Co to jest Golden Ratio i jak używać w grafice i projektowaniu stron internetowych?
Opublikowany: 2019-10-21Tworzenie oszałamiającego dzieła sztuki lub stymulującej wizualnie strony internetowej to nie jest bułka z masłem. Podczas gdy kreatywność odgrywa dużą rolę w sukcesie każdego projektu, w grę wchodzi również pewna doza matematyki i nauki.
Kiedy ludzie widzą dzieła kultowych artystów i mistrzów, takich jak Da Vinci czy Salvador Dali, myślą o kreatywnym geniuszu. To samo można odczuć, gdy zobaczysz rzeźby, takie jak starożytny rzymski Panteon. Jednak wszystkie te dzieła sztuki mają wspólną cechę – znaną jako złoty podział. Projektanci ace i twórcy stron internetowych nadal polegają na tej sprawdzonej koncepcji, aby tworzyć oszałamiającą grafikę i strony internetowe, które przyciągają wzrok.
Złoty podział przez bieg historii
Korzenie złotego podziału sięgają wspaniałych dni cywilizacji greckiej. Mówi się również, że starożytni Egipcjanie wykorzystywali go do tworzenia wspaniałych piramid i innych grobowców 4000 lat temu. Starożytni Grecy mieli niesamowitą doskonałość w sztuce, muzyce i nauce.
Prawdopodobnie Grecy jako pierwsi odkryli, że istnieje piękna asymetria w naturalnych rzeczach, takich jak drzewa, kwiaty, zwierzęta itp. Użyli greckiej litery Phi, aby wyrazić to zjawisko. Przez stulecia artyści i architekci uciekali się do zrozumienia proporcji i podstawowych koncepcji złotego podziału, aby stworzyć estetyczną architekturę, a także dzieła sztuki.
Wycięty do współczesności złoty podział jest używany do decydowania o wizualnym układzie i formacie rzeczy takich jak logo, karta kredytowa, meble, książki, a nawet coś tak przyziemnego, jak projekt talerzy w jadłodajni. Nawet Facebook chce opracować szkło AR, które potrafi czytać w ludzkich umysłach, a jeśli chodzi o projektowanie, jest ono niezwykle pomocne ze złotym podziałem.
Innymi słowy, możesz nie być tego świadomy, ale złoty podział istnieje wszędzie wokół ciebie! Czasami możesz nie być pewien, dlaczego wybierasz koszulkę z konkretnym wzorem, a nie inne w sklepie. Ma projekt, który w jakiś sposób bardziej przemawia do twoich oczu i umysłu, a głównym powodem jest złoty podział.
Niuanse projektantów Golden Ratio powinni znać

Stosunek ten wywodzi się ze słynnej sekwencji Fibonacciego, którą być może pamiętasz w uznanym przez krytyków filmie Kod Da Vinci. Jest to naturalnie występująca sekwencja liczb, którą można znaleźć prawie wszędzie. Sekwencja jest tam na przykład w kształcie muszelek i na liczbie liści obecnych na drzewie.
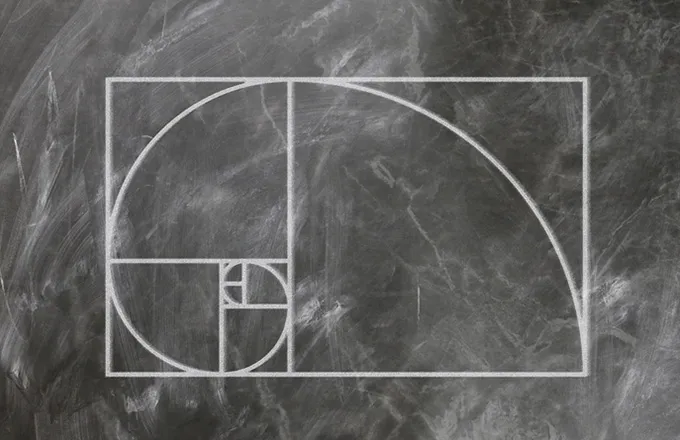
Ciąg Fibonacciego jest w zasadzie sumą dwóch poprzedzających go liczb. To tak: 0, 1,1, 2, 3, 5, 8, 13, 21 itd. do nieskończoności. Z niego Grecy stworzyli Złoty Podział. Oznacza idealnie symetryczną relację istniejącą między dwiema proporcjami. Wynosi ok. 1:1,618. Jest to pokazane za pomocą Złotego Prostokąta: dużego prostokąta składającego się z kwadratu i prostokąta o mniejszym rozmiarze. Kwadrat ma boki równe najkrótszej długości prostokąta. Jeśli odrzucisz kwadrat z prostokąta, który zawiera, pozostanie inny mniejszy Złoty Prostokąt. Dzieje się to w nieskończoność, podobnie jak liczby Fibonacciego, które działają odwrotnie!
Kilka godnych uwagi przykładów złotego podziału w życiu człowieka
Grecy byli mistrzami Złotego Podziału. Obserwując ruiny greckich budowli i świątyń, można znaleźć przyjemną relację wymiarową między wysokością i szerokością budynku. Dotyczy to wielkości kolumn, portyku i wszystkiego w nim. Ta koncepcja była szeroko stosowana również w ruchu architektury neoklasycznej.
- Ostatnia Wieczerza – Popularny obraz Leonarda da Vinci zawiera pieczęć złotego podziału – podobnie jak jego inne słynne rzeźby i obrazy. W nim widać liczby umieszczone w dolnych dwóch trzecich. Pozycja Jezusa jest również zsynchronizowana.
- Obiekty naturalne i formy życia – Nawet w naturze można znaleźć wiele przykładów tego pojęcia. Możesz na przykład sprawdzić ananasy, plastry miodu, różne rodzaje kwiatów, muszle itp.
Dlaczego złoty współczynnik ma znaczenie w przypadku projektowania stron internetowych i grafiki?
Nietrudno zrozumieć, dlaczego projektanci stron internetowych, graficy i artyści uciekają się w swojej pracy do złotego podziału. Docelowi widzowie lub odwiedzający witrynę zwracają uwagę na projekt lub patrona, który wydaje się kuszący i kojący dla oczu. Dużą rolę odgrywa tu starodawne powiedzenie pierwszego wrażenia, bycia ostatnim. O ile strona główna witryny internetowej nie jest atrakcyjna dla oczu, odwiedzający natychmiast ją opuszczą. Bez wizualnego poczucia symetrii i proporcji strona internetowa lub grafika nie sprawiają, że widzowie czują się swobodnie i komfortowo.
Gdy układ i styl projektu strony internetowej wydają się proporcjonalne i estetyczne dla widzów, czują się zainteresowani zapoznaniem się z treścią i przejściem do innych sekcji witryny. Golden Ratio jest również używany w projektowaniu stron internetowych, aby zrównoważyć tekst, bogatą zawartość i stworzyć hierarchię. Ta sama logika dotyczy grafiki, takiej jak logo firmy.
Zastosowanie złotego podziału pozytywnie wpływa na całościowy projekt i poszczególne jego elementy. Kiedy elementy projektu są proporcjonalne – wydaje się to wizualnie satysfakcjonujące. Od ikony po inne elementy wizualne – wszystko układa się na swoim miejscu i wydaje się proporcjonalne, gdy stosuje się złoty podział.
W projektowaniu stron internetowych ważne jest również umieszczenie treści tekstu we właściwym miejscu oraz wybór odpowiedniego typu i rozmiaru. Tutaj też można wykorzystać złotą rację. Możesz wybrać określony rozmiar tekstu dla nagłówka, a następnie podzielić za pomocą 1,618. Wynik będzie odpowiedni dla podnagłówków. Jeśli tekst główny ma rozmiar 10 pikseli, możesz go pomnożyć przez 1,618. Rozmiar tekstu nagłówka można zatem ustawić na 16 pikseli. Na stronie internetowej, na której muszą być używane różne rodzaje treści, może to być pomocne.
Na każdej stronie internetowej znaczenie ma również ilość białego lub pustego miejsca. Nadmierne odstępy nie są atrakcyjne wizualnie, a brak białych odstępów na stronie może sprawić, że będzie wyglądać na zagraconą. Używając złotego podziału, projektanci są w stanie określić odpowiednią ilość białych odstępów na stronach internetowych.
Nawet w projektowaniu logo zastosowanie złotego podziału jest istotne. Logo jest tym, co reprezentuje firmę dla docelowych użytkowników, zanim odwiedzą strony internetowe lub sklepy firmowe itp. Dlatego logo musi być estetyczne i wykazywać równowagę. W tym miejscu wkracza złoty podział. Logo wielu korporacji wielonarodowych i gigantów korporacyjnych, takich jak Pepsi, Twitter i Apple, zostało stworzonych przy użyciu teorii.
Jak zaimplementować złotą rację w grafice i web designie?


W rzeczywistości wdrożenie koncepcji złotego podziału w projektowaniu i grafice jest prostsze niż myślisz. Istnieją 2 sposoby wdrożenia go w sieci lub projektowaniu graficznym:
Szybkie rozwiązanie: jeśli jesteś zaangażowany w projekt strony internetowej lub projekt graficzny z napiętym terminem i nie ma czasu na zbyt wiele eksperymentów w projektowaniu, nadal możesz zastosować złoty podział. Koncepcja polega na podzieleniu obszaru na 3 równe sekcje – poziomo i pionowo. Przecięcie tych linii powinno stanowić naturalny punkt centralny dla twoich kształtów i figur.
Fotografów zwykle uczy się umieszczania głównego tematu w jednej z takich przecinających się linii, aby uzyskać przyjemne kompozycje. Tę samą teorię można zastosować w układach stron i projektach plakatów.
Pełna implementacja: Zapewnienie przestrzegania odwiecznej koncepcji Złotego Podziału bez używania skrótów – to też nie jest nużące. W przypadku strony internetowej należy upewnić się, że proporcje obszaru treści i paska bocznego są zgodne z proporcjami 1:1,6.1. Tak więc, średnio, jeśli obszar treści ma 640 pikseli, powinieneś upewnić się, że pasek boczny ma około 400 pikseli. Ta sama logika dotyczy obszarów nagłówka, stopki i nawigacji.
Jest aplikacja dla Golden Ratio, tak naprawdę!
Jeśli zrozumienie i wdrożenie koncepcji w swojej pracy projektowej jest dla Ciebie nużące lub obawiasz się, że możesz odejść od norm – zrelaksuj się. Jak wszystko inne w życiu - dostajesz aplikację na Golden Ratio. W rzeczywistości otrzymujesz kilka aplikacji do wdrożenia koncepcji w swoim projekcie.
Poniżej wymieniono kilka takich aplikacji, które możesz sprawdzić:
- Golden Ratio – GoldenRATIO to jedna aplikacja, która pozwala wdrożyć starą koncepcję w swoim projekcie bez zamieszania i marnowania czasu. Jest dostępny za 2,99 USD w Mac App Store. Aplikacja ma przydatną funkcję ulubionych i funkcjonalny tryb „click-thru”. Może być używany w Photoshopie jak również jako nakładka. Otrzymujesz wbudowany kalkulator z wizualną informacją zwrotną.
- Kalkulator typografii Golden Ratio – pozwala stworzyć idealną typografię dla dowolnej strony internetowej, zsynchronizowaną z teorią Golden Ratio.
- Phicalculator – Phicalculator to przydatna i darmowa aplikacja, z której można korzystać zarówno na komputerach PC, jak i Mac. Jeśli wprowadzisz w nim liczbę, otrzymasz odpowiednią liczbę zgodnie ze złotym podziałem.
- Atrise Golden Section — jest to funkcjonalne oprogramowanie siatki z linijką ekranową. Korzystając z tego, zaoszczędzisz czas wysyłania w obliczeniach. Możesz zobaczyć i zmienić harmonijne rozmiary i formy. Jest drogi, ale bezpłatne wersje próbne mogą być używane przez 30 dni.
- PhiMatrix – to kolejne poręczne i szeroko stosowane narzędzie do projektowania i analizy w oparciu o Golden Ratio. Otrzymasz konfigurowalne siatki, a także szablony, które można wykorzystać jako nakładki w projektach projektowych.
Istnieją aplikacje do aparatów innych firm, które umożliwiają robienie niesamowitych zdjęć przy zachowaniu złotego podziału i sekwencji Fibonacciego. Niektóre z tych aplikacji są bezpłatne, a płatne również tam są. Dostępne zarówno na platformy iOS, jak i Android, te aplikacje są przydatne dla projektantów, którzy chcą robić zdjęcia do wykorzystania w projektach internetowych lub projektach graficznych, które są kręcone zgodnie z normą. Ułatwi to pracę z obrazami i zmniejszy potrzebę ich przycinania i poprawiania.
- Dla iOS – Użytkownicy urządzeń z systemem iOS mogą skorzystać z aplikacji Golden Ratio oblicz i fotografuj. Kosztuje zaledwie 1,99 USD i zawiera przydatne funkcje dla użytkowników, takie jak kalkulator złotego podziału. Za jego pomocą możesz robić zdjęcia, zachowując elementy zgodnie z zasadą.
- Na Androida – użytkownicy Androida powinni wybrać aplikację Camera Zoom FX, która kosztuje 3 USD. Korzystając z aplikacji, możesz wykorzystać spiralę Fibonacciego i siatkę Phi jako nakładki obrazu podczas robienia zdjęć.
Przydatne wskazówki dotyczące korzystania ze Złotego Podziału
Istnieje kilka przydatnych sposobów wdrożenia złotego podziału w projekcie:
- Możesz użyć tego współczynnika, aby utworzyć podstawową siatkę witryny, która pokryje pasek boczny i główny obszar zawartości. W przypadku ekranu o rozmiarze 1366 na 768 pikseli można wybrać szerokość 846 pikseli dla obszaru zawartości. Pasek boczny może mieć szerokość 520 pikseli. W tym kontekście wysokość nie ma znaczenia.
- Możesz użyć tej koncepcji do tworzenia prowadnic do odstępów. Możesz używać dużych kwadratów, takich jak jednostka 13 i 8, aby tworzyć układy, podczas gdy małe kwadraty jednostek od 1 do 3 służą do ustawiania rynien.
- Możesz tworzyć ikony i logo za pomocą wzoru.
- Można go wdrożyć na etapie wireframingu. Pomaga to zaplanować strukturę i rozmiar różnych komponentów interfejsu użytkownika. Jest to również przydatne dla profesjonalistów zajmujących się projektowaniem stron internetowych przy przycinaniu obrazów przy zachowaniu odpowiednich proporcji.
O czym należy pamiętać
Podczas gdy użycie złotego podziału na stronie internetowej lub projekcie graficznym może być korzystne dla firmy lub profesjonalisty, nie zaleca się przesadzania. Należy pamiętać, że dla niedoświadczonych użytkowników lub początkujących, poczucie skali stworzone przez sekwencję może wymknąć się spod rąk. Ideą jest stworzenie poczucia estetycznego równowagi przy użyciu normy bez popadania w skrajności. Warto używać wartości liczbowych w projektowaniu w sposób subtelny i nie wszędzie. Niektóre witryny mogą wymagać niewielkiego wdrożenia złotego podziału, podczas gdy inne mogą wymagać intensywnego wdrożenia.
Ostatecznie sprowadza się to do użycia odpowiedniego rozmiaru elementu w projekcie lub stronie internetowej. Musisz również odpowiednio wykorzystać białą przestrzeń, aby stworzyć wizualną równowagę w projekcie. Tutaj może się przydać złota racja żywnościowa. Użyj go we właściwy sposób, aby urozmaicić projekt, ale nie opieraj na nim całego projektu. Istnieją inne aspekty, takie jak użycie odpowiednich i kontrastujących kolorów oraz odpowiedni rodzaj treści.
Dokąd to wszystko prowadzi?
Złoty podział to tajemnica wizualnie i estetycznie wyglądających obrazów, logo, stron internetowych i wszystkiego, z czym spotykasz się w naturze. Na początku może się wydawać, że jest to matematyczna koncepcja trudna do wykorzystania w projektowaniu. Jednak przy uważnym podejściu i analizie dzieł stworzonych w oparciu o teorię – przyzwyczaisz się do tego.
Oczywiście możesz skorzystać z aplikacji i narzędzi internetowych innych firm, które się tam znajdują. Niemniej jednak opanowanie złotego podziału nie jest czymś, co można osiągnąć z dnia na dzień. Potrzeba będzie dużo praktyki i analizy przykładów, aby dojść do perfekcji. Należy jednak używać go we właściwy sposób, aby projekt był atrakcyjny dla widzów.
