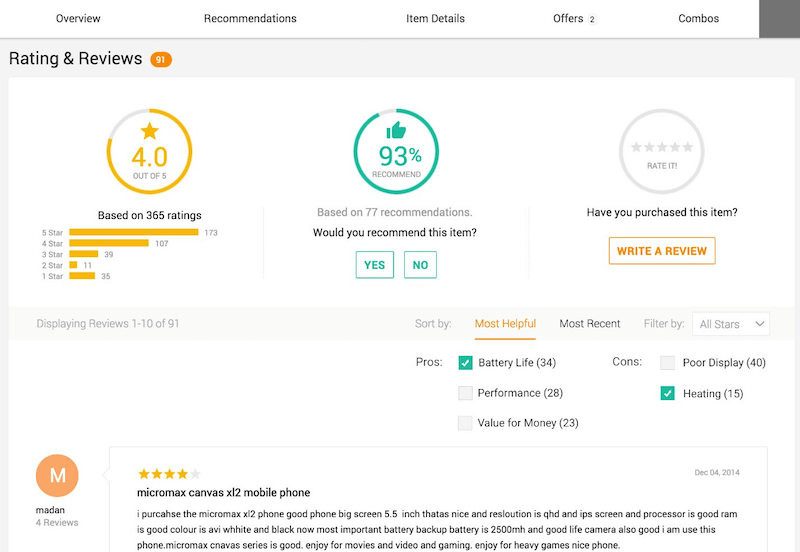
O Flipkart fornece comparação de recursos na maioria das páginas de categorias e na maioria das páginas de produtos, com vantagens, desvantagens e destaques extraídos de avaliações. Isso torna a comparação de recursos infinitamente mais relevante e pode tornar um pouco mais fácil pular para uma decisão de compra.
Na maioria das vezes, uma folha de especificações detalhada por si só pode não ser boa o suficiente para uma comparação significativa. Estender a comparação com mais detalhes, como revisões relevantes, reformulação útil, bem como vantagens e desvantagens na comparação direta, pode ajudar muito o cliente a tomar essa decisão difícil.
Limpando a bagunça agrupando atributos
Todas as opções acima fornecem uma visão rápida e digitalizável das vantagens e desvantagens, mas dependendo da complexidade de um produto, você pode acabar com 70 a 80 atributos alinhados em uma lista. Passar por todos eles para encontrar aqueles com os quais um cliente se preocupa mais exigiria algum trabalho.
Uma maneira de melhorar a escaneabilidade dos atributos seria agrupar atributos em seções e, em seguida, exibi-los e recolhê-los com um clique ou toque. É aí que as diretrizes do acordeão entram em ação: em muitas interfaces, apenas o ícone funciona como uma alternância; é claro, a barra inteira deve abrir ou recolher o grupo de atributos. Além disso, uma caixa de pesquisa ou filtro de preenchimento automático pode permitir que os clientes saltem para as seções ou selecionem e desmarquem categorias para comparação.
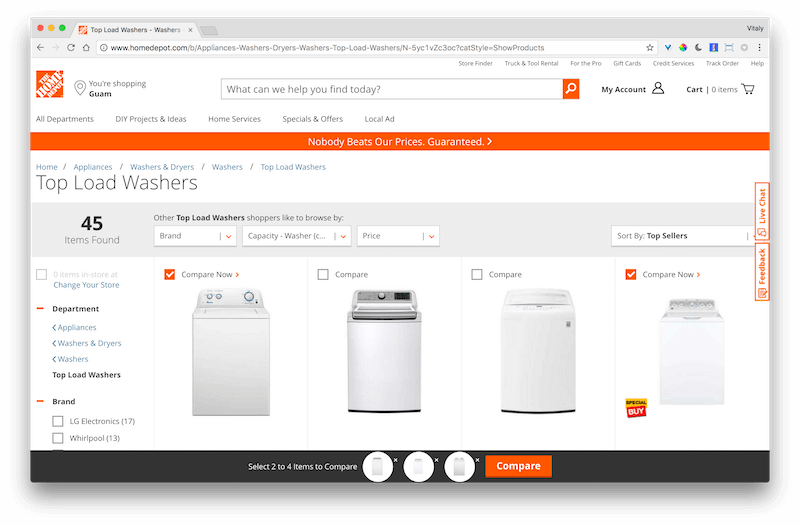
Em vez de apenas listar todos os atributos, a Home Depot os agrupa em “Dimensões”, “Detalhes” e “Garantia / Certificações”. Ele também destaca as diferenças entre os produtos e tem uma visualização de impressão sofisticada (acessível por meio de um pequeno ícone de impressão — vamos ver se você consegue encontrá-lo!).

A Sharp permite que os clientes selecionem uma categoria de interesse em uma lista ou até mesmo usem a sugestão automática para pular rapidamente para uma categoria específica. Uma caixa de seleção à direita permite que os usuários destaquem as diferenças também - embora o destaque nem sempre seja visualmente claro.
Para sua comparação de recursos, a Otto, uma loja de varejo alemã, não apenas agrupa todos os atributos, mas também transforma cada grupo em seções dobráveis e extensíveis. Algumas seções contêm adicionalmente informações detalhadas sobre um atributo, fornecidas com um toque ou clique.
A Garmin vai ainda mais longe. Em vez de apenas exibir um menu suspenso na parte superior da página, ele flutua ao lado dos produtos à medida que o usuário rola a página. Isso é um pouco melhor.
O Rtings.com estende um menu suspenso com funcionalidade de filtragem para toda a tabela. Se um cliente estiver interessado em um determinado grupo de atributos, ele poderá selecionar os valores exatos que lhe interessam. Esse é um nível de granularidade que uma tabela de comparação de recursos geralmente não fornece e é especialmente útil para exibições de comparação longas.
Em última análise, um menu suspenso flutuante com uma seleção da seção de atributos seria suficiente para qualquer comparação. Em geral, uma organização um pouco melhor dos atributos ajudaria os usuários a navegar em direção aos pontos de interesse, mas também seria útil ver facilmente diferenças ou semelhanças dentro desses pontos de interesse.
Destaque as diferenças ou semelhanças... ou ambos?
Como ser capaz de ver facilmente as diferenças é um dos objetivos centrais de uma comparação, faz sentido considerar adicionar uma alternância - como no exemplo da Sharp acima - para permitir que os usuários alternem entre ver apenas diferenças , ver apenas semelhanças e ver todos os atributos disponíveis .
De fato, quando os usuários acessam uma tabela de comparação e percebem o botão “mostrar diferenças”, eles geralmente rolam para baixo pela tabela inteira apenas para ver o quanto a comparação será demorada, só então retornando ao botão brilhante, pressionando-o e explorar a visualização atualizada.
Na verdade, esse recurso parece ser muito usado, e é compreensível o porquê: ver as diferenças é exatamente o motivo pelo qual os clientes realmente solicitam uma visualização de comparação em primeiro lugar. Isso significa que a opção de destacar as diferenças deve ser bastante proeminente. Mas então como exatamente você o projetaria, quais opções você incluiria e como seria a interação?
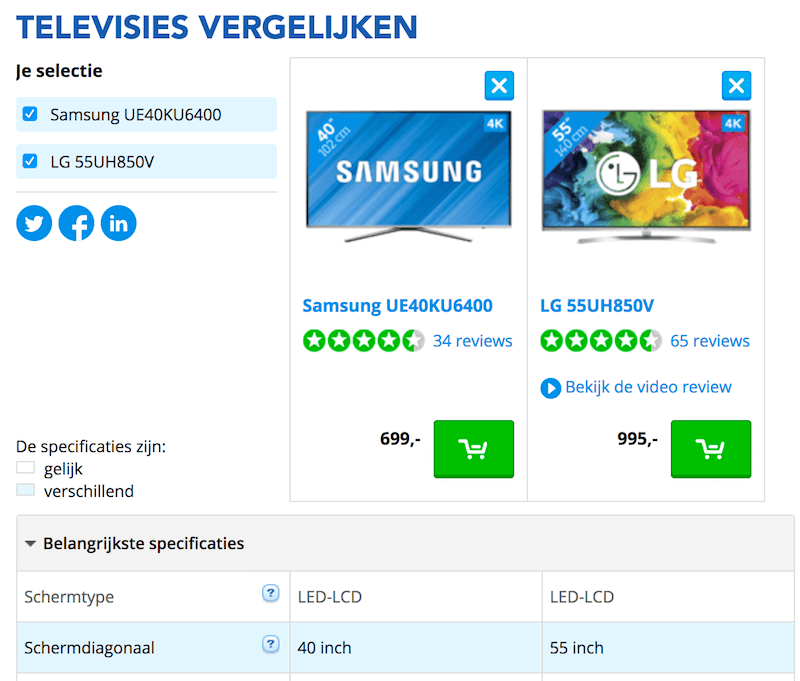
No MediaMarkt, por exemplo, os clientes podem optar por ver todos os atributos ou apenas os atributos pelos quais os produtos diferem. O botão para “mostrar apenas diferenças” está localizado no canto superior esquerdo, próximo às miniaturas dos produtos. Mantê-lo mais perto da mesa pode tornar mais difícil ignorá-lo. A loja de varejo alemã usa cores de fundo alternativas para linhas de produtos, mas não para títulos. Muitos produtos têm de 10 a 15 grupos de atributos, e cada um deles pode ser exibido e recolhido. Além disso, cada produto tem um link para a folha de especificações completa.
O problema de destacar as diferenças é que basta que apenas um caractere em uma célula da tabela na linha seja ligeiramente diferente, e a linha inteira não desaparecerá — mesmo que todas as outras colunas tenham o mesmo valor idêntico. No entanto, em vez de apenas exibir a linha como está, seria infinitamente mais útil destacar a diferença - talvez reunindo todas as células "mesmas" em uma e destacando aquela célula que é diferente.
E então surge a pergunta: uma vez selecionado “mostrar as diferenças”, atributos idênticos devem desaparecer por completo ou devem permanecer na tabela com apenas atributos diferentes sendo destacados? Provavelmente é uma questão de preferência pessoal. Se houver de 60 a 80 atributos para comparar, provavelmente removeremos linhas semelhantes para facilitar a verificação. Se a tabela for menor, a remoção de linhas pode não ser necessária.
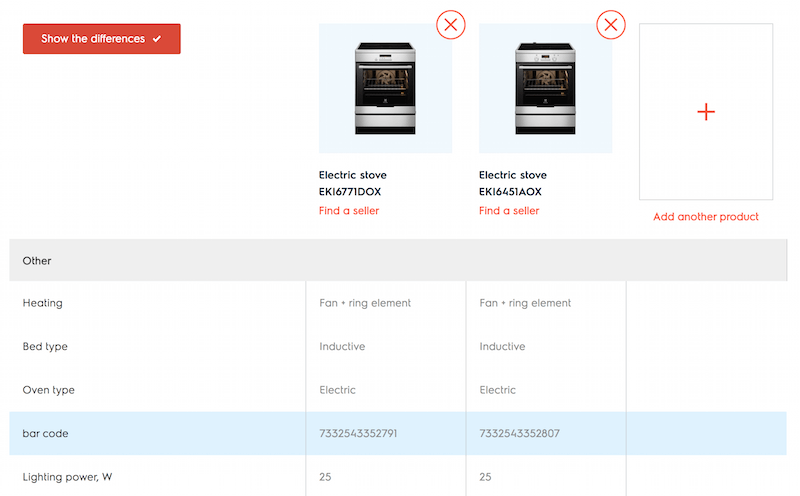
A Electrolux, por exemplo, contém um botão no canto superior esquerdo, que funciona como um botão de alternância. O estado é indicado com uma marca de seleção que pode estar ligada ou desligada. As linhas com dados idênticos não são removidas da tabela — em vez disso, as diferenças são destacadas com um fundo azul claro.

O BestBuy contém muitos dados numéricos exatos, como altura “69,88 polegadas” e “69,9 polegadas”. A maioria das linhas nunca será omitida devido a diferenças mínimas, tornando a comparação um pouco mais difícil.
Ver apenas diferenças é útil, mas os usuários também se beneficiariam de ver apenas semelhanças ? Na verdade, fornecer essa opção não é muito comum, mas existem alguns bons casos de uso para ela. Como se vê, um cenário importante é quando os produtos selecionados têm muitas diferenças para serem digitalizadas facilmente.
Aqui está um exemplo. Vamos imaginar que o cliente tenha selecionado quatro câmeras digitais para comparar, com cada produto com 60 a 80 atributos. Antes de embarcar em uma longa jornada por dezenas de atributos, alguns clientes tentarão eliminar as opções com base em critérios “simples”, como preço ou data de lançamento, qualidades “muito fracas” ou “muito caras” ou “não atualizadas”. . Obviamente, ao eliminar esses itens, eles vão querer ter certeza de que não estão removendo os errados. Nesse caso particular, ver semelhanças dá aos usuários a validação de que eles “ainda estão” olhando para produtos que “valem a pena comparar” ou “vale a pena investir tempo”.
O principal caso de uso quando isso acontece é quando um cliente está comparando alguns candidatos fortes e semelhantes. Eles podem variar em uma dúzia de atributos, mas a lista de todos os 80 atributos é muito longa para comparar facilmente. Com a opção de ver apenas semelhanças ou apenas diferenças, o cliente pode dividir a complexidade em duas partes. O que você percebe nesses casos é que os clientes tendem a cuidar da tarefa “mais fácil” primeiro: eles vão procurar as semelhanças primeiro (só para ter certeza de que todas as opções são “sólidas”) e, em seguida, analisar especificamente as diferenças.
Você pode estar se perguntando se é necessário fornecer a visão geral de todos os atributos? Afinal, os clientes verificam tanto as semelhanças quanto as diferenças. A resposta é sim." Os clientes não querem perder detalhes importantes e, como desejam ter certeza sobre todos os atributos disponíveis, eles também procuram e examinam a opção “todos os atributos”, verificando-a pelo menos uma vez durante a sessão.
Em termos de design, uma solução óbvia seria usar um grupo de botões mutuamente exclusivos ou apenas um botão ou link que altera o conteúdo e atua basicamente como um alternância.
A Samsung permite que os clientes não apenas vejam todos os atributos, apenas semelhanças e apenas diferenças, mas também selecionem quais atributos são relevantes e comparem apenas por eles, removendo todo o resto. Todos os atributos são agrupados em acordeões, que podem ser expandidos ou recolhidos com um clique.
A interface da LG é semelhante à da Samsung, mas os links “comparar” são um pouco pequenos demais e, como diferentes visualizações permanecem clicáveis o tempo todo, nem sempre fica claro o que você está vendo. Além disso, ainda não descobri o que significa "bloquear" um item acima das miniaturas do produto na visualização de comparação - provavelmente significa exibir o item primeiro.
Na prática, ao encontrar um recurso para alternar entre as visualizações, os clientes tendem a alternar bastante entre todas as opções disponíveis. Ver as diferenças e todos os atributos é o que mais importa, mas ser capaz de ver todas as semelhanças, embora não seja necessário, pode ser reafirmante e encorajador.
Codificação por cores para uma comparação mais fácil
Para destacar as diferenças, podemos remover linhas semelhantes ou idênticas, mas também podemos usar o código de cores para indicar a diferença entre os itens comparados e qual deles tem melhor desempenho. Uma maneira óbvia de fazer isso seria usar algum tipo de cor ou padrão nas células da tabela. O Zipso, por exemplo, colore fragmentos de cada linha para cada atributo selecionado. Embora seja útil para alguns atributos, quando muitos deles são selecionados, a apresentação rapidamente se torna muito difícil de comparar.

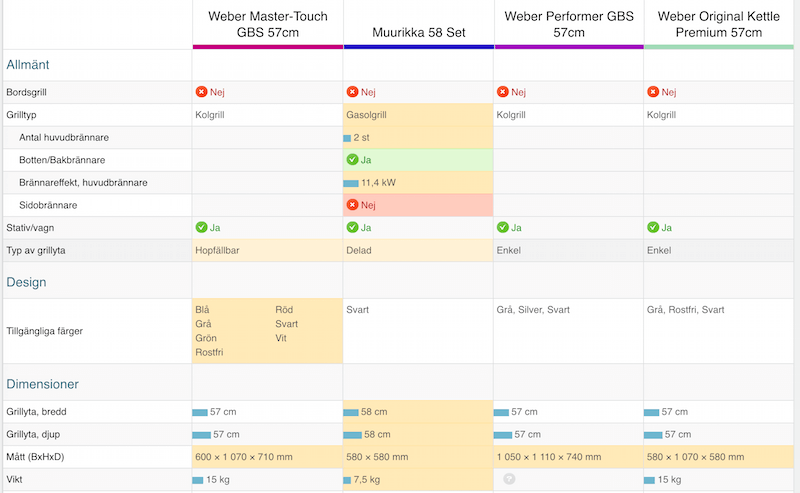
Prisjakt usa codificação de cores das células da tabela para destacar as diferenças por padrão. Além disso, os clientes podem destacar linhas relevantes tocando ou clicando nelas (embora, na torneira, as diferenças não sejam mais claras visualmente). Cada comparação também tem um URL exclusivo e compartilhável.

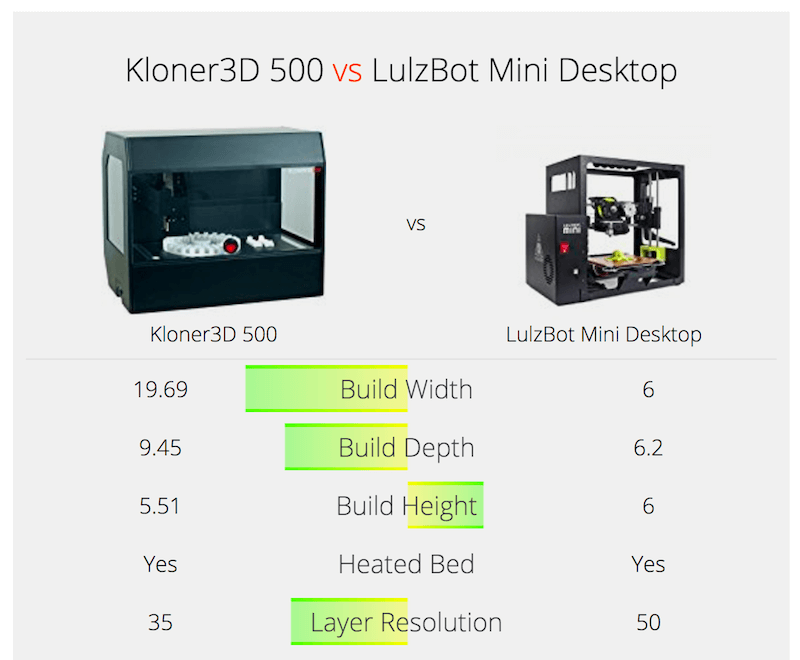
ProductChart usa barras de fundo para indicar qual dos candidatos tem melhor desempenho para um determinado atributo. O comprimento da barra indica o desempenho de uma das opções. Destacar levemente o vencedor, ou fornecer uma pontuação geral e sugerir um vencedor, pode ser útil aqui.

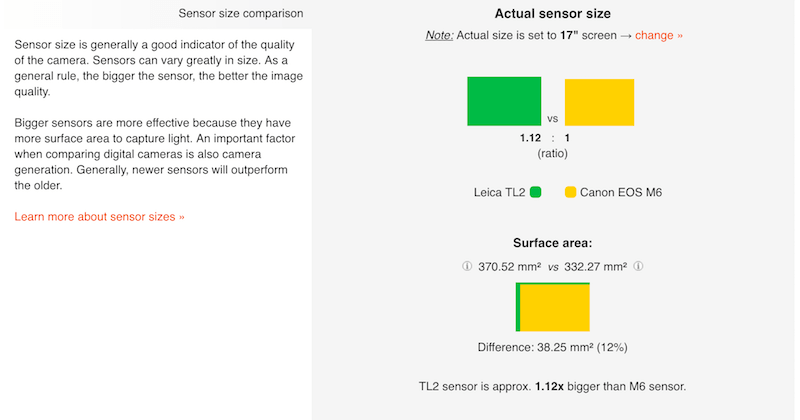
O banco de dados de câmeras digitais exibe as diferenças entre os produtos com retângulos coloridos preenchidos, para indicar as dimensões da diferença. Isso é útil para comparações altamente técnicas e detalhadas, mas não necessariamente para todos os tipos de comparação de recursos.

Se sua tabela de comparação de recursos provavelmente contém muitos dados numéricos, pode ser útil destacar a linha e a coluna com um toque ou clique, para que o usuário sempre saiba que está olhando para o ponto de dados correto.
A codificação por cores é uma maneira simples de destacar diferenças, mas também precisamos fornecer uma alternativa acessível, talvez detalhando a diferença entre os produtos em um resumo acima da tabela.
A coisa que nunca vai embora: cabeçalho flutuante
Você provavelmente já esteve nesta situação antes. Se você tiver três produtos com rótulos obscuros para comparar, com mais de 50 atributos sendo comparados com , talvez seja muito difícil lembrar exatamente qual produto uma coluna representa. Para verificar novamente, você precisará rolar de volta até os títulos e, em seguida, rolar de volta para baixo para continuar explorando os atributos.
Uma maneira óbvia de tornar o mapeamento menos forçado é ter cabeçalhos de coluna fixos , seguindo o cliente enquanto ele rola a tabela de comparação. Não precisamos necessariamente manter todos os detalhes no cabeçalho, mas fornecer o nome de um modelo de produto, com sua classificação e uma pequena miniatura pode ser suficiente.
A Sony mantém os rótulos e miniaturas dos produtos flutuando acima da tabela de comparação enquanto o usuário compara os produtos. Isso dá aos clientes um mapeamento muito claro entre atributos e um produto. Para comparar, uma rápida olhada no cabeçalho é suficiente – sem necessidade de rolagem extra!
A Indesit resolve o mesmo problema de uma forma ligeiramente diferente. A interface mantém as miniaturas em uma barra flutuante na parte inferior da tela, e não na parte superior. À medida que os itens são adicionados, eles são exibidos na barra na parte inferior. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Não tão rápido. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
O OBI permite que os clientes adicionem quantos produtos desejarem para comparação. Em uma visão de comparação, a navegação entre os produtos da tabela acontece por meio de um stepper no canto superior esquerdo. Infelizmente, a comparação de recursos não está disponível em visualizações restritas.
Como alternativa, você também pode estender a tabela com um controle segmentado ou seletor de combinação múltipla na parte superior, permitindo que os usuários escolham dois ou mais produtos da lista de comparação de produtos e os exibam lado a lado. Com dois produtos, o usuário acabaria com uma tabela de comparação responsiva e de fácil leitura e, com mais itens selecionados, obteria uma área rolável ou um resumo das diferenças e semelhanças. O usuário pode então escolher o que prefere ver.
O que escolher então? Se a tabela de comparação de recursos contiver principalmente dados numéricos, pode ser mais fácil explicar as diferenças nos produtos antecipadamente. Se não for esse o caso ou se o conteúdo da tabela for imprevisível, uma opção com navegação passo a passo ou um seletor de combinação múltipla pode funcionar bem. E se o produto for complexo e as descrições de atributos forem numerosas e longas, extrair dados relevantes e destacá-los, em vez de enviar o usuário em uma jornada por dezenas de atributos, pode ser uma opção melhor.


Ao falar sobre o comportamento responsivo dos componentes, tendemos a nos concentrar em telas “regulares” e “estreitas”, mas também poderíamos explorar ajustes para telas “largas”. Se tivermos espaço suficiente para exibir uma comparação de recursos com destaque em telas largas, por que não fazer o melhor uso dele? À medida que o usuário navega na página da categoria, por exemplo, podemos exibir a comparação de recursos como um painel flutuante à direita, enquanto a área esquerda pode ser dedicada aos produtos destacados nessa categoria. À medida que o cliente adiciona um item para comparação, ele pode aparecer na comparação lado a lado imediatamente. Em seu artigo sobre “Responsive Upscaling”, Christian Holst menciona um bom número de técnicas aplicáveis ao e-commerce UX em telas grandes. Eles também podem ser bastante relevantes para comparação de recursos.
Movendo as coisas até que elas grudem
O que exatamente acontece antes que a tabela de comparação apareça? O cliente provavelmente chegará a uma página de categoria, selecionando alguns itens para comparar, apenas para descobrir um botão para solicitar a comparação. Neste ponto, o cliente pode (ou não) saber detalhes sobre alguns dos itens selecionados. Da mesma forma, a ordem de seleção para comparação pode (ou não) ser aleatória. Ao exibir os resultados da comparação, uma aposta segura é exibir as colunas na ordem de seleção, pois qualquer ordem diferente pode causar confusão.
Como eles estão no processo de comparação, o cliente (espero) começará a ver as coisas com um pouco mais de clareza, filtrando produtos que são claramente superados por concorrentes selecionados. Para limpar a visualização de comparação, permitiremos que o cliente remova um produto da comparação, é claro, geralmente indicado com um “x” no canto superior direito da coluna (ou no cabeçalho flutuante).
Acontece que, às vezes, os usuários descartam rapidamente uma das opções, por exemplo, porque é muito caro de qualquer maneira, mas eles gostariam de manter essa opção na visualização de comparação para referência - apenas para colocar outros candidatos no contexto. Essa opção de “referência” pode acabar ficando no meio da tabela, atrapalhando a comparação entre dois ou mais candidatos “reais”.
Obviamente, o melhor arranjo para essas opções seria exibir primeiro os candidatos principais, lado a lado, seguidos pelos candidatos de “referência”. Na verdade, você pode até permitir que o cliente faça downgrade ou downvote em alguns candidatos e os empurre um pouco para o lado, exibido em uma cor cinza menos proeminente.
Uma opção um pouco mais robusta seria permitir que os usuários arrastem as colunas como quiserem. Isso ajudaria no início, quando o cliente adicionasse alguns itens à lista, mas depois, por exemplo, percebesse que a diferença de preço era muito alta e queria reorganizar os produtos. Também ajudaria no caso de candidatos de “referência”. Na verdade, em entrevistas, os usuários às vezes comparavam colunas de produtos com cartões ou folhetos ou notas adesivas que eles podiam mover para agrupar os importantes contra os menos importantes. Um equivalente digital da mesma experiência em uma tabela de comparação de recursos seria colunas arrastáveis.
No Digital Photography Review, por exemplo, os usuários podem mover itens selecionados para a esquerda e para a direita. Essa é uma boa alternativa acessível para arrastar e soltar.
A natureza do SocialCompare exige que os usuários possam arrastar colunas e linhas como desejarem. No entanto, mover colunas como cartões também pode ser útil para clientes de sites de varejo.
É importante observar que arrastar e soltar não é (obviamente) acessível, portanto, os usuários de leitores de tela precisariam ter acesso à navegação nos títulos das colunas. Por exemplo, você pode ter uma lista suspensa de select ou um grupo de botões de opção como fallback nesse caso.
Mas e se, após uma comparação detalhada, um cliente estiver insatisfeito com todas as opções apresentadas na visualização de comparação? Além de poder remover itens da lista, é importante poder adicionar itens relevantes à visualização de comparação — e “relevante” é importante aqui. Na maioria dos casos, o botão “adicionar” simplesmente retornará os clientes à página da categoria, onde eles serão solicitados a adicionar mais itens para comparação. Em vez disso, poderíamos sugerir produtos que provavelmente se encaixariam no perfil, talvez mostrando produtos semelhantes aos itens selecionados.
No Car Showroom, os clientes podem adicionar novos itens digitando a referência do modelo e usando a sugestão automática. Observe também que a interface fornece navegação dentro da comparação - confortável para saltos rápidos para recursos relevantes.
Segundas opiniões são importantes, assim como URLs compartilháveis
Como a comparação de recursos é relevante principalmente para compras que levam tempo, quanto mais importante a compra, maior a probabilidade de o cliente explorar a ideia de comprar um item por um longo período de tempo. Uma coisa que notamos ao observar os compradores é que, de vez em quando, em um momento de dúvida, eles tiram uma captura de tela (ou uma série de capturas de tela) da tabela de comparação e a armazenam "para referência futura", até eles tomaram uma decisão. Bem, isso não é toda a verdade, porque uma das principais razões para armazenar essa captura de tela é enviá-la para amigos e colegas que entendem melhor os detalhes técnicos e pedir sua segunda opinião.
De fato, segundas opiniões são importantes para muitas pessoas – até mesmo de um amigo próximo que não tem tanto conhecimento em qualquer categoria a qual o produto pertença. Essa captura de tela preciosa acabará vagando pelos bate-papos do Facebook e bate-papos do Skype, anexos de e-mail e grupos do WhatsApp. Se seus dados dizem que muitos de seus clientes precisam de uma segunda opinião antes de comprar itens (e isso certamente será o caso de eletrônicos ou eletrodomésticos), torne possível “ salvar a comparação para depois ou compartilhá-la ”, aprimorada com cópia encorajadora. Isso significa que cada comparação deve ter um URL exclusivo, apresentando todos os atributos selecionados, os grupos de atributos expandidos e recolhidos e a ordem dos produtos.
Não perca essa seleção
Não é nenhum segredo que muitos clientes fazem mau uso de seu carrinho de compras ou listas de desejos para manter uma seleção de produtos intacta para quando visitarem o site na próxima vez (geralmente logo depois). Da mesma forma, armazenar a tabela de comparação de forma persistente (talvez em localStorage ou em um Service Worker) por algum tempo é uma boa ideia. Na verdade, nenhum cliente ficaria satisfeito se os produtos comparados desaparecessem depois de fecharem acidentalmente a guia.
Eventualmente, uma vez que o usuário visita a página alguns dias (ou semanas) depois, você pode abrir uma pequena barra de mensagens informando que os itens visualizados recentemente e os itens comparados ainda estão disponíveis, com a opção de “dispensar”. Caso o usuário opte por explorar essa comparação, ele poderá fazê-lo na barra de mensagens. Se eles navegarem por uma categoria e escolherem outros produtos para comparação, obviamente a visualização de comparação deve ser substituída pelos produtos recém-selecionados.
Esses pequenos detalhes de interação
A interação com uma tabela de comparação de recursos pode parecer bastante autoexplicativa, mas muitas pequenas decisões precisam ser tomadas antes que o usuário consiga ver a comparação.
Onde a comparação deve ser possível?
Por um lado, o recurso de comparação obviamente precisa ser indicado, promovido ou apresentado de alguma forma – mas onde exatamente? Existem muitas opções. Pode aparecer na página inicial, na lista de categorias ou na página do produto. Também pode estar disponível na página do carrinho de compras ou nas páginas de resultados de pesquisa. Na maioria dos sites de comércio eletrônico, a opção de comparação é visível apenas na página da categoria, muitas vezes pelo motivo óbvio de não distrair o cliente do funil de compra. Mas é sempre a melhor solução?
Bem, devemos nos perguntar primeiro, quando um cliente gostaria de comparar itens em primeiro lugar? Um caso de uso comum é quando eles estão procurando opções semelhantes, mas não conseguem decidir qual escolher. Isso geralmente não é o caso na página inicial (muito cedo) ou na página do carrinho de compras (muito tarde), mas definitivamente é o caso em uma página de categoria e (muitas vezes) na página do produto.
Além disso, pode-se identificar um padrão comportamental interessante ao observar os clientes navegando nas páginas das categorias. Ao explorar as opções de compra, um bom número de usuários abrirá cada candidato a produto em uma guia separada e examinará cada um minuciosamente um por um primeiro, fechando as guias apenas se o candidato claramente não for bom o suficiente. Agora, esses clientes podem encontrar um candidato forte e ir direto para o caixa ou (mais comumente) podem se inclinar para algumas opções.
No último caso, poder adicionar itens para comparação em uma página de produto obviamente economizaria aquelas irritantes viagens de ida e volta entre páginas de produtos e páginas de categorias. No entanto, economizaríamos não apenas cliques ou toques – mais importante, evitaríamos impasses, aquelas situações em que um cliente fica indeciso e não pode prosseguir com o checkout, abandonando a compra por completo. Se o cliente estiver indeciso sobre as opções, com certeza vai acabar não fazendo check-out; e se o fizerem, você pode esperar o risco de altos custos de reembolso. De certa forma, a comparação de recursos é uma maneira fácil e útil de manter os clientes no site, ajudando-os a tomar a decisão certa.
Outro caso de uso comum é quando um cliente chega a um site com opções fortes em mente, mas está procurando detalhes mais detalhados de cada opção. Nessa situação, é provável que o cliente pesquise esses produtos diretamente no campo de pesquisa, muitas vezes digitando números de modelos obscuros que anotou em uma loja física de varejo. Se o appliance não puder ser encontrado usando a pesquisa, alguns clientes ainda tentarão encontrá-lo na página da categoria, mas se suas primeiras tentativas não trouxerem os resultados esperados, eles abandonarão o site completamente. Semelhante ao caso anterior, aqui podemos orientar os clientes em potencial sugerindo os produtos que eles podem ter pretendido e facilitando a tomada de decisão. Talvez pudéssemos até oferecer opções de preço e entrega mais competitivas do que uma loja física. Novamente, adicionar a seleção de comparação diretamente nos resultados da pesquisa também pode ser uma boa opção a ser considerada.
Há outra opção, no entanto. Também podemos destacar a comparação de recursos como parte da navegação global. Se você tiver uma gama muito limitada de produtos, cada um deles direcionado a um público específico, pode ser útil comunicar claramente para quais grupos de clientes cada produto foi projetado.
Por exemplo, a Konica Minolta fornece um link de comparação de recursos separado na navegação principal. Infelizmente, nada mais é do que uma lista de todas as especificações de todos os produtos em uma visualização lado a lado. Talvez explicar as vantagens de cada produto e para quem é melhor seria mais útil. Ainda assim, os clientes podem exportar e imprimir os resultados para facilitar a digitalização e a leitura.
O Vizio integra com destaque a comparação de recursos na navegação principal. Todos os produtos podem ser escolhidos para comparação, mas cada seção de navegação também contém um link “Comparar Tamanhos / Modelos”, que apresenta todo o espectro de produtos, todos divididos em grupos, com filtros para escolher os relevantes. Os atributos também são divididos em grupos e exibidos como acordeões em uma visualização tabular, enquanto os produtos permanecem sempre visíveis em uma barra flutuante.
Surpreendentemente, a Amazon não exibe a comparação de recursos como uma opção na página da categoria. Na verdade, é muito difícil notar na página do produto também. Mas, em vez de permitir que os clientes selecionem os produtos que gostariam de comparar, a Amazon permite que eles apenas “comparem com produtos semelhantes”. Apenas seis atributos são exibidos no celular por padrão: o título do produto e sua miniatura, a avaliação do cliente, o preço, as informações de envio e o varejista. Os atributos são divulgados progressivamente, mediante um toque ou clique.

Não me entenda mal: é claro que o objetivo principal do site não é trazer o maior número possível de pessoas para uma visualização de comparação, mas sim trazê-las para o caixa – com um item que realmente atenda às suas necessidades. Como uma comparação pode ajudar a evitar impasses, tente ativar “adicionar à comparação” para páginas de produtos, páginas de categorias e resultados de pesquisa e, em seguida, monitore a conversão. Se você tiver apenas alguns produtos no inventário, rotular e segmentar claramente cada grupo de clientes pode ser uma opção melhor (e mais simples).
A vida de uma caixa de seleção solitária, ou como indicar uma comparação
Assim que soubermos em quais páginas uma comparação de recursos aparecerá, devemos nos perguntar como os usuários realmente adicionarão itens para comparação. Isso exige que olhemos muito de perto os detalhes microscópicos de como o recurso é indicado e como o usuário interage com ele.
Enquanto alguns designers optam por usar um link ou botão com um rótulo (por exemplo, “Adicionar para comparar”), outros usam a iconografia (um sinal de mais ou um ícone personalizado de “comparar”) para indicar a comparação. Uma opção mais comum, no entanto, parece ser uma boa e velha caixa de seleção com um rótulo . Uma caixa de seleção comunica naturalmente que e como um item pode ser selecionado e desmarcado e, com um rótulo adequado, transmite a funcionalidade de forma inequívoca.

Agora, onde você colocaria essa caixa de seleção, você pode perguntar? Francamente, se você olhar em torno de sites de comércio eletrônico, você encontrará praticamente em todos os lugares - às vezes residindo no topo acima dos títulos, às vezes abaixo das miniaturas, às vezes no canto inferior direito ao lado das avaliações e, muitas vezes, logo acima do preço, onde é difícil perder. É certo que não conseguimos identificar nenhuma diferença significativa; no entanto, uma coisa foi perceptível: as opções com uma caixa de seleção pareciam consistentemente tornar a comparação de recursos um pouco mais óbvia e fácil de encontrar do que links de texto simples.

Depois que o usuário selecionar um item para comparação, é importante confirmar a seleção - uma caixa de seleção faz um bom trabalho, mas também podemos alterar o texto (por exemplo, de "Adicionar para comparar" para "Remover da comparação") ou altere a cor de fundo (levemente destacada) ou esmaeça em um rótulo ou uma bandeira (“Shortlisted”) ou um popover. Também temos que indicar a mudança de estado para leitores de tela.
Cada seleção deve ser fácil de desmarcar com um toque também, sem redefinir toda a seleção. Infelizmente, o último não é tão incomum, pois alguns sites optam por desabilitar a caixa de seleção para evitar a seleção dupla, impossibilitando efetivamente a remoção do produto da comparação sem solicitar uma visualização de comparação.

Obviamente, também precisamos colocar um botão “comparar” em algum lugar, para que os clientes possam avançar facilmente para a visualização de comparação. Agora, essa visão não faria sentido se não houvesse nenhum ou apenas um item na lista de comparação. Portanto, em vez de exibir um botão de "comparação" desativado e acinzentado quando não houver itens suficientes para comparar, poderíamos exibi-lo apenas se houvesse pelo menos dois itens na lista - talvez alinhados ao lado daqueles "Adicionar para comparar ” caixas de seleção ou links de todos os candidatos que o cliente selecionou.
A Sony, por exemplo, usa primeiro o rótulo de texto “Selecione para comparar” para todos os produtos em uma categoria e, se um item for selecionado, altera o rótulo da caixa de seleção desse item para “Selecione dois ou mais para comparar”. Quando mais um item é adicionado para comparação, o rótulo muda para “Selecionado”, com um link “Comparar agora” aparecendo em linha em todos os produtos selecionados.

Na verdade, na prática, é improvável que aquele botão de comparação “chique” seja muito chique, caso contrário, brigaria pela atenção com os botões primários, como “Adicionar ao carrinho”. Portanto, na maioria das vezes, é um botão terciário sutil que não luta por atenção, mas é perceptível, próximo às caixas de seleção de comparação. Ainda assim, podemos destacá-lo suavemente por um piscar de segundos com uma transição sutil ou animação assim que um novo item for adicionado para comparação.
Espere um segundo! Você pode estar pensando: bem, se a comparação de recursos é tão importante, por que não exibir uma confirmação em um lightbox, levando o cliente a optar por ir direto para a comparação ou continuar navegando no site? Bem, o problema com esta opção é que ela interrompe massivamente o fluxo . Em vez de manter o foco nos produtos, ele direciona a atenção do cliente para uma mensagem de confirmação que deve ser respondida a cada novo item adicionado.
É claro que não sabemos se o cliente adicionará dois ou quatro ou mais itens para comparação, mas ter que se livrar da lightbox para continuar navegando pelos produtos parece excessivo e simplesmente desnecessário. Com um botão de “comparação” embutido , obtemos o melhor das duas opções: se o usuário quiser continuar navegando, ele o fará sem problemas. Se eles quiserem comparar, eles também podem comparar facilmente. E o foco sempre fica no que mais importa: os produtos.
No entanto, não é o melhor que podemos fazer. Um problema que continuamos notando nas sessões de usabilidade é que, à medida que os clientes exploram suas opções e adicionam itens para comparação, eventualmente eles estão prontos para solicitar a visualização de comparação, mas geralmente não conseguem encontrar o botão para ativá-la. Na verdade, eles acabam tendo que reencontrar os produtos que selecionaram porque é onde estão localizados os botões “comparar agora”. Isso é especialmente difícil em uma categoria paginada com uma longa lista de produtos espalhados.
Podemos resolver esse problema exibindo uma sobreposição de comparação semitransparente na parte inferior da página. A sobreposição pode aparecer quando um cliente adiciona o primeiro item para comparação e pode desaparecer quando a seleção é desmarcada. Ao dedicar uma parte da tela para comparação, recuperamos espaço suficiente para confirmar sutilmente as ações do usuário e informá-lo sobre seus próximos passos, sem interromper o fluxo.
A Home Depot usa uma sobreposição de comparação de 60px de altura na parte inferior para destacar as miniaturas dos produtos selecionados. A sobreposição nos costumava orientar os usuários na seleção — por exemplo, explicando quantos itens são necessários para comparação. Os clientes não precisam pesquisar os itens selecionados em uma página de categoria, mas podem desmarcar opções diretamente da sobreposição. É também onde reside um botão “Comparar” onipresente.
Electrolux exibe notificações sobre itens selecionados na barra inferior de 75px de altura. Pode ser um pouco sutil demais para entender rapidamente. Em vez de alterar o texto para “mostrar as diferenças” ou “exibir todos os atributos”, ele usa uma pseudocaixa de seleção que os usuários podem ativar e desativar.
O Appliances Connection usa uma barra de altura de 40px um pouco menos sutil na parte inferior, com um link claro indicando comparação e acesso a itens visualizados recentemente. A visualização de comparação está deslizando de cima para baixo e os usuários também podem alternar para itens visualizados recentemente.
O design de mostrar e ocultar recursos semelhantes está um pouco desativado, dobrado no canto superior direito. Além disso, os clientes podem adicionar "ID de estoque ou SKU" para comparação - mas poucos clientes saberão o que isso significa.
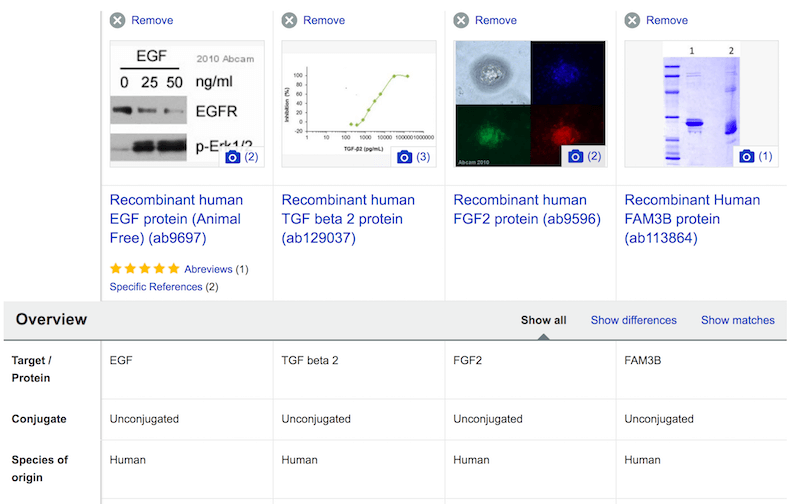
Abcam implementa a barra inferior de forma um pouco diferente, como um acordeão com itens alinhados em uma lista vertical. Infelizmente, uma vez que o usuário está no modo de comparação, é impossível remover itens ou limpar a seleção.
A Delta exibe “Adicionar para comparar” apenas ao passar o mouse, junto com outros detalhes importantes, como preço. Ao contrário dos exemplos anteriores, “Adicionar à comparação” solicita uma sobreposição na parte superior da tela, onde o cliente pode adicionar mais itens para comparação.
Na verdade, a sobreposição parece ser uma solução bastante comum e, de fato, pode ser útil de várias maneiras. Por exemplo, se apenas um item for selecionado, podemos usar o espaço para sugerir itens semelhantes comparáveis, ou mesmo itens que outros clientes costumam conferir também (“Sugerir opções semelhantes ou melhores”).
Também poderíamos agrupar itens semelhantes e complementar uma lista de comparação com uma seleção de produtos pré -selecionados. Qual é a diferença? Em vez de pedir ao cliente para escolher um tipo de produto, selecionar itens específicos desse tipo e compará-los, poderíamos permitir que os clientes adicionassem produtos de diferentes tipos, agrupá-los em segundo plano e mantê-los acessíveis a qualquer momento - não necessariamente apenas para comparação. Pense nisso como uma espécie de lista estendida de favoritos, ou lista de desejos, com cada seleção recebendo um rótulo e talvez até um URL compartilhável.
Digital Photography Review faz exatamente isso. O usuário pode “marcar” qualquer item para lista restrita e depois comparar os itens em uma determinada categoria posteriormente. Esse é um bom exemplo de design resiliente e tolerante: mesmo que um cliente selecione baterias e laptops para comparação, eles nunca apareceriam em uma comparação lado a lado porque seriam agrupados separadamente. Cada item pode ser removido individualmente ou o cliente também pode remover um grupo inteiro.
Embora um pouco mais complexo de implementar, é praticamente uma solução absoluta que parece estar funcionando muito bem. Alternativamente, apenas ter uma barra de “comparação” encaixada na parte inferior da página também é certamente uma solução confiável.
Quantos itens podem ser adicionados para comparação?
Embora algumas interfaces sejam muito restritivas, permitindo que exatamente 2 itens sejam comparados por vez, é mais comum permitir até 4 a 5 itens para comparação — geralmente devido a limitações de espaço na visualização de comparação. É certo que a comparação se torna muito complexa com mais de 5 itens na lista, com colunas ficando ocultas e “mostrando diferenças” ficando menos úteis. Mas e se o cliente optar por comparar mais itens, afinal?
Bem, não é provável que muitos clientes façam isso, exceto por uma exceção específica. Alguns clientes tendem a fazer mau uso do carrinho de compras e apresentam comparação como lista de desejos, “guardando itens para mais tarde” como referência. Se eles optarem por salvar um grande número de itens, é claro que podemos deixá-los navegar pelos produtos usando um stepper, mas talvez por padrão possamos remodelar a tabela e extrair destaques, vantagens e desvantagens. Isso pode ser um pouco menos irritante do que não ter permissão para adicionar um item para comparação.
A vida fugaz da comparação lado a lado
Eventualmente, depois de tocar nessas caixas de seleção ou links, espera-se que o cliente opte por ver uma comparação das opções selecionadas lado a lado. Essa comparação geralmente é uma espécie de vida curta: é usada enquanto serve ao seu propósito, potencialmente sendo compartilhada com amigos e colegas, apenas para desaparecer no esquecimento pouco tempo depois. Agora, a comparação pode aparecer de diferentes maneiras:
- na mesma página, como uma sobreposição de página inteira;
- em uma nova página separada, integrada no layout do site;
- em uma nova página separada, independente;
- em uma guia ou janela separada aberta além da guia em que o usuário está atualmente.

O que é melhor? Na maioria das situações, a segunda opção pode ser difícil de realizar de forma significativa, apenas por causa da quantidade de espaço que uma comparação de recursos precisa para permitir uma comparação rápida de atributos. Tanto a primeira quanto a terceira opções são geralmente mais fáceis de implementar, mas a primeira pode parecer um pouco mais rápida porque nenhuma navegação entre as páginas está envolvida. No entanto, também exigirá a implementação adequada da alteração de URL com base no estado da comparação. Com uma página independente, esse problema seria um pouco mais fácil de resolver. Como alternativa, você pode sugerir “salvar a comparação” e gerar um link que possa ser compartilhado.
A quarta opção depende de sua participação na discussão interminável sobre se os links devem ser abertos em novas guias por padrão. Isso é provavelmente uma questão de preferência, mas geralmente devemos ter uma razão muito boa para abrir uma janela além da existente. Embora possa fazer sentido para arquivos PDF ou qualquer página que possa causar perda de dados inseridos, pode não ser crítico o suficiente para uma visualização de comparação.
Idealmente, você poderia fornecer as duas opções - o link poderia levar diretamente à visualização de comparação na mesma guia, e um ícone de link externo semelhante à Wikipedia poderia ser usado para indicar uma visualização a ser aberta em uma guia separada.
Uma comparação de recursos ligeiramente diferente, ou fazer a pergunta certa da maneira certa
No final, queremos apenas ajudar os usuários a encontrar rapidamente atributos relevantes comparáveis . Que melhor maneira de encontrá-los do que primeiro pedir ao usuário que selecione os atributos que mais importam para ele?
Comparação da pontuação da partida
Por exemplo, poderíamos extrair alguns desses atributos automaticamente analisando as qualidades que aparecem nas resenhas de produtos selecionados e sugerindo-as em um pequeno painel acima da comparação lado a lado - praticamente como tags que o usuário pode confirmar ou adicionar.
Uma vez que os atributos relevantes são definidos, podemos calcular a pontuação de correspondência para todos os produtos selecionados (com base em avaliações e especificações) e, se a média estiver muito abaixo das expectativas, sugerir produtos alternativos com uma pontuação mais alta.
A opção com maior pontuação poderia ser sugerida como “compra recomendada” ou como a vencedora, com a porcentagem de clientes que acabaram comprando aquele produto na categoria e talvez até pontuações de avaliações profissionais externas. Lá, poderíamos mostrar as opções de compra do item ou retirada em uma loja próxima com mais destaque. Para completar, poderíamos até complementar a comparação com um adorável indicador de carregamento de “batalha” para transmitir que estamos “trabalhando duro” para encontrar a melhor opção.
Top Ten Reviews consegue exibir 10 produtos em uma comparação lado a lado. Cada produto tem uma classificação dividida por grupos específicos de recursos, mas também uma pontuação geral. O vencedor é destacado com um “Prêmio Ouro” e em telas estreitas sua coluna é fixa, enquanto outros produtos são comparados com ela. Esse é um design um pouco mais opinativo, mas talvez também seja um pouco mais fácil detectar o candidato vencedor da perspectiva do usuário.
Vista de Comparação de Matrizes
Ao analisar comparações, naturalmente pensamos em tabelas de comparação de recursos, mas talvez uma exibição filtrada ou visual seja uma opção melhor para comparações, especialmente para as complexas. O Product Chart, por exemplo, usa uma apresentação matricial de produtos, com preço mapeado em relação ao tamanho da tela dos monitores. Recursos e atributos podem ser ajustados como filtros à esquerda, e quanto menos candidatos, maiores as miniaturas. Essa não é uma opção para todos os sites, mas é interessante ver uma comparação fora do escopo de um layout tabular.
A comparação de recursos pode, mas não precisa ser uma tarefa complexa para os clientes. Poderíamos cuidar de parte do trabalho pesado sugerindo melhores opções com base nas preferências do cliente. Infelizmente, ainda não encontrei nenhum exemplo desse conceito em uma interface de comércio eletrônico real.
Integrando a comparação perfeitamente
Mas e se abandonarmos completamente a ideia de ter uma comparação de recursos dedicada – e usarmos uma abordagem um pouco mais integrada? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

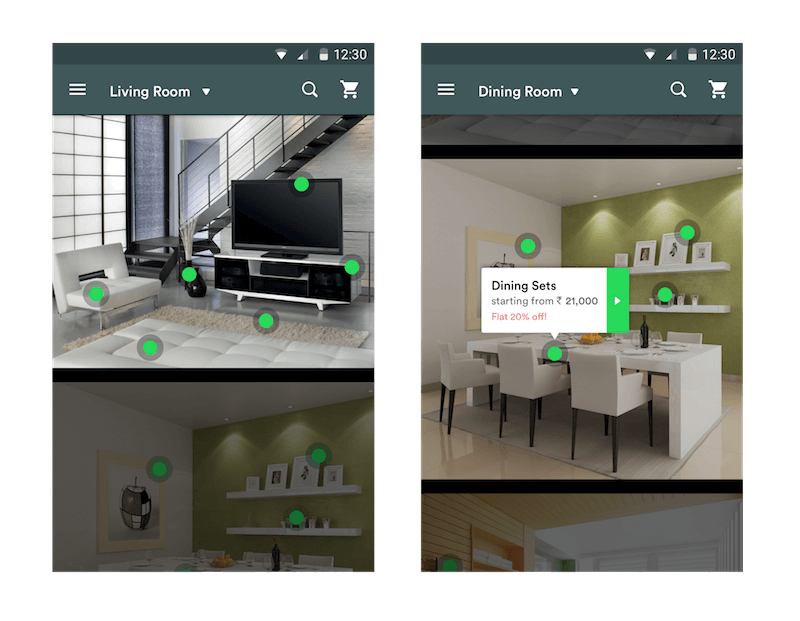
In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Ufa! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Como você indica que a comparação é possível?
- O que acontece quando o primeiro item é adicionado para comparação?
- Você desativou a opção de comparar quando apenas um item foi selecionado?
- Depois que um item é selecionado, você altera o link ou destaca o produto selecionado, exibe uma barra de comparação ou exibe uma caixa de luz?
- Como os usuários desmarcam uma opção selecionada?
- Se apenas um item foi adicionado para comparação, devemos sugerir produtos para comparar ou permitir que os usuários "encontrem produtos semelhantes"?
- Quando um item é selecionado, você fornece feedback visual para reafirmar e tranquilizar os usuários sobre sua escolha. (Por exemplo, "Boa escolha! Essa é uma das 10 melhores câmeras da categoria!")
- Quantos itens um cliente pode adicionar para comparação (geralmente de três a cinco)? O que acontece com a comparação se nenhum ou um item foi selecionado. E quanto a mais de cinco itens?
- À medida que os itens estão sendo comparados, usamos animação ou transições para indicar comparação (como uma animação de batalha)?
- Exibimos o preço (ou desenvolvimento de preço), um link para a página do produto individual, classificações, resenhas, miniatura, nome do modelo do produto e dica de ferramenta de correspondência de preço?
- Os usuários podem mudar para ver apenas diferenças, apenas semelhanças ou todos os atributos?
- Agrupamos e recolhemos atributos por padrão?
- Acompanhamos se os atributos são consistentes e têm metadados comparáveis? Caso contrário, ver as diferenças não teria sentido.
- Destacamos colunas e linhas ao passar o mouse ou tocar?
- O usuário pode mover as colunas para a esquerda e para a direita?
- E se o usuário comparar itens em categorias não relacionadas (por exemplo, um laptop com baterias)?
- Como permitimos que os usuários adicionem mais itens para comparação?
- Como permitimos que os usuários removam itens da comparação?
- Devemos rastrear dinamicamente quantos itens estão na lista de comparação e solicitar uma mensagem se não houver nenhum ("Oh, nada para comparar! Aqui estão algumas sugestões.") ou um ("Boo-yah! Você tem um vencedor !") ou dois ("Então, você tem apenas dois candidatos agora.")?
- Devemos pedir aos clientes que escolham o que mais lhes interessa?
- Sugerimos um "vencedor" entre os produtos selecionados para comparação, talvez com base nos atributos mais relevantes do usuário?
- Toda ação tem feedback visual e/ou auditivo para indicar mudança?
- Fornecemos um link compartilhável para comparação (por exemplo, "Salvar comparação como…")?
- Se o usuário passar muito tempo na visualização de comparação, devemos abrir uma janela com informações para suporte de linha direta ou chat?
- Os itens comparados são armazenados de forma persistente depois que a página é atualizada ou abandonada?
- Incluímos uma opção "Notificar sobre queda de preço" para assinatura de e-mail?
- A comparação de recursos é acessível, codificada como uma lista não ordenada?
- Como fazemos com que a comparação de recursos se comporte de forma responsiva?
Recursos adicionais
- "Tabelas de Comparação", Nielsen Norman Group,
- Implementações de comparação de recursos em HD no Vimeo.
Fique ligado!
Este artigo faz parte da nova série em andamento sobre padrões de design aqui, na sua verdadeira Smashing Magazine. Publicaremos um artigo desta série a cada duas ou três semanas. Não perca o próximo, em construtores e configuradores. Ah, interessado em um livro (impresso) cobrindo todos os padrões , incluindo o acima? Deixe-nos saber nos comentários também – talvez possamos combinar todos esses padrões em um único livro e publicá-lo na Smashing Magazine. Continue balançando'!
Muito obrigado a Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa e Sumit Paul por fornecerem feedback para este artigo antes da publicação.
