Jak korzystać z cotygodniowych spotkań projektowych
Opublikowany: 2022-03-10To pytania, które pojawiły się w mojej głowie, gdy na moich oczach zespół projektowy zaczął szybko się rozwijać. Jako lider zespołu stanąłem przed nowym wyzwaniem: zapewnienie wystarczającej powtarzalności w komunikacji mojego zespołu, aby ułatwić rozwój zespołu. Wprowadź cotygodniowe spotkania projektowe.
Dalsze czytanie na SmashingMag:
- Stawanie się lepszym facylitatorem
- Jak usprawnić twórczy dialog
- Jak skutecznie komunikować się w projektach IT
- Up On The Wall: jak działające ściany odblokowują kreatywny wgląd
Problem
Podczas korzystania z zestawu Design Kit IDEO.org jako części naszego planu edukacyjnego, kurs zachęcił nas (zespół projektowy) do spotykania się tydzień po tygodniu w celu omówienia i rozwiązania rzeczywistych problemów projektowych. Po ukończeniu kursu wróciliśmy do naszych zwyczajnych zwyczajów, na które składały się codzienne stand-upy i poniedziałkowe poranne spotkania z resztą zespołów. Ale oto zabawna rzecz: zespół projektowy nadal odczuwał potrzebę spotykania się i angażowania w określone tematy — zwłaszcza, że zespół został podzielony między dwie lokalizacje biurowe. Mając to na uwadze, pomyśleliśmy, dlaczego nie zrealizować pomysłu wewnętrznego cotygodniowego spotkania projektowego?
Format
Zebraliśmy się i szukaliśmy struktury odpowiadającej naszym potrzebom. Szukaliśmy sposobu, aby utrzymać kontakt w zespole, dzielić się postępami naszych bieżących zadań, zapobiegać ewentualnym przeszkodom, rozwiązywać problemy, dyskutować na tematy, które są wspólne dla wszystkich i doskonalić nasze umiejętności. Po kilku sesjach burzy mózgów wymyśliliśmy godzinny format, który pasował do naszego małego zespołu czterech projektantów. Nadaliśmy spotkaniu nawet przydomek: Design Kiosk.
Struktura
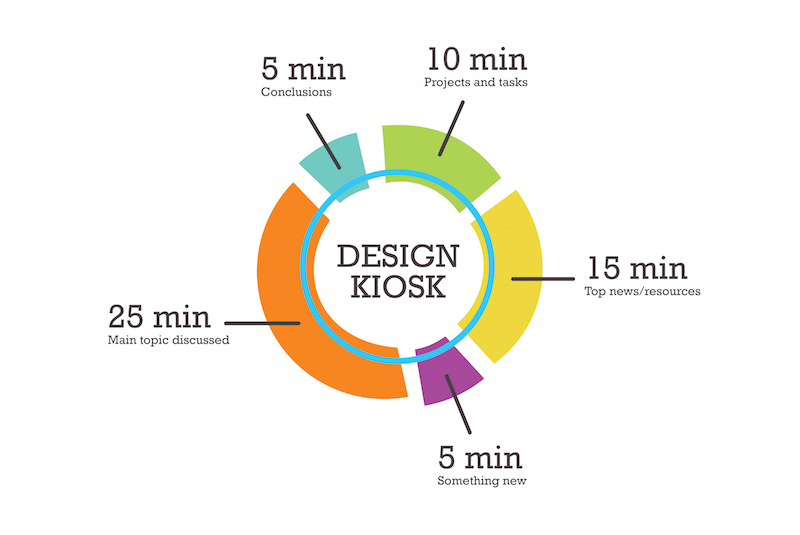
W skrócie, Design Kiosk składa się z:
- 10 minut na przejrzenie naszych bieżących zadań i naszych głównych priorytetów dla celów firmy i kluczowych wyników (OKR);
- 15 minut na udostępnienie najnowszych przeczytanych artykułów, znalezionych linków i innych przydatnych zasobów, które odkryliśmy (do trzech dla każdego członka);
- 5 minut na podzielenie się krótką wskazówką projektową, której nauczyliśmy się w zeszłym tygodniu (Photoshop, Sketch lub inne); na przykład naciśnięcie „Alt” w panelu programu Photoshop wyświetla przycisk „Resetuj” — Yipee! ;
- 25 minut na omówienie głównego tematu (może to polegać na tym, jak przyjąć najnowsze trendy w projektowaniu, jak poprawić nasze umiejętności prezentacyjne lub jak zorganizować przewodnik stylu na stronie internetowej naszej agencji);
- 5 minut na podsumowanie, napisanie jasnych działań do podjęcia i podjęcie decyzji w sprawie głównego tematu na następny tydzień.

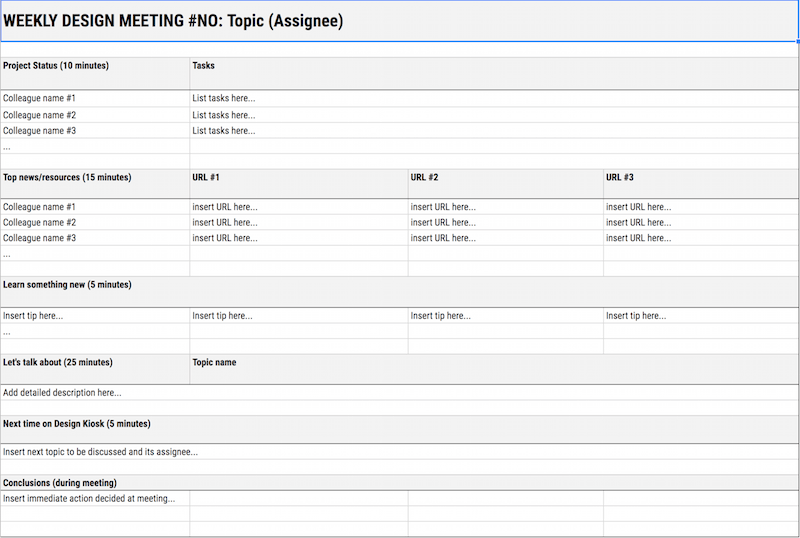
Szablon arkusza kalkulacyjnego
Aby przechowywać i śledzić wszystko, co zostało omówione i udostępnione, utworzyliśmy szablon arkusza kalkulacyjnego na górze struktury. To praktycznie nasz własny dziennik spotkań, do którego wracamy za każdym razem, gdy chcemy sprawdzić zasób lub przejść przez to, co zostało postanowione. To świetne narzędzie, dzięki któremu nie stracisz koncentracji i utrzymasz właściwy kierunek. Szablon jest podzielony na arkusze na każdy tydzień i jest zgodny ze strukturą Design Kiosk. Możesz samodzielnie sprawdzić szablon i zobaczyć przykładowe notatki ze spotkania.

Jak to działa
Posiadanie struktury i szablonu do pracy nie wystarczy. Ustaliliśmy kilka podstawowych zasad, aby spotkania przebiegały prawidłowo. Oto jak faktycznie przebiega spotkanie:
- Wszyscy członkowie muszą uczestniczyć.
- Spotkanie jest w piątek — to pozwala nam wypatrywać tego, co nadchodzi w przyszłym tygodniu.
- Każde spotkanie ma innego koordynatora odpowiedzialnego za przygotowanie szablonu i przygotowanie agendy dla głównego tematu. Ta osoba upewnia się, że wszyscy wypełnili szablon na dany tydzień statusami swoich zadań i zalecanymi zasobami.
- Osoba przypisana koordynuje całe spotkanie i przechodzi przez każdą pozycję na liście.
- Koordynator pilnuje, abyśmy trzymali się kursu i nie odbiegali od głównego tematu. Są odpowiedzialni za stymulowanie współpracowników do zaangażowania i wyrażania opinii.
- W trakcie spotkania koordynator robi notatki i sporządza listę natychmiastowych działań do podjęcia.
- Pod koniec spotkania ustalany jest nowy temat i koordynator na przyszły tydzień.
- Proces się powtarza.
Ten proces zmiany koordynatorów między członkami zespołu zapewnia różnorodność i dodaje niepowtarzalnego smaku każdemu spotkaniu, jednocześnie utrzymując zaangażowanie każdego członka.


Po 10 spotkaniach
Wyniki
Patrząc wstecz na pierwsze 10 spotkań, przejrzeliśmy ponad 100 zasobów i zmierzyliśmy się z 2 głównymi wyzwaniami projektowymi.
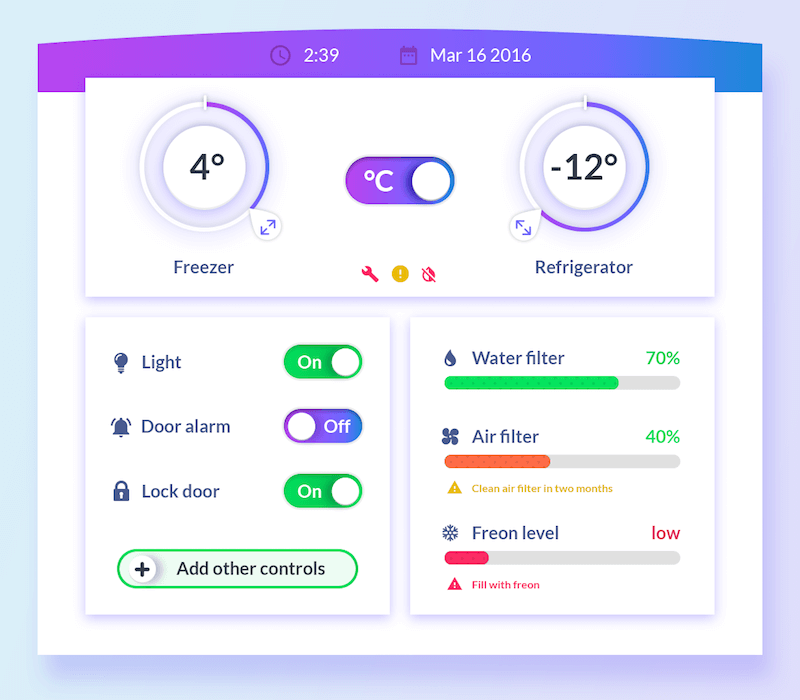
Pierwszym wyzwaniem było uświadomienie sobie, że każdy z nas ma własną strefę komfortu, jeśli chodzi o projektowanie interfejsu użytkownika — od samego początku stosując te same bezpieczne wzorce i zachowania. Aby sobie z tym poradzić, zdecydowaliśmy się na zadania, w których każdy z nas musiał stworzyć interfejsy użytkownika dla określonych urządzeń inteligentnych (IoT) z wykorzystaniem aktualnych trendów. Drugim wyzwaniem było doskonalenie umiejętności prezentacji w zespole i indywidualnie. Uczestniczymy w wielu konferencjach, spotkaniach i pitchingach sprzedażowych, dlatego każdy musi ćwiczyć swoje przemówienia, przypadki i gesty. W tym celu te główne 25 minut zarezerwowaliśmy na ćwiczenie naszych umiejętności pitchowania. Skupienie się na tych dwóch wyzwaniach było inspirującym posunięciem — ulepszenia były wyraźnie widoczne w każdej rundzie slajdów lub koncepcji, które prezentowaliśmy podczas kolejnych wydarzeń i prezentacji sprzedażowych. Przyniosło to korzyści nie tylko zespołowi, ale i firmie.
Ponadto nasz zespół merytoryczny przyjął model spotkania (dostosowując go do swoich potrzeb), a zespół programistów stworzył własny format inspirowany naszym modelem.
Inteligentny przykład
Cofnijmy się trochę i omówimy szczegółowo, jak zaczęliśmy opuszczać naszą strefę komfortu w projektowaniu interfejsu użytkownika poprzez tego rodzaju spotkania.
Najpierw zorganizowaliśmy spotkanie, na którym omówiliśmy główne trendy wizualne w interfejsie użytkownika i projektowaniu stron internetowych (od jasnych kolorów i płynnych gradientów, odważnej typografii, subtelnych cieni i rozmyć, kart interfejsu użytkownika i niestandardowych siatek, po interfejsy konwersacyjne, wideo i VR i doświadczenia AR — żeby wymienić tylko kilka).

Na następne spotkanie ustaliliśmy kilka zadań. Każdy z nas musiał wybrać „inteligentne urządzenie” i stworzyć ekran z wyimaginowanego interfejsu aplikacji. Wybraliśmy sprytny kosz na śmieci, sprytną lodówkę i sprytny mop. Każdy z nas wybrał pracę indywidualnie z jednym z pomysłów. Te propozycje pozwoliły nam zwariować i swobodnie odkrywać nowe wzory i trendy. W następnym tygodniu przedstawiliśmy nasze koncepcje i przekazaliśmy sobie nawzajem informację zwrotną w zaledwie 25 minut (ponieważ był to główny temat tygodnia).

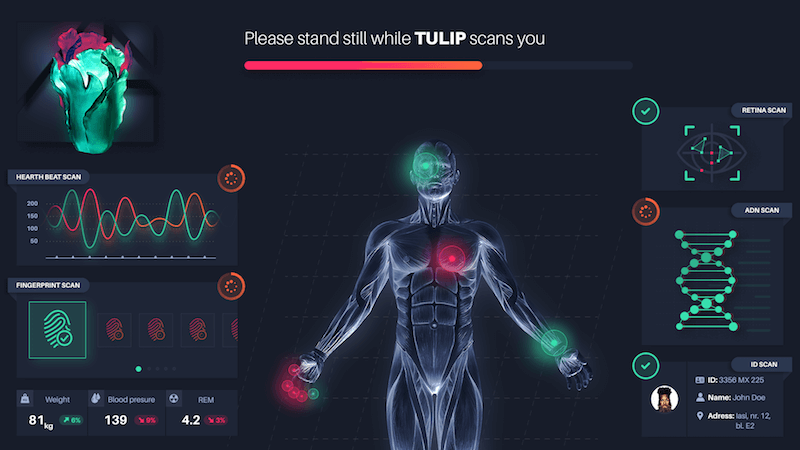
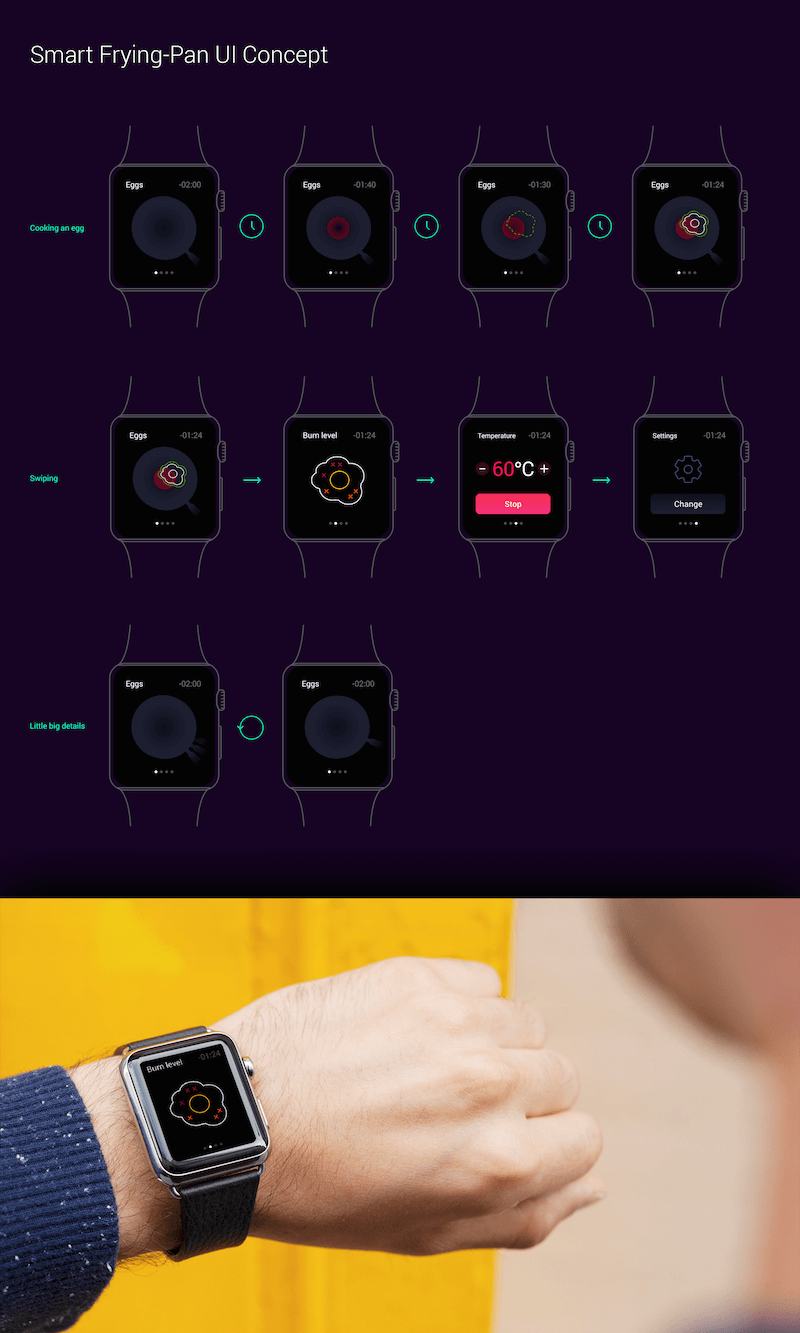
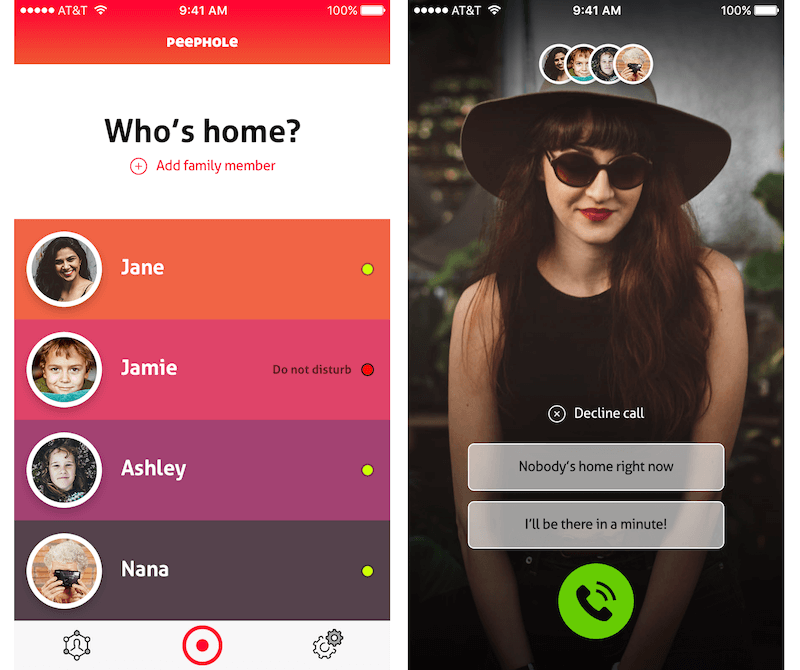
Jeden zestaw zadań nie wystarczył. W następnym miesiącu wykonaliśmy kolejną partię interfejsów dla inteligentnych produktów, tym razem dla patelni, dzwonka do drzwi, wizjera i skanera biometrycznego.

Zdając sobie sprawę, że te praktyki są przydatne dla zespołu, zdecydowaliśmy, że musimy mieć jedno comiesięczne spotkanie na temat koncepcji interfejsu użytkownika, a drugie na próby prezentacji.

Wyzwania
Podczas tych 10+ spotkań stanęliśmy przed kilkoma wyzwaniami i zmianami.
Na początek, gdy w grę wchodzi praca domowa, nie spotykamy się ponownie, dopóki wszyscy nie skończą zadania. Wygodnie jest pominąć spotkanie tylko dlatego, że „nie mieliśmy czasu”. Poza tym bardzo ważne jest, aby wszyscy uczestniczyli w spotkaniach (z wyjątkiem wakacji — w końcu jesteśmy tylko ludźmi). I nie zapominajmy o nieprzewidywalnym życiu agencji, które zmusza nas do zmiany harmonogramu.
Usunęliśmy sekcję „Wskazówka projektowa”, ponieważ wydawała się nieco wymuszona, a porady zaczęły być dodawane tylko po to, aby je dodać. Zdecydowaliśmy więc, że jeśli mamy coś do udostępnienia, zrobimy to podczas wyliczania linków i zasobów, zostawiając w ten sposób więcej czasu na główny temat.
Początkowo uczestniczyło tylko trzech kolegów. Teraz, gdy uczestniczy więcej członków (w tym koleżanka ucząca się projektowania UX, aby mogła zmienić karierę), myślimy o wydłużeniu czasu na spotkania.
Końcowe przemyślenia
Patrząc wstecz na to, jak wiele odkryliśmy i odkryliśmy podczas tych spotkań, nie zamierzamy z nich rezygnować. Zespół jest podekscytowany, a gdybyśmy mieli wrócić i coś zmienić, zorganizowalibyśmy się wcześniej. Spotkania pomagają zespołowi komunikować się, współpracować i rozwijać. Jeśli jesteś częścią zespołu, polecam spróbować i dostosować formułę szablonu do potrzeb swojej grupy.
