Jak stworzyć płaską ilustrację wektorową w Affinity Designer
Opublikowany: 2022-03-10( To jest post sponsorowany .) Jeśli jesteś w świecie projektowania, prawdopodobnie słyszałeś już o Affinity Designer, edytorze grafiki wektorowej dla systemów MacOS i Microsoft Windows firmy Apple.
Był lipiec 2015 r., kiedy Serif Europe uruchomił niesamowite oprogramowanie, którego wielu projektantów i ilustratorów takich jak ja używa teraz jako głównego narzędzia do pracy zawodowej. W przeciwieństwie do niektórych innych pakietów, jego cena jest naprawdę przystępna, nie ma modelu subskrypcji i, jak już wspomniano, jest dostępna zarówno na komputery Mac, jak i PC.
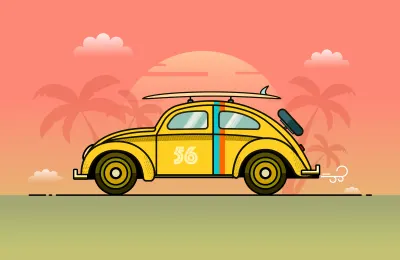
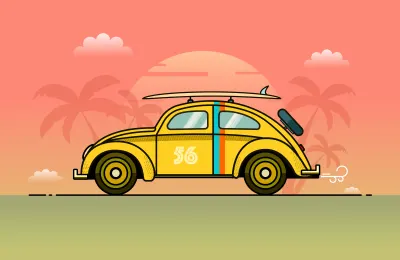
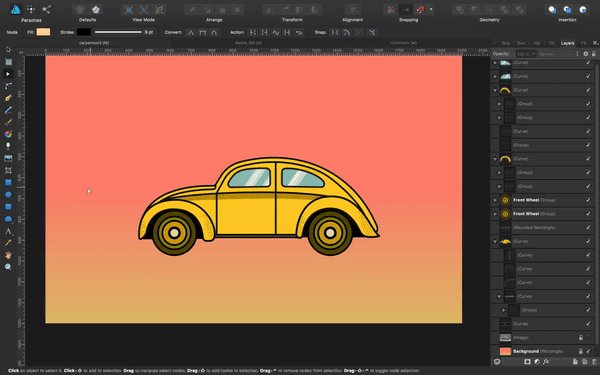
W tym artykule chciałbym przedstawić tylko niektóre z jego bardzo przyjaznych dla użytkownika głównych narzędzi i funkcji jako wprowadzenie do oprogramowania i pokazać, jak możemy stworzyć ładną płaską ilustrację wektorową Volkswagena Garbusa. Ilustracja zostanie przeskalowana do dowolnej wymaganej rozdzielczości i rozmiaru, ponieważ nie będą używane żadne mapy bitowe.
Uwaga : od dzisiaj, 11 lipca, Affinity Designer jest również dostępny dla iPada. Chociaż funkcje i funkcjonalność aplikacji na iPada prawie całkowicie pasują do komputerowej wersji Affinity Designer, w znacznie większym stopniu opiera się ona na korzystaniu z ekranu dotykowego (i Apple Pencil) i dlatego można spodziewać się pewnych różnic w przepływach pracy.

Wyjaśnię również niektóre decyzje , które podejmuję i metody , którymi się kieruję podczas pracy. Znasz stare powiedzenie: „Wszystkie drogi prowadzą do Rzymu”? W tym przypadku wiele dróg zaprowadzi nas tam, gdzie chcielibyśmy się dostać, ale niektóre są lepsze od innych.
Zobaczymy, jak pracować z narzędziem Pióro, aby obrysować główny kontur samochodu, jak łamać krzywe i segmenty, jak przekształcać obiekty w krzywe i jak korzystać z cudownego narzędzia Narożnik. Dowiemy się również między innymi, jak korzystać z narzędzia Gradient, co to jest „Inteligentna kopia”, jak importować paletę kolorów z obrazu, którą możemy wykorzystać jako odniesienie do naszej grafiki, jak używać masek oraz jak stworzyć wzór półtonów. Oczywiście po drodze nauczysz się także kilku pomocnych skrótów klawiaturowych i poleceń.
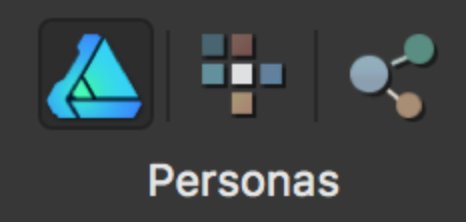
Uwaga: Affinity Designer ma trzy środowiska pracy, zwane „osobami”. Domyślnie Affinity Designer jest ustawiony na postać rysowania. Aby przełączyć się z persony rysowania na personę pikselową lub personę eksportu, musisz kliknąć jedną z trzech ikon znajdujących się w lewym górnym rogu okna głównego. Możesz rozpocząć pracę w personie rysowania i przełączyć się na personę pikselową w dowolnym momencie, gdy musisz połączyć wektory i mapy bitowe.

Wprowadzenie: Era płaskiego projektowania
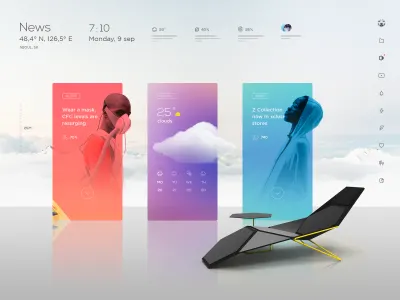
W ostatnich latach obserwujemy wzrost „płaskiego projektu”, w przeciwieństwie do tego, co jest znane jako skeuomorficzna reprezentacja w projektowaniu.
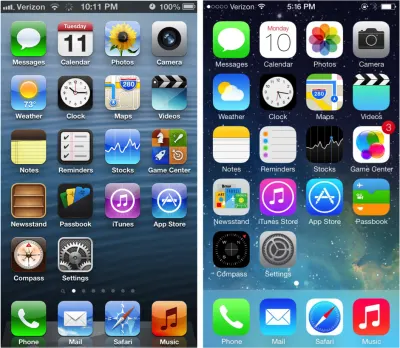
Mówiąc prościej, płaska konstrukcja pozbywa się metafor, których używa skeuomorficzny projekt do komunikacji z użytkownikami, i od lat widzieliśmy te metafory w projektowaniu, zwłaszcza w projektowaniu interfejsów użytkownika. Firma Apple miała jedne z najlepszych przykładów skeuomorfizmu we wczesnych projektach iOS i aplikacji, a dziś jest szeroko stosowana w wielu branżach, takich jak oprogramowanie muzyczne i gry wideo. Wraz z projektowaniem materiałów firmy Microsoft (z Metro), a później Google i iOS 7 firmy Apple, aplikacje mobilne, interfejsy użytkownika oraz większość systemów i systemów operacyjnych odeszły od skeuomorfizmu, używając go lub jego elementów jako zwykłych ulepszeń nowego języka projektowania (w tym gradientów). i cienie). Jak można sobie wyobrazić, na ilustracje w tych systemach wpłynęły również nowe prądy projektowe, a ilustratorzy i projektanci zaczęli tworzyć dzieła sztuki, które byłyby zgodne z nowymi czasami i potrzebami. Przed naszymi oczami otworzył się zupełnie nowy świat płaskich ikon, płaskich infografik i płaskich ilustracji.





Narysujmy płaską ilustrację!
Udostępniam tutaj plik źródłowy tej pracy, dzięki czemu możesz go użyć do jego eksploracji i lepszego śledzenia podczas projektowania. Jeśli nie masz jeszcze kopii Affinity Designer, możesz pobrać wersję próbną.
1. Ustawienia płótna
Otwórz Projektanta powinowactwa i utwórz nowy dokument, klikając Cmd + N (Mac) lub Ctrl + N (Windows). Możesz też przejść do „Menu” → „Plik” → „Nowy”. Pamiętaj, aby nie zaznaczyć pola „Utwórz obszar roboczy”.
Ustaw typ na „Web”, co automatycznie ustawi pole DPI na 72. Powinno to być teraz rozumiane jako PPI, ale nie będziemy tutaj zagłębiać się w szczegóły. Jeśli chcesz dowiedzieć się więcej na ten temat, sprawdź następujące dwa zasoby:
- „To PPI, a nie DPI”, fora, Affinity
- „PPI vs. DPI: jaka jest różnica?”, Alex Bigman, 99designs
Pamiętaj też, że w każdej chwili możesz zmienić to ustawienie. Skalowanie nie wpłynie na jakość wektorów.
Ustaw rozmiar na 2000 × 1300 pikseli i kliknij „OK”.
Nasze białe płótno jest już ustawione, ale zanim zaczniemy, sugeruję najpierw zapisać ten plik i nadać mu nazwę. Przejdź więc do „Plik” → „Zapisz” i nazwij go „Beetle”.
2. Importowanie palety kolorów z obrazu
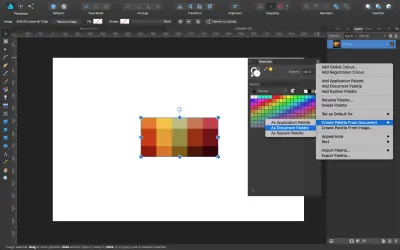
Jedną z rzeczy, których często używam w Affinity Designer, jest możliwość importowania kolorów zawartych w obrazie i tworzenia z nich palety.
Zobaczmy, jak to się robi.
W przypadku ilustracji, którą chcę narysować, pomyślałem o ciepłych kolorach, jak o zachodzie słońca, więc wyszukałem w Google zapytanie: „ciepłe kolory, żółte, pomarańcze, czerwienie, paleta”. Ze wszystkich znalezionych obrazów wybrałem jeden, który mi się podobał i skopiowałem go do Affinity Designer na moim niedawno utworzonym płótnie. (Możesz skopiować i wkleić obraz na kanwę bezpośrednio z przeglądarki).
Jeśli panel Próbki nie jest jeszcze otwarty, użyj menu „Widok” → „Studio” → „Próbki”. Kliknij menu w prawym górnym rogu panelu i wybierz opcję „Utwórz paletę z dokumentu”, a następnie kliknij „Jako paleta dokumentów”. Kliknij „OK”, a zobaczysz, że kolory zawarte w obrazie tworzą nową paletę w panelu Próbki. Domyślną nazwą będzie „Palette”, jeśli nadal nie zapisałeś pliku pod nazwą. Jeśli tak, nazwa tej palety będzie taka sama jak twojego dokumentu, ale jeśli chcesz ją zmienić, po prostu ponownie przejdź do menu po prawej stronie w panelu Próbki i wybierz opcję „Zmień nazwę palety”.
Nazwę to „Paleta Beetle”.

Możemy teraz pozbyć się tego obrazu referencyjnego lub po prostu ukryć go w panelu Warstwy. Użyjemy tej palety jako przewodnika przy tworzeniu naszej grafiki o harmonijnych kolorach.
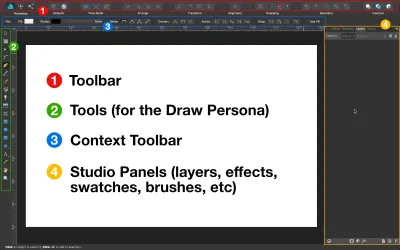
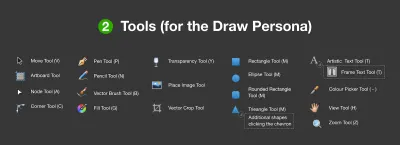
Interfejs: Zanim przejdziemy dalej, przedstawię krótki przegląd głównych sekcji interfejsu użytkownika w Affinity Designer oraz nazwy niektórych z najczęściej używanych narzędzi.


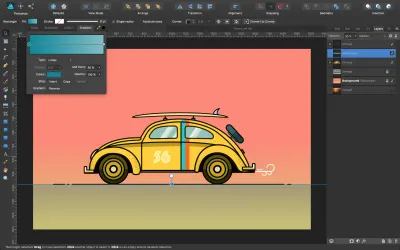
3. Tworzenie tła za pomocą narzędzia Gradient
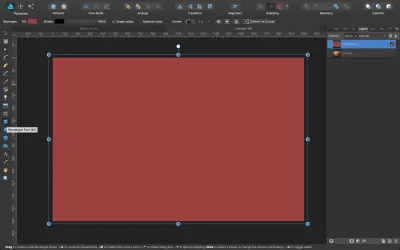
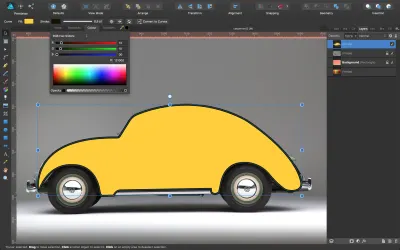
Następną rzeczą jest stworzenie tła. W tym celu przejdź do narzędzi wyświetlanych po lewej stronie i wybierz narzędzie Prostokąt. Przeciągnij go po płótnie, upewniając się, że ma początkowy losowy kolor wypełnienia, aby był widoczny. Chip koloru wypełnienia znajduje się na górnym pasku narzędzi.

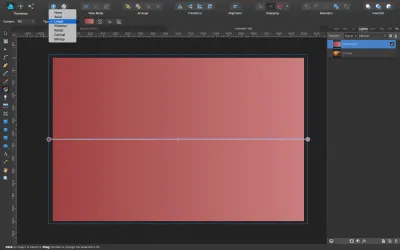
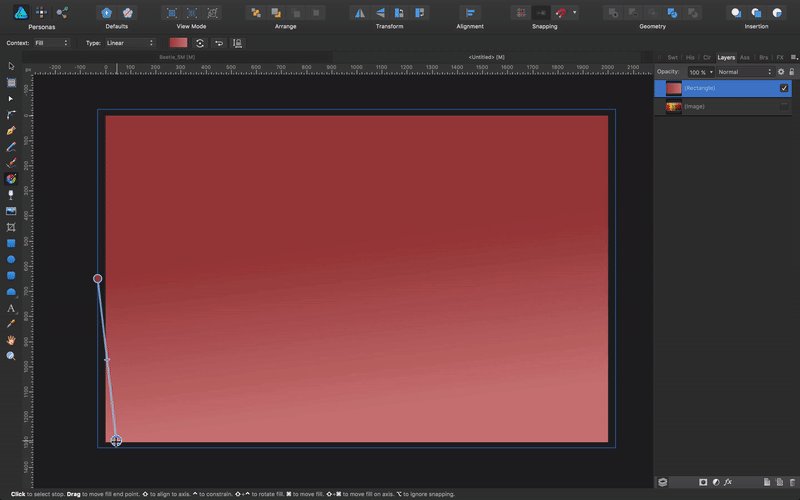
Następnie wybierz narzędzie Wypełnienie (ikona koła kolorów lub naciśnij G na klawiaturze), a na górnym pasku narzędzi kontekstowych wybierz typ: „Liniowy”.

Mamy tutaj kilka opcji: „Brak” usuwa kolor wypełnienia, „Solidny” stosuje jeden jednolity kolor, a cała reszta to różne rodzaje gradientów.
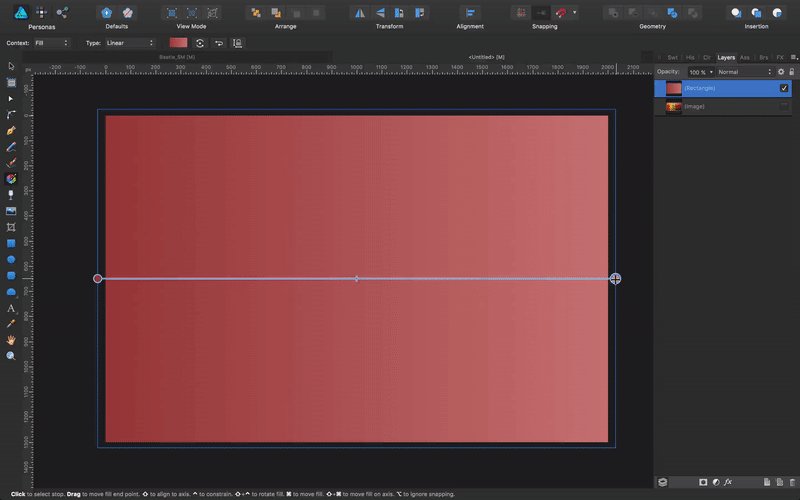
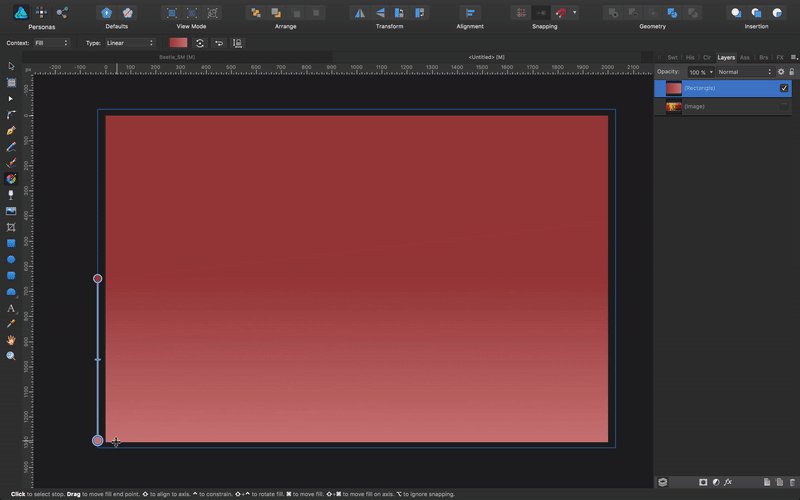
Aby wyprostować gradient i ustawić go pionowo, umieść kursor nad jednym z końców i pociągnij. Kiedy jesteś blisko linii pionowej, naciśnij Shift : sprawi to, że będzie idealnie pionowa i prostopadła do podstawy płótna.

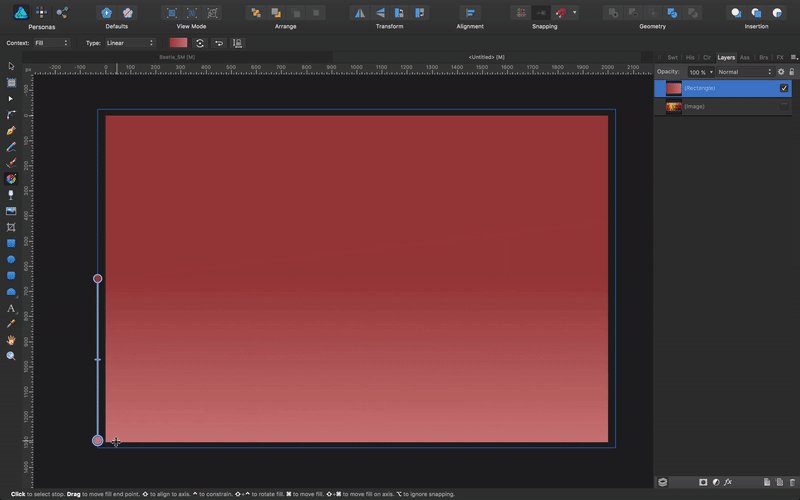
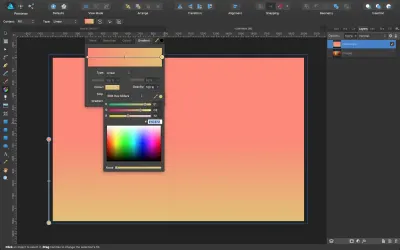
Następnie na pasku narzędzi Kontekst kliknij próbnik koloru, a zobaczysz okno dialogowe odpowiadające dokładnie zastosowanemu gradientowi. Kliknij teraz na chipie koloru, a otworzy się dodatkowe okno dialogowe.
W zestawie kliknij kartę „Kolor”, a następnie wybierz „Slajdy szesnastkowe RGB”; w polu oznaczonym # , wprowadź wartość: FE8876 . Wciśnij OK". Zobaczysz teraz, jak gradient został zaktualizowany do nowego koloru. Powtórz tę czynność z innym znacznikiem koloru w oknie dialogowym gradientu i wprowadź tę wartość: E1C372 .
Powinieneś teraz mieć coś takiego:

Przejdźmy do panelu Warstwy i zmień nazwę warstwy na „Tło”. Kliknij go dwukrotnie, aby zmienić jego nazwę, a następnie zablokuj (klikając małą ikonę kłódki w prawym górnym rogu).
4. Rysowanie konturu samochodu za pomocą narzędzia Pióro
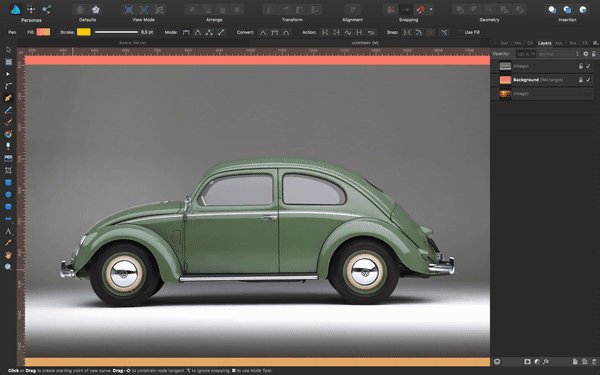
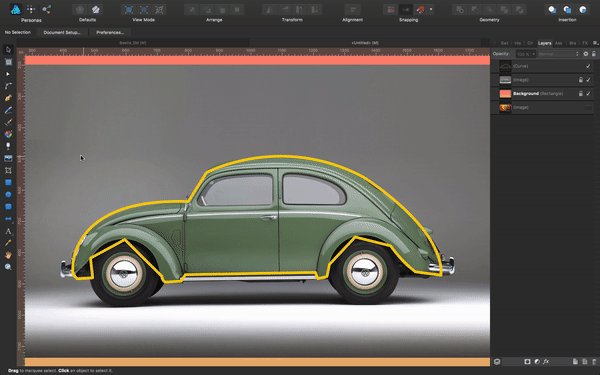
Następną rzeczą, którą musimy zrobić, to poszukać obrazu, który posłuży nam jako punkt odniesienia do narysowania konturu samochodu. Szukałem w Google „Volkswagen Beetle widok z boku”. Ze znalezionych obrazów wybrałem jeden z zielonego żuka i skopiowałem go i wkleiłem do mojego dokumentu. (Pamiętaj, aby zablokować warstwę z obrazem referencyjnym, aby nie przesunęła się przypadkowo.)
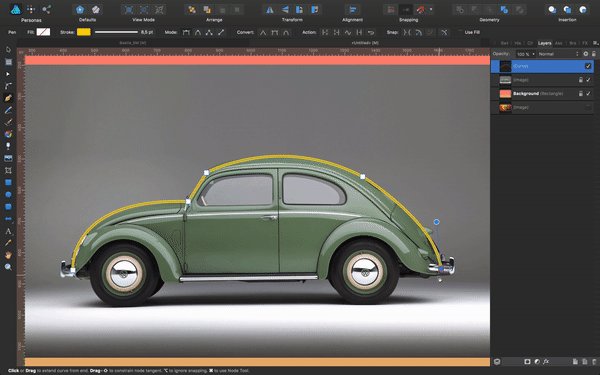
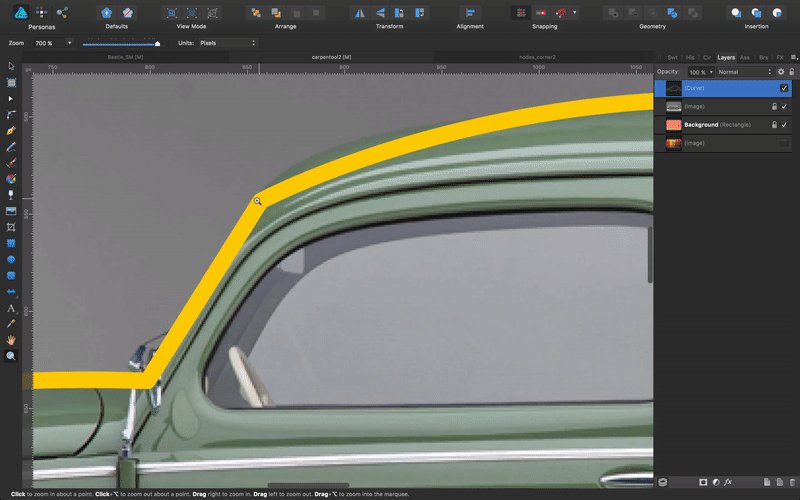
Następnie w bocznym pasku narzędzi wybierz narzędzie Pióro (lub naciśnij P ), powiększ nieco, aby wygodniej pracować i rozpocznij śledzenie odcinka, podążając za obrysem samochodu na zdjęciu. Nadaj obrysowi szerokość 8 pikseli w panelu Obrys.
Uwaga: nie musisz tworzyć warstwy, ponieważ śledzone segmenty zostaną automatycznie umieszczone na obrazie.
Narzędzie Pióro jest jednym z najbardziej zniechęcających narzędzi dla początkujących i jest oczywiście jednym z najważniejszych narzędzi do nauki w grafice wektorowej. Chociaż do osiągnięcia perfekcji potrzebna jest praktyka, jest to również kwestia zrozumienia kilku prostych czynności, które pomogą Ci lepiej korzystać z narzędzia. Zagłębmy się w szczegóły!
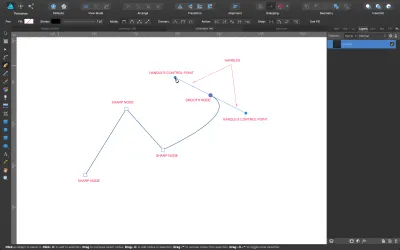
Podczas śledzenia za pomocą narzędzia Pióro w Affinity Designer zobaczysz dwa typy węzłów: węzły kwadratowe pojawiają się jako pierwsze, a gdy pociągniesz za uchwyty, zmienią się w węzły zaokrąglone .

Affinity Designer ma kilka trybów pióra, ale będziemy używać tylko domyślnego, zwanego „Pen Mode”, a gdy będziemy śledzić samochód, pozbędziemy się jednego z uchwytów, klikając Alt w taki sposób, aby następny odcinek segmentu, który ma być śledzony, będzie niezależny od poprzedniego, nawet jeśli jest z nim połączony.
Oto jak postępować. Wybierz narzędzie Pióro, kliknij raz, odsuń się na pewną odległość, kliknij drugi raz (pomiędzy węzłami 1 i 2) zostanie utworzona linia prosta, przeciągnij drugi węzeł (utworzy to krzywą), Alt -kliknij węzeł do usunięcia drugi uchwyt sterujący, a następnie przejdź do węzła 3 i tak dalej.
Alternatywnym sposobem byłoby wybranie narzędzia Pióro, kliknięcie raz, odsunięcie się na pewną odległość, kliknięcie po raz drugi (pomiędzy węzłami 1 i 2) zostanie utworzona linia prosta, przeciągnięcie drugiego węzła (utworzy to krzywą), a następnie , bez poruszania myszą, Alt -kliknij punkt drugiego uchwytu, aby usunąć ten uchwyt, a następnie przejdź do węzła 3 i tak dalej.

Uwaga: Nie bój się śledzić segmentów, które nie są idealne. Z czasem zyskasz lepszy chwyt narzędzia Pióro. Na razie nie jest bardzo ważne, aby każdy węzeł i linia wyglądały tak, jak chcemy, aby na końcu wyglądały. W rzeczywistości Affinity Designer bardzo ułatwia modyfikowanie segmentów i węzłów, więc śledzenie nierównej linii na początek jest w porządku. Aby uzyskać więcej informacji na temat łatwego korzystania z narzędzia Pióro (dla początkujących), zapoznaj się z samouczkiem wideo Isabel Aracama.
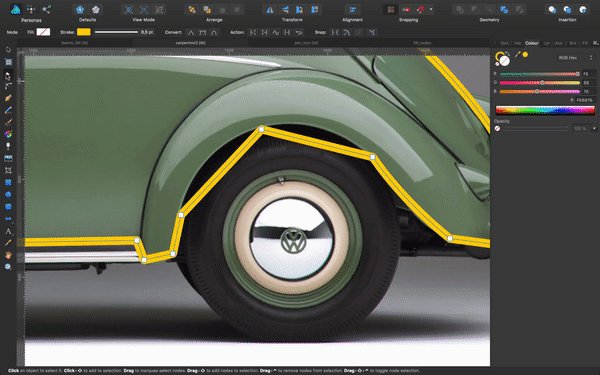
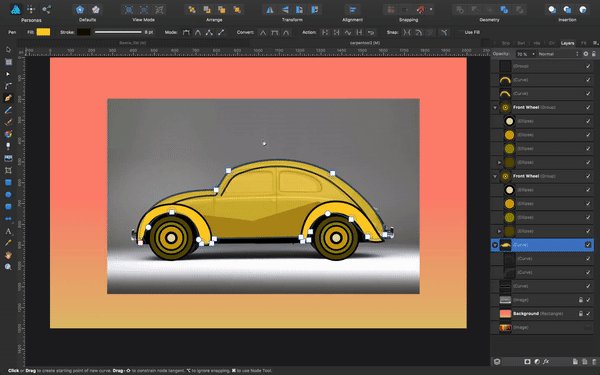
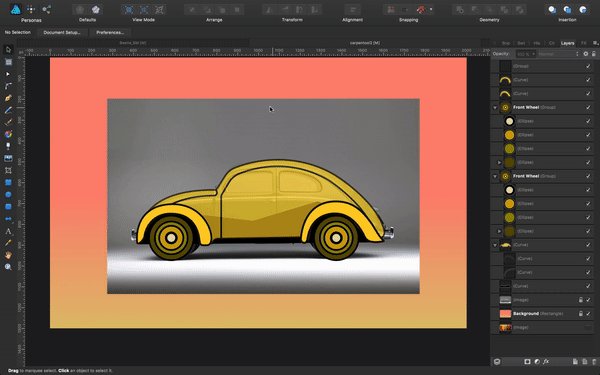
5. Ponowne rzeźbienie segmentów i używanie narzędzia Narożnik
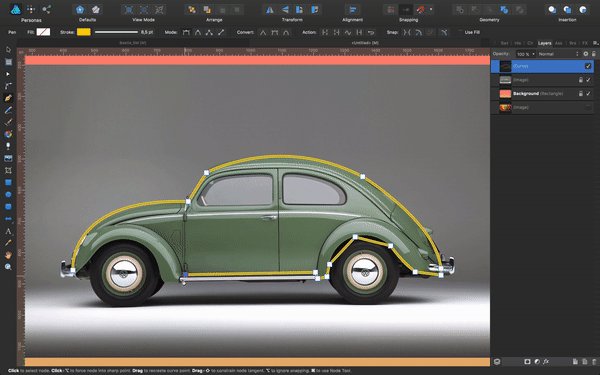
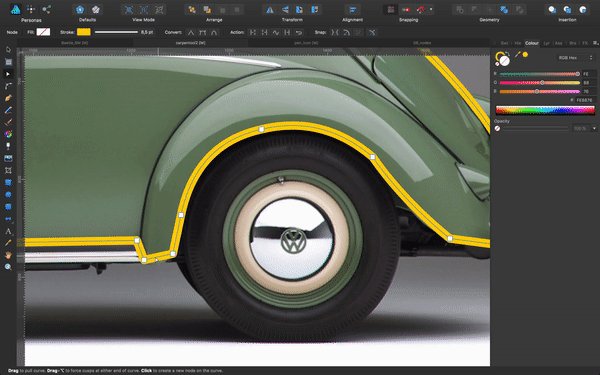
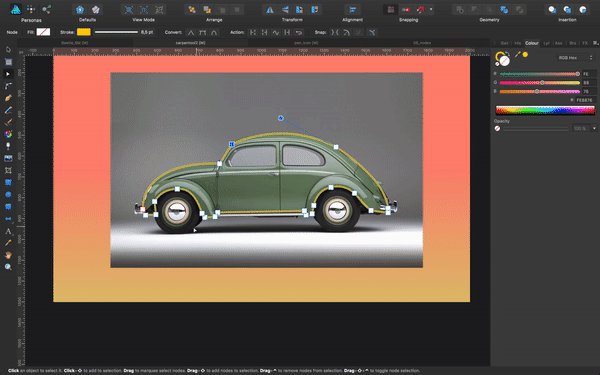
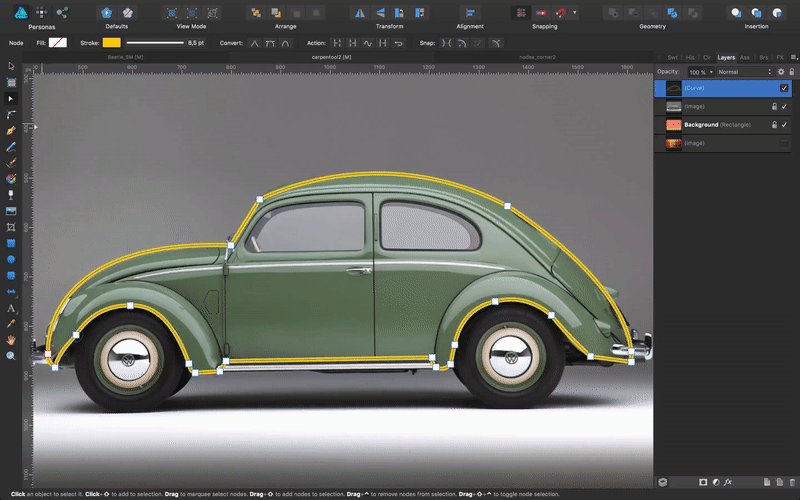
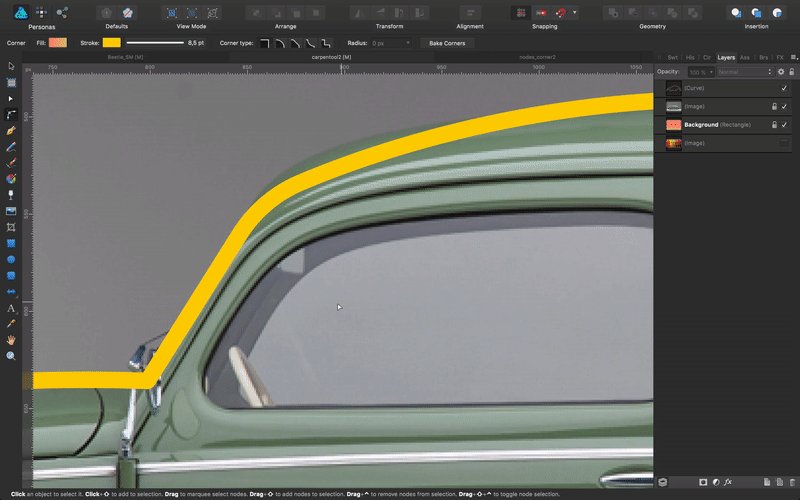
Teraz potrzebujemy, aby wszystkie te szorstkie linie wyglądały gładko i krzywo. Najpierw przeciągniemy proste segmenty, aby je wygładzić, a następnie poprawimy je za pomocą narzędzia Narożnik.
Kliknij narzędzie Węzeł na bocznym pasku narzędzi lub wybierz je, naciskając A na klawiaturze. Teraz zacznij ciągnąć segmenty, aby podążać za liniami obrazu referencyjnego. Możesz również użyć uchwytów, aby pomóc nadać linii pożądany kształt, odpowiednio je przesuwając i ciągnąc. Po prostu zrób to w taki sposób, aby wszystko pasowało do obrazu referencyjnego, ale nie przejmuj się zbytnio, jeśli nie jest jeszcze idealne. Za pomocą narzędzia Węzeł (A) możesz zarówno wybierać, jak i przesuwać węzły , ale możesz także klikać i przeciągać same krzywe, aby je zmienić.

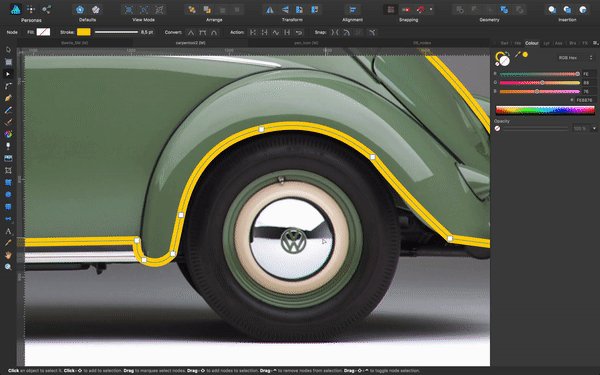
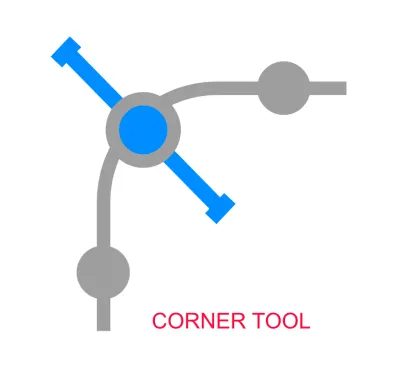
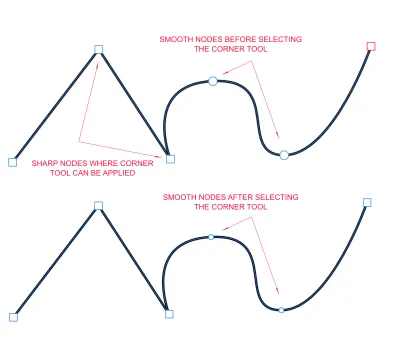
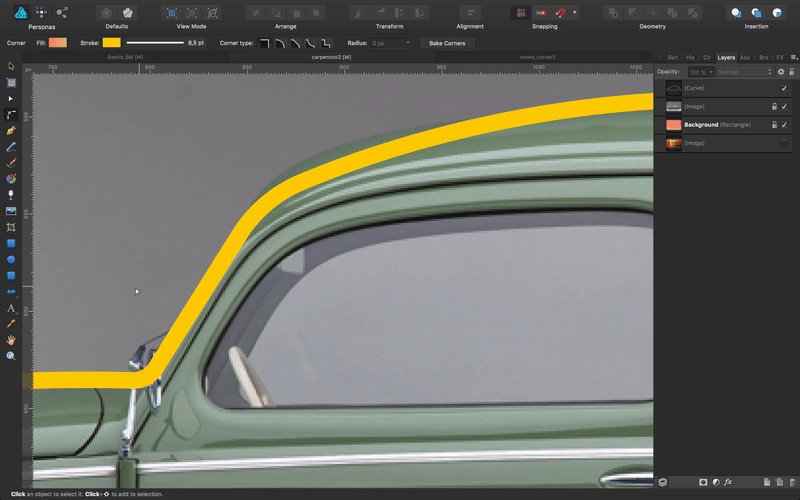
Gdy wszystkie segmenty znajdą się tam, gdzie ich potrzebujemy, wygładzimy ich narożniki za pomocą narzędzia Narożnik (skrót: C ). To jedno z moich ulubionych narzędzi w Affinity Designer. Narzędzie Live Corner umożliwia perfekcyjne dopasowanie węzłów i segmentów. Wybierz go, naciskając C lub wybierz go z paska bocznego Narzędzia. Metoda jest dość prosta: przesuń narzędzie narożnika nad ostrymi węzłami (kwadratowymi węzłami), które chcesz wygładzić. W razie potrzeby przełącz się z powrotem do narzędzia Węzeł ( A ), aby dostosować sekcję segmentu, pociągając go lub jego uchwyty. (Gładkie węzły (zaokrąglone węzły) nie pozwalają na większe zmiękczanie i w momencie wybrania narzędzia Narożnik wyświetlają mniejszy okrąg.)



Gdy nasze rogi i segmenty wyglądają dobrze, będziemy chcieli wypełnić kształt i zmienić kolor obrysu. Wybierz zamkniętą linię krzywej, którą właśnie utworzyliśmy dla samochodu, kliknij chip koloru wypełnienia i w polu koloru HEX wprowadź FFCF23 . Kliknij na chip koloru obrysu obok i wprowadź 131000 .

Utwórz teraz kształt za pomocą narzędzia Pióro i wypełnij go kolorem czarnym ( 000000 ). Umieść go za karoserią samochodu (żółty kształt). Dokładny kształt nowego obiektu, który utworzysz, tak naprawdę nie ma znaczenia, poza tym, że jego dolna strona musi być prosta, jak na poniższym obrazku. Umieść go za główną karoserią (żółty kształt) za pomocą panelu Warstwy lub menu „Rozmieść” → „Tył jeden”.

6. Tworzenie kół za pomocą inteligentnego kopiowania
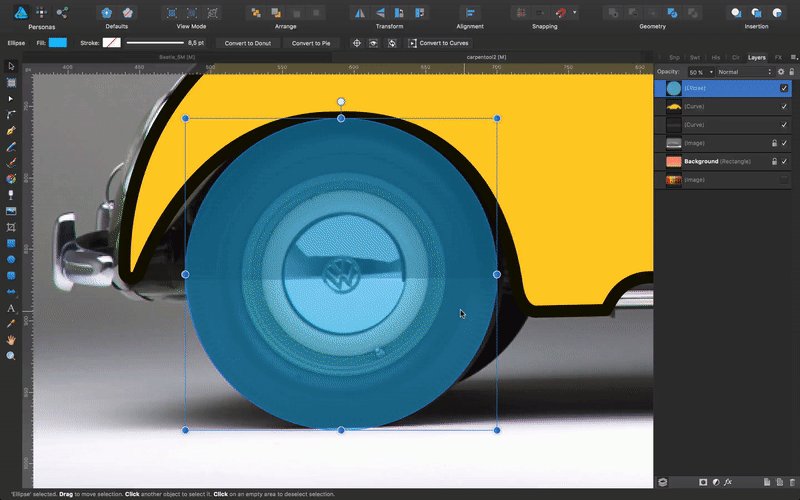
Następnie musimy założyć koła. W Narzędziach wybierz narzędzie Elipsa i przeciągnij po obszarze roboczym, tworząc okrąg o takim samym rozmiarze jak koło na obrazie odniesienia. Kliknij Shift podczas przeciągania, aby okrąg był proporcjonalny. Dodatkowo, przytrzymując klawisz Ctrl (Windows) lub Cmd (Mac), możesz utworzyć idealny okrąg od środka na zewnątrz .
Uwaga: W razie potrzeby ukryj utworzone do tej pory warstwy, aby lepiej widzieć, lub po prostu tymczasowo zmniejsz ich krycie. Możesz zmienić krycie, zaznaczając dowolny kształt i naciskając cyfrę na klawiaturze, od 1 do 9, gdzie 1 zastosuje krycie 10%, a 9 wartość krycia 90%. Aby zresetować krycie do 100%, naciśnij 0 (zero).
Wybierz losowy kolor, który kontrastuje z resztą. Lubię to robić początkowo tylko po to, aby dobrze skontrastować i zróżnicować kształty. Kiedy jestem z nich zadowolona, nakładam ostateczny kolor. Ustaw krycie na 50% (kliknij 5 na klawiaturze), aby móc widzieć podczas rysowania.
Powiększ swój kształt koła. Naciśnij Z , aby wybrać narzędzie Lupka, i przeciągnij nad kształtem, przytrzymując klawisz Alt , lub kliknij dwukrotnie miniaturę odpowiadającą mu w panelu Warstwy. (Nie trzeba go wcześniej wybierać, chociaż pomoże to wizualnie zlokalizować go w panelu Warstwy).
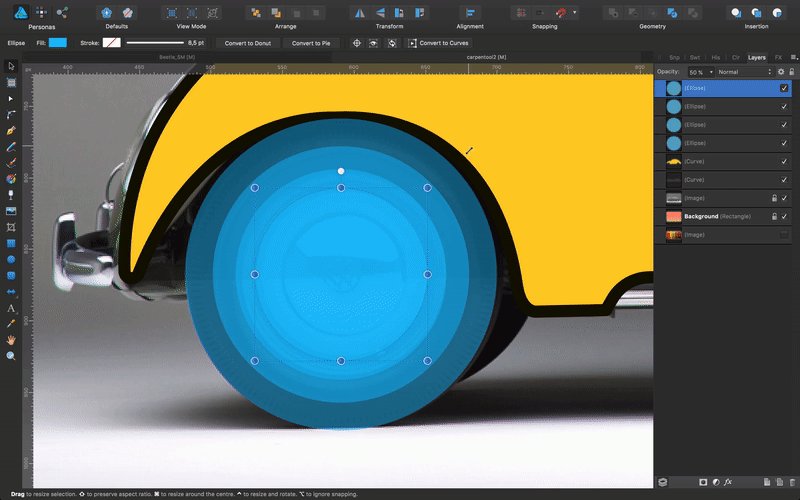
Dowiemy się teraz, jak używać Smart Copy i wkleimy kilka koncentrycznych okręgów.
Wybierz okrąg i naciśnij Cmd + J (Mac) lub Ctrl + J (Windows). Nowy okrąg zostanie umieszczony nad pierwotnym. Wybierz to. To polecenie znajduje się w „Edycja” → „Duplikuj” i jest również znane jako Inteligentne kopiowanie lub Inteligentne duplikowanie.
Kliknij Shift + Cmd (Mac) lub Shift + Ctrl (Windows) i przeciągnij, aby przekształcić go w mniejszy koncentryczny okrąg. Powtórz trzy razy, za każdym razem zmniejszając nieco rozmiar, aby dopasować się do odniesienia. Inteligentne powielanie kształtu przez naciśnięcie Shift + Cmd (Mac) lub Shift + Ctrl (Windows) spowoduje, że kształt przekształci się w sposób względny. Stanie się to od trzeciego inteligentnego zduplikowanego kształtu.

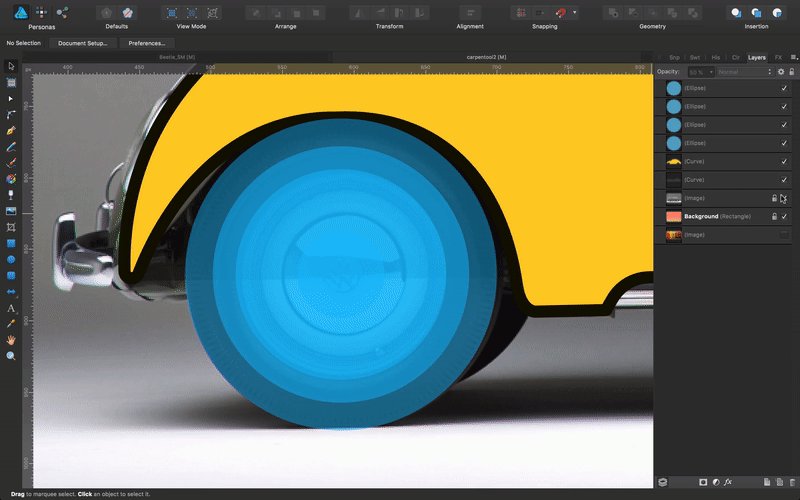
Mamy więc nasze koncentryczne okręgi na koło, a teraz musimy zmienić kolory. Przechodzimy do panelu Próbki i w utworzonej wcześniej palecie wybieramy kolory, które dobrze współgrają z żółtym, który nałożyliśmy na karoserię samochodu. Możesz wybrać kolor i nieznacznie go zmodyfikować, aby dostosować się do tego, co Twoim zdaniem działa najlepiej. Musimy zastosować kolory wypełnienia i obrysu. Pamiętaj, aby obrysowi nadać tę samą szerokość, co reszta samochodu (8 pikseli), z wyjątkiem najbardziej wewnętrznego okręgu, w którym zastosujemy obrys 11,5 piksela. Pamiętaj też, aby przywrócić 100% krycie każdego koncentrycznego okręgu.
Wybrałem te kolory, od zewnętrznych do wewnętrznych kręgów: 5D5100 , 918A00 , CFA204 , E5DEAB .
Teraz chcemy wybrać i pogrupować je wszystkie razem. Zaznacz je wszystkie i naciśnij Cmd + G (Mac) lub Ctrl + G (Windows). Nazwij nową grupę „Przednie koło” w panelu Warstwy. Powiel tę grupę i trzymając wciśnięty klawisz Shift zaznacz ją i przeciągnij wzdłuż obszaru roboczego, aż nałoży się na tylne koło. Odpowiednio nazwij warstwę.

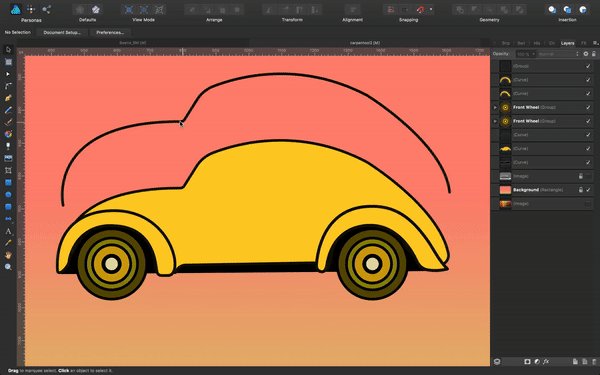
7. Łamanie krzywych i przycinanie masek w celu narysowania wewnętrznych linii karoserii samochodu
Aby kontynuować pracę, ukryj wszystkie warstwy lub zmniejsz krycie, aby nie przeszkadzały. Musimy prześledzić przednie i tylne błotniki. Musimy zrobić to samo, co przy głównej karoserii. Wybierz narzędzie Pióro i narysuj nad nim kontur.
Po namierzeniu zmodyfikuj go za pomocą uchwytów, węzłów i narzędzia Narożnik. Zmodyfikowałem też nieco czarny kształt za autem tak, aby w dolnej części karoserii był bardziej widoczny.

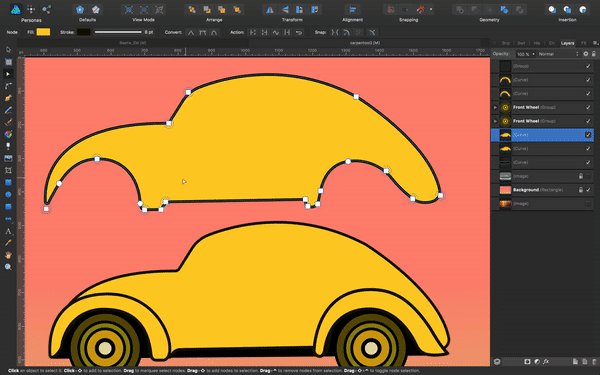
Teraz chcemy prześledzić niektóre wewnętrzne linie, które definiują samochód. W tym celu zduplikujemy główny żółty kształt, usuniemy jego kolor wypełnienia i umieścimy go na naszej ilustracji na płótnie.
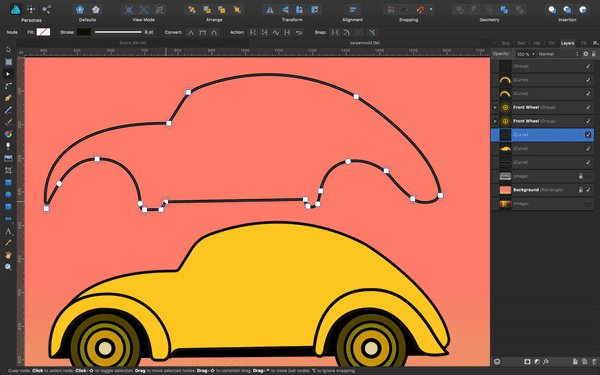
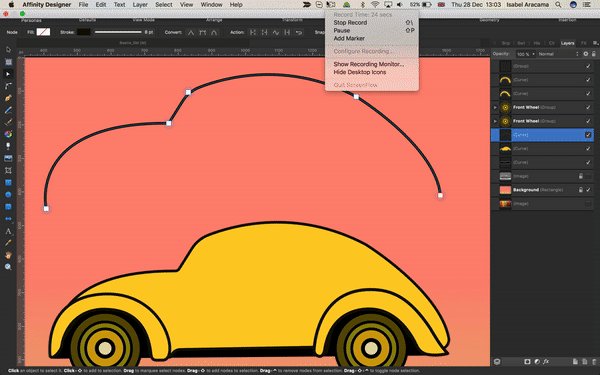
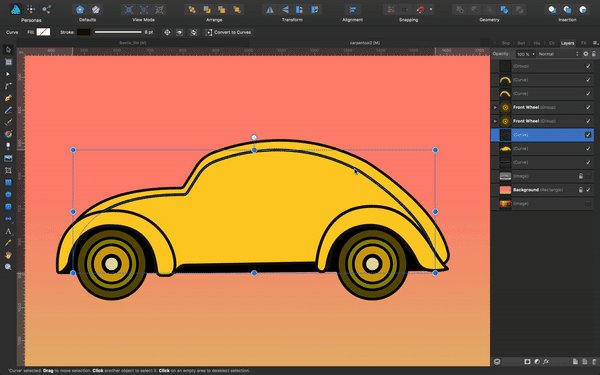
Naciśnij A na klawiaturze i kliknij dowolny z dolnych węzłów segmentu. Na górnym pasku narzędzi kontekstowych kliknij „Akcja” → „Przerwij krzywą”. Zobaczysz teraz, że wybrany węzeł zmienił się w węzeł z czerwonym konturem. Kliknij i pociągnij w dowolnym miejscu. Jak widać, segment jest teraz otwarty . Kliknij klawisz Delete lub Backspace (Windows) lub klawisz Delete (Mac) i zrób to samo ze wszystkimi dolnymi węzłami, pozostawiając tylko lewy i prawy, a także bardzo uważaj, aby to, co zostało z górnej części segment nie jest w ogóle zdeformowany.

Stosuję tę metodę z jednego głównego powodu: powielenie istniejącej linii pozwala uzyskać bardziej spójny wygląd i bardziej harmonijne linie.
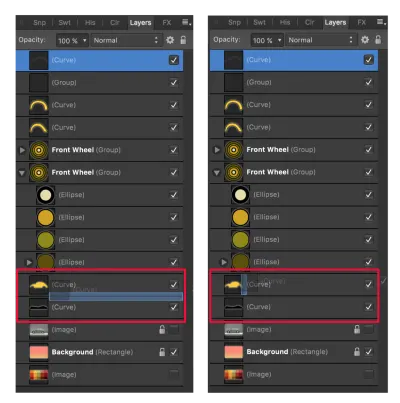
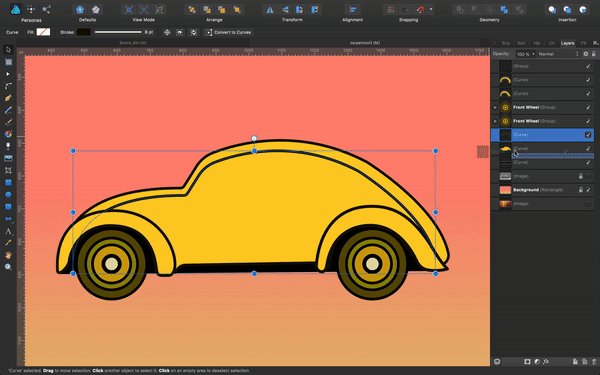
Wybierz teraz nowo otwartą krzywą i zmniejsz ją w taki sposób, aby pasowała do głównego żółtego kształtu po umieszczeniu ich na sobie. W panelu Warstwy przeciągnij tę krzywą na żółtą warstwę kształtu, aby utworzyć maskę przycinającą . Powód utworzenia maski przycinającej jest prosty: chcemy, aby obiekt znajdował się wewnątrz innego obiektu, aby nie nachodziły na siebie (tj. oba obiekty są widoczne), ale jeden był zagnieżdżony w drugim. Nie zrobienie tego spowoduje, że niektóre fragmenty zagnieżdżonego obiektu będą widoczne, co nie jest tym, czego chcemy; potrzebujemy doskonałych, czystych linii.
Uwaga: masek przycinających nie należy mylić z maskami . Będziesz wiedział, że przycinasz, a nie maskujesz, dzięki miniaturze (po zastosowaniu maski wyświetlają się ikony przypominające przycinanie), a gdy masz zamiar przyciąć, niebieski pasek jest wyświetlany w poziomie , nieco ponad w połowie warstwy. Z drugiej strony maski wyświetlają mały pionowy niebieski pasek obok miniatury.


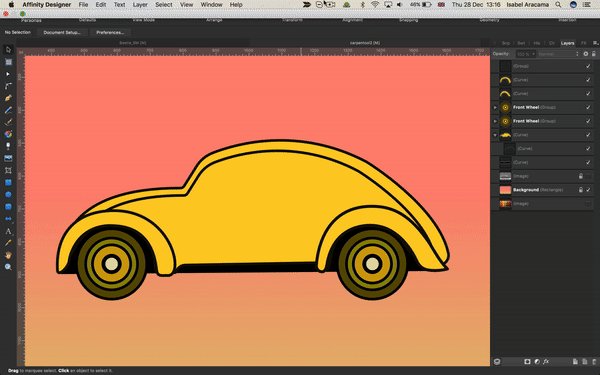
Teraz, gdy zastosowaliśmy naszą maskę przycinającą, aby wstawić nowo utworzony segment do głównego kształtu samochodu, złamałem niektóre węzły i przesunąłem kilka innych, aby umieścić je dokładnie tak, jak chcę. Rozciągnąłem nieco szerokość i oddzieliłem przód od reszty segmentu, stosując dokładnie te same metody, które już widzieliśmy. Następnie zastosowałem nieco więcej narzędzia Narożnik, aby zmiękczyć wszystko, co moim zdaniem wymagało zmiękczenia. Wreszcie, za pomocą narzędzia Pióro, dodałem kilka dodatkowych węzłów i segmentów, aby utworzyć resztę wewnętrznych linii, które definiują samochód.

Uwaga: Aby zaznaczyć obiekt w masce, masce przycinającej lub grupie, gdy nie zaznaczasz obiektu bezpośrednio w panelu Warstwy, musisz kliknąć dwukrotnie, aż zaznaczysz obiekt, lub przytrzymać klawisz Ctrl (Windows) lub Cmd ( Mac) i kliknij.

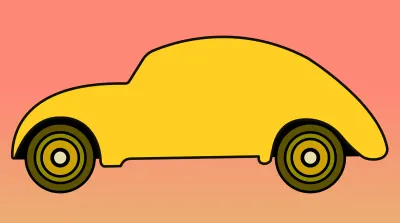
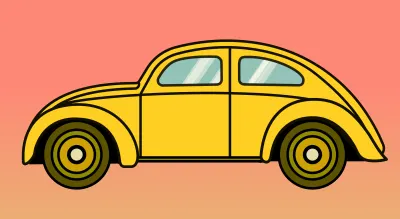
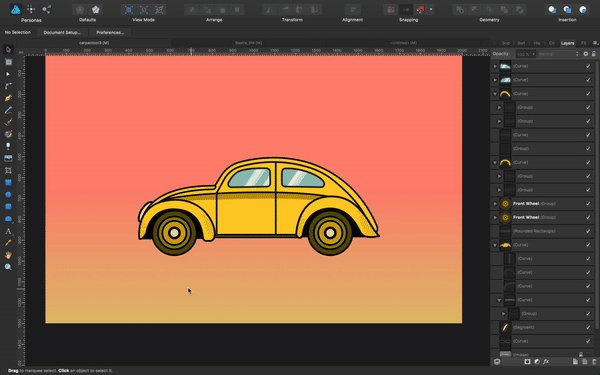
Po kilku poprawkach i poprawkach wspomnianymi metodami nasz samochód wygląda tak:

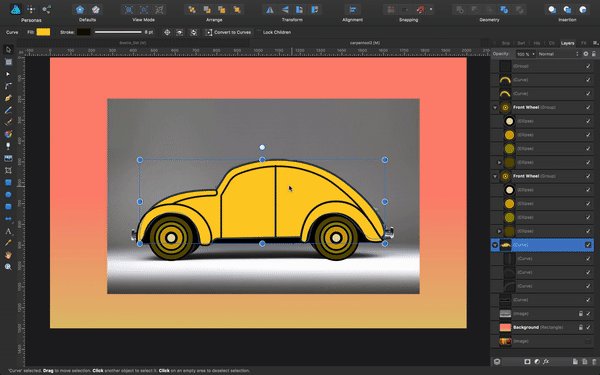
8. Rysowanie okien za pomocą prymitywnych kształtów
Na bocznym pasku narzędzi wybierz narzędzie Zaokrąglony prostokąt. Przeciągnij na płótnie, aby utworzyć kształt. Rozmiar kształtu powinien pasować do karoserii samochodu i wyglądać proporcjonalnie. Bez względu na to, jak go utworzysz, będziesz mógł zmienić jego rozmiar później, więc nie martw się zbytnio.
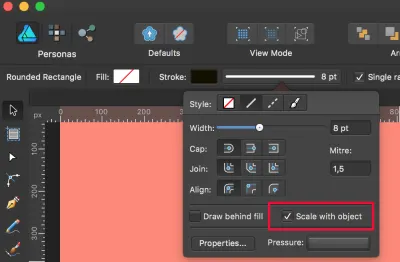
Uwaga: Kiedy tworzysz kształt za pomocą pociągnięć i zmieniasz jego rozmiar, pamiętaj o zaznaczeniu opcji „Skaluj z obiektem” w panelu Obrys, jeśli chcesz, aby pociągnięcie było skalowane proporcjonalnie do obiektu . Zalecam wizualne porównanie różnicy między zaznaczeniem tej opcji a odznaczeniem, gdy trzeba zmienić rozmiar obiektu za pomocą pociągnięcia.

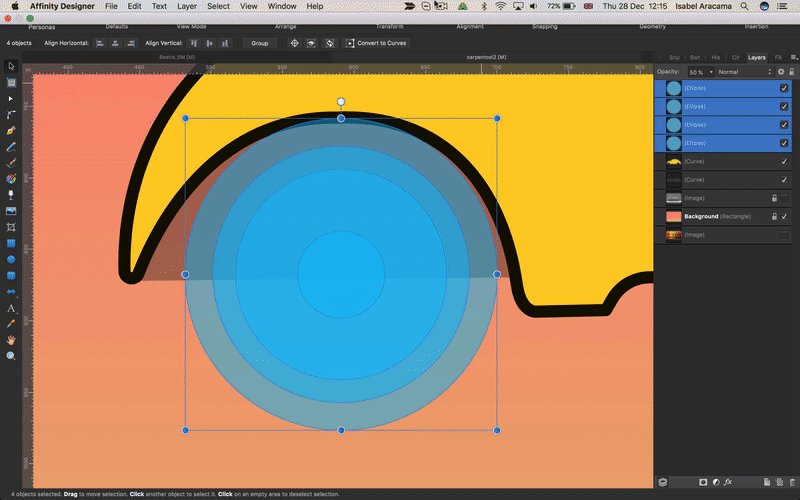
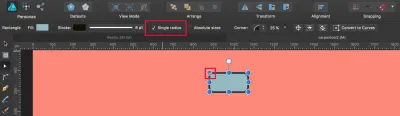
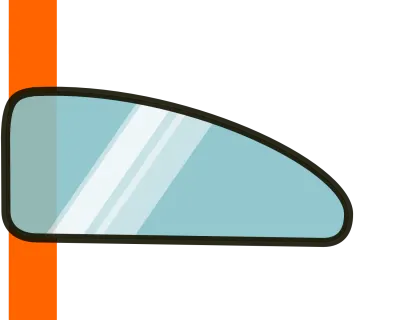
Po umieszczeniu zaokrąglonego prostokąta na płótnie wypełnij go niebieskim kolorem. Użyłem #93BBC1 . Następnie wybierz go za pomocą narzędzia Węzeł (naciśnij A ). Zobaczysz teraz małe pomarańczowe kółko w lewym górnym rogu. Jeśli wyciągniesz na zewnątrz lub do wewnątrz, zobaczysz, jak zmienia się kąt w tym rogu. Na górnym pasku narzędzi kontekstowych możesz odznaczyć „Pojedynczy promień” i zastosować żądany kąt do każdego narożnika prostokąta z osobna. Usuń zaznaczenie i pociągnij do środka małe pomarańczowe kółko w lewym górnym rogu. Jeśli pociągniesz, będziesz mógł zaokrąglić go do określonej wartości procentowej, ale możesz również wprowadzić żądaną wartość w polu wejściowym, a nawet użyć suwaka, do którego jest dołączony (pokaże, czy kliknąłeś mały szewron). Zastosujmy wartość 100%.


Prymitywne kształty nie są tak elastyczne pod względem manipulacji wektorami (w porównaniu z krzywymi i liniami), więc aby wprowadzić dalsze zmiany w takim kształcie (poza wypełnieniem, obrysem, narożnikami, szerokością i wysokością), będziemy musieli go przekonwertować do krzywych.
Uwaga: Po przekształceniu prymitywnego kształtu w krzywe nie ma możliwości cofnięcia się i nie będzie możliwości manipulowania kształtem przez małe pomarańczowe ograniczniki. Jeśli potrzebujesz dalszych poprawek, musisz to zrobić za pomocą narzędzia Narożnik.
Wybierz prostokąt za pomocą narzędzia Węzeł ( A ), a na górnym pasku narzędzi kontekstowych kliknij przycisk „Konwertuj na krzywe”. Obwiednia zniknie, a wszystkie węzły tworzące kształt zostaną pokazane. Zwróć też uwagę, że w panelu Warstwy nazwa obiektu zmienia się z „Zaokrąglony prostokąt” na „Krzywa”.
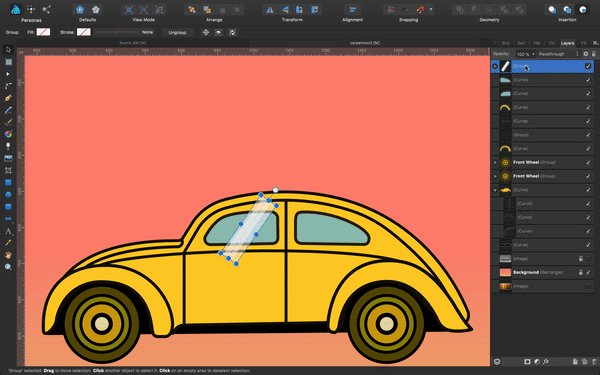
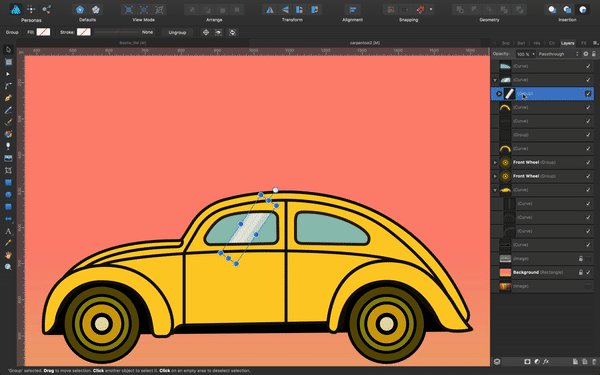
Teraz musisz manipulować kształtem, aby stworzyć obiekt, który wygląda jak okno samochodu. Spójrz na obraz referencyjny, aby lepiej zrozumieć, jak powinien wyglądać. Dostosuj również resztę narysowanych linii w samochodzie, aby wszystko ładnie do siebie pasowało. Nie martw się, jeśli kształty nie wyglądają (jeszcze) idealnie. Poprawne ich wykonanie to kwestia praktyki! Używając narzędzia Pióro, pomóż sobie klawiszami Alt i Shift i obserwuj, jak inaczej zachowują się węzły segmentów. Po utworzeniu przedniego okna przejdź dalej i utwórz tylne, postępując zgodnie z tą samą metodą.
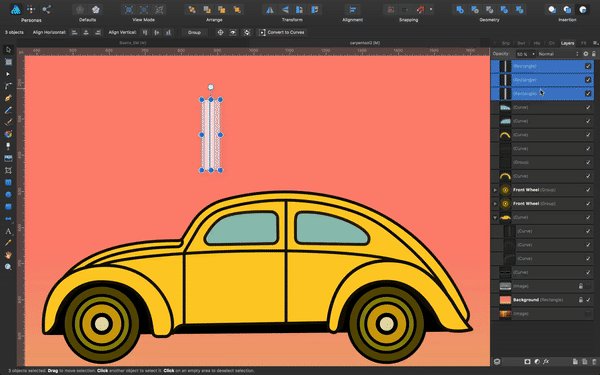
Musimy również stworzyć odbicia okna, co zrobimy, rysując trzy prostokąty, wypełniając je białym kolorem, nakładając je na siebie z niewielkim przesunięciem względem siebie i ustawiając krycie na 50%.
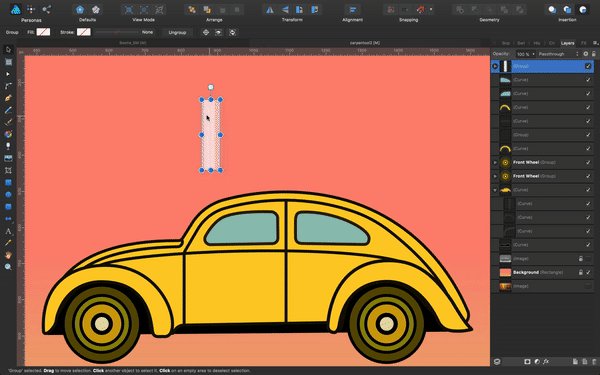
Umieść kursor na górnym białym okręgu obwiedni, a kiedy zmieni się w zakrzywioną strzałkę z dwoma końcami, przesuń go, aby nadać prostokątom kąt. Utwórz maskę przycinającą, przeciągając ją na kształt okna w panelu Warstwy, jak widzieliśmy wcześniej. Możesz to również zrobić, wykonując następujące alternatywne metody:
- W menu „Warstwa” → „Wstaw” → „Wstaw wewnątrz” zaznaczony obiekt okna.
- Za pomocą skrótu klawiaturowego Ctrl + X (Windows) i Cmd + X (Mac), wybierz obiekt okna → „Edytuj” → „Wklej do środka” ( Ctrl / Cmd + Alt + V ).
Powtórz to dla tylnego okna. Aby zwiększyć atrakcyjność wizualną, możesz powielić odbicia i nieznacznie zmienić krycie i szerokość prostokątów.

9. Dodawanie zainteresowania wizualnego: wzór półtonów, cienie i odbicia
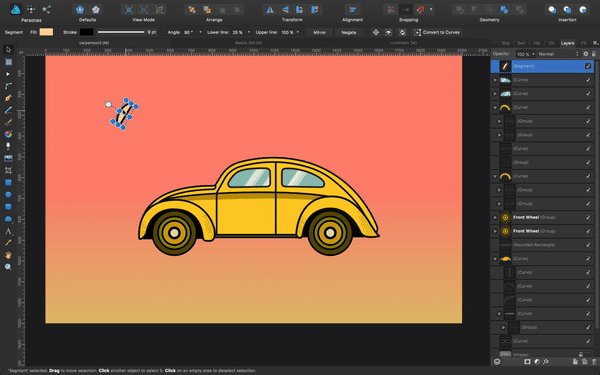
Zanim zaczniemy od cieni i odbić, musimy dodać dodatkowy element do samochodu, aby wszystkie elementy wyglądały na dobrze zintegrowane. Stwórzmy kawałek, który znajduje się pod drzwiami. To prosty prostokąt. Umieść go w odpowiedniej kolejności warstw, tak aby wyglądał jak na poniższym obrazku i wstawiaj wszystkie elementy razem, aby wyglądał na zwarty. Przesunę też nieco przedni błotnik, aby przedni był krótszy.

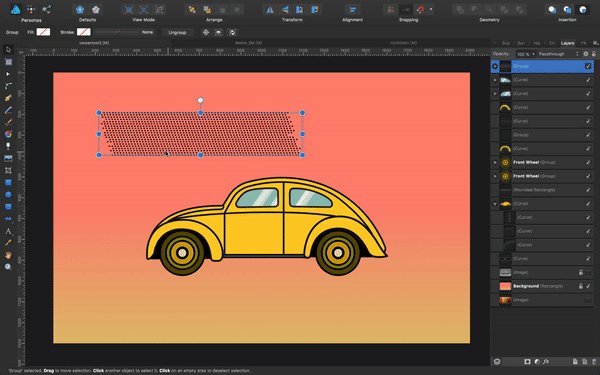
Teraz stwórzmy wzór półtonów .
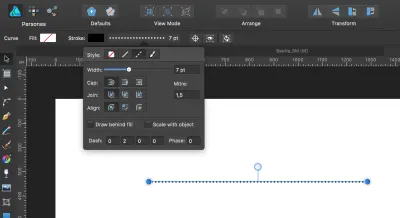
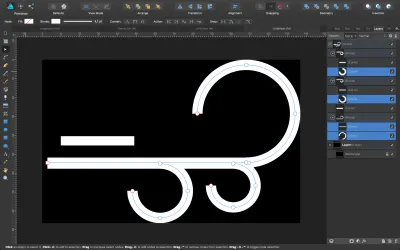
Chwyć narzędzie Pióro ( P ) i narysuj linię na płótnie. W panelu Obrys (możesz to również zrobić w sekcji kontekstowego paska narzędzi narzędzia Pióro dla obrysu u góry) ustaw rozmiar na około 7 pikseli. W razie potrzeby możemy później łatwo zmienić tę wartość. Wybierz styl linii „kreska”, a pozostałe ustawienia okna dialogowego powinny wyglądać następująco:

Teraz zduplikuj tę linię i umieść nową poniżej z niewielkim przesunięciem w lewo.

Pogrupuj obie linie, zduplikuj tę grupę za pomocą inteligentnej kopii i utwórz coś takiego:

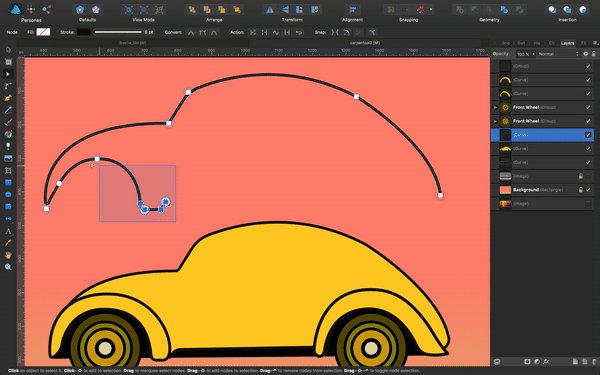
Podczas przeciągania zaznaczenia w Projektancie powinowactwa zostaną wybrane tylko obiekty znajdujące się całkowicie w obszarze zaznaczenia. Jeśli chcesz zaznaczyć wszystkie obiekty bez konieczności całkowitego przeciągania po nich wszystkich, masz następujące opcje:
- Mac: Przytrzymanie klawisza ⌃ ( Ctrl ) pozwoli zaznaczyć wszystkie obiekty dotykające markizy zaznaczenia podczas jej rysowania.
- Windows: Kliknij i przytrzymaj lewy przycisk myszy, zacznij przeciągać zaznaczenie, a następnie kliknij i przytrzymaj również prawy przycisk myszy. Gdy przytrzymasz oba przyciski, wszystkie obiekty dotykające markizy zaznaczenia zostaną zaznaczone.
- Alternatywnie możesz ustawić to zachowanie jako preferencję globalną. Na komputerze Mac przejdź do „Projektant powinowactwa” → „Preferencje” → „Narzędzia” i zaznacz „Wybierz obiekt, gdy przecina się z ramką zaznaczenia”. W systemie Windows przejdź do „Edycja” → „Preferencje” → „Narzędzia” i zaznacz „Wybierz obiekt, gdy przecina się z ramką zaznaczenia”.
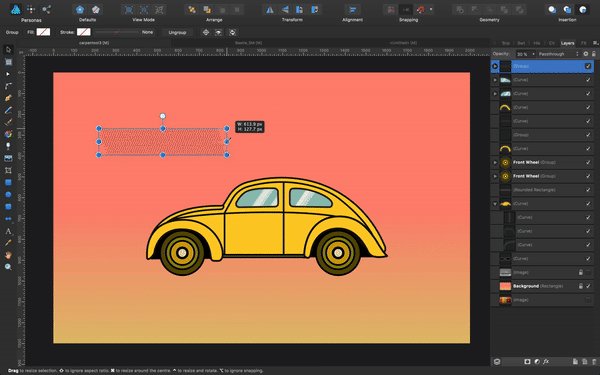
Aby uczynić ilustrację bardziej interesującą, zmienimy nieco początek i koniec niektórych linijek. Aby to zrobić, wybieramy narzędzie Węzeł ( A ) i przesuwamy węzły nieco do wewnątrz.
Powinien teraz wyglądać tak:

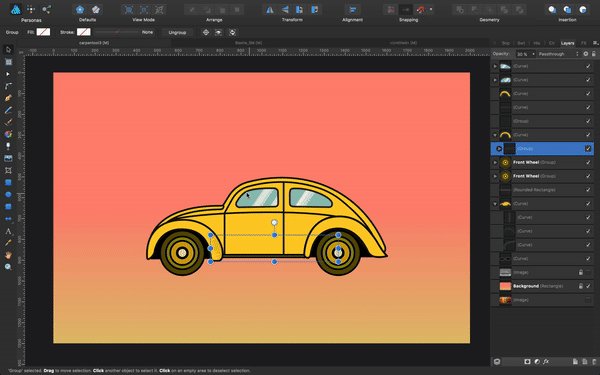
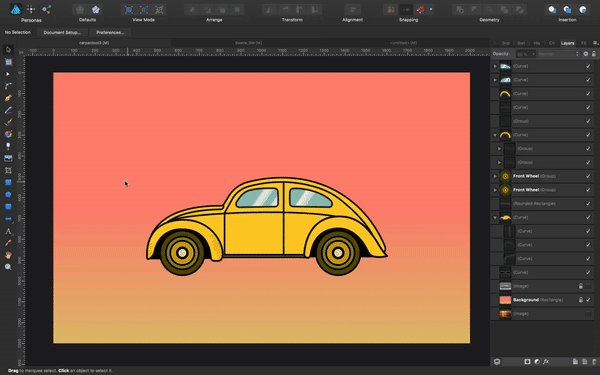
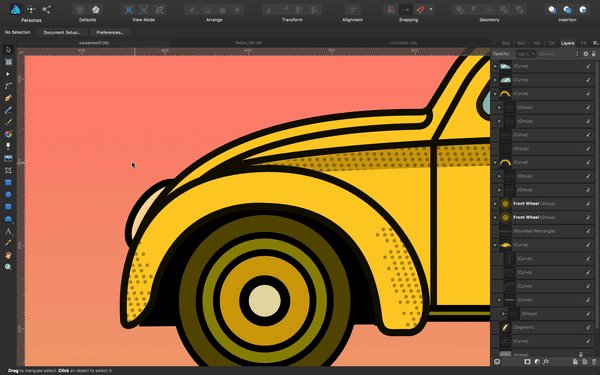
Aby zastosować wzór do naszego projektu, upewnij się, że wszystko jest pogrupowane, skopiuj i wklej go do grafiki naszego samochodu, zmniejsz jego krycie do 30%, a także zmniejsz rozmiar (upewniając się, że zaznaczono opcję „Skaluj z obiektem” w panelu Obrys) . Stworzymy wtedy maskę przycinającą. Ważne jest, aby zachować spójność kąta, koloru i rozmiaru tego wzoru na całej ilustracji.

Teraz nałóż wzór półtonów na tylny błotnik i bok samochodu; pamiętaj, aby najpierw utworzyć dla niego miejsce zastępcze, czy to sam błotnik, czy nowy kształt. Dokonaj kilku poprawek, jeśli chcesz w harmonijny sposób dostosować wzór do swojego rysunku. Możesz zmienić ogólny rozmiar, rozmiar kropek, przezroczystość, kąt i tak dalej, ale staraj się zachować spójność podczas wprowadzania tych zmian do bitów wzoru.
Dla cienia pod oknami narysowałem krzywą jako symbol zastępczy i zastosowałem kolor #CFA204 , aby wyglądał ciemniej.
10. Tworzenie pozostałych elementów samochodu
Teraz wszystko sprowadza się do stworzenia pozostałych elementów, które składają się na samochód: zderzaków, tylnego koła i deski surfingowej, a także naklejek projektowych.
- Przednie i tylne światła
W przypadku przedniego światła przełącz się na narzędzie Segment i narysuj kształt. Następnie musimy go trochę obrócić i umieścić gdzieś pod karoserią. To samo można zrobić z podświetleniem, ale za pomocą narzędzia Prostokąt. Kolory to#FFDA9Ddla przedniego światła i#FF0031dla tylnego światła.

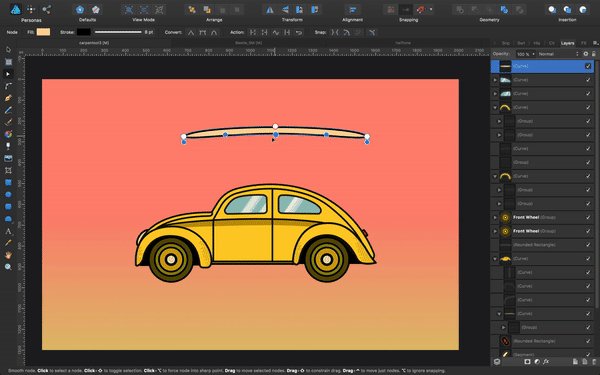
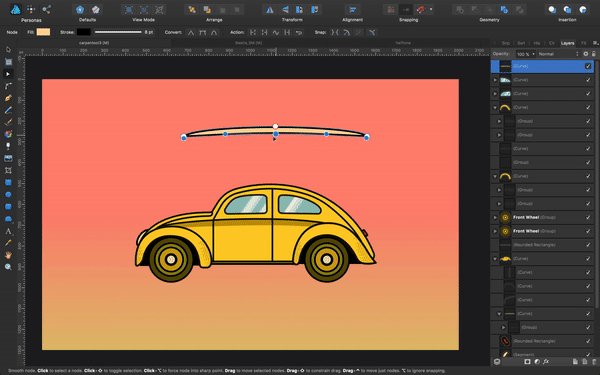
- Surfboard
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
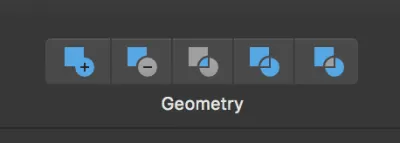
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Uwaga: Jeśli spróbujesz wkleić obiekt „cień” wewnątrz zderzaka, zadziała tylko wtedy, gdy zderzak będzie stanowił jeden cały obiekt (operacja destrukcyjna). Tak więc, jeśli użyłeś Alt + „Dodaj”, to teraz nie zadziała. Jednak nadal możesz obejść ten problem, konwertując kształt złożony (wynik nieniszczącej operacji, która jest grupą dwóch obiektów) na jedną krzywą (jeden cały obiekt wektorowy). Wystarczy kliknąć kształt złożony, a następnie w menu przejść do „Warstwa” → „Konwertuj na krzywe” (lub użyj kombinacji klawiszy Ctrl + Enter ).
Tylne okno
Brakuje jeszcze tylnej szyby, którą stworzymy narzędziem Pióro, oraz dekoracji do samochodu. W przypadku dwóch kolorowych pasków potrzebujemy narzędzia Kwadrat, a następnie przypnij te dwa prostokąty do głównej karoserii. Rozmiar to 30 × 380 pikseli, a kolory to#0AC8CEi#FF6500. Przytnij je, upewniając się, że ułożyłeś je na odpowiedniej warstwie, tak aby ciemne linie, które narysowaliśmy wcześniej, znajdowały się nad nimi .Numer 56
W przypadku dekoracji z liczbą „56” użyj narzędzia Tekst artystyczny („T”) i wpisz „56”. Wybierz ładną czcionkę, która pasuje do stylu ilustracji, lub wypróbuj tę, której użyłem .
Kolor obiektu tekstowego to #FFF3AD .
(Dodałem dodatkowy kwadratowy kształt za tylnym błotnikiem, który będzie wyglądał jak koniec rury wydechowej. Kolor to #000000 .)
- Kolorowe paski
Teraz, gdy już to zrobiliśmy, sprawdź kolorowe paski i okno, na które się nakładają. Jak widać (i ponieważ wprowadziliśmy trochę przezroczystości do szyby okiennej), widać przez nią pomarańczowy pasek . Użyjmy ponownie mocy logicznej, aby to naprawić.

Powiel obiekt okna. Zaznacz zarówno obiekt okna (ten, który właśnie zduplikowałeś), jak i pomarańczowy pasek w panelu Warstwy. Zastosuj operację „odejmowania”.


Teraz pomarańczowy pasek ma idealny kształt, dopasowując się do okna w taki sposób, aby nie zachodziły na siebie.

- Palić
Aby stworzyć dym z rury wydechowej, narysuj okrąg z białym obrysem o wielkości 5,5 piksela i bez wypełnienia. Przekształć go w krzywe i złam jeden z jego punktów. Od dolnego węzła narysuj linię prostą za pomocą narzędzia Pióro.
Zduplikuj ten „przerwany” okrąg i zmień rozmiar na mniejsze, odwróć je i umieść tak, aby wyglądały tak:

Uwaga: Teraz, gdy samochód jest gotowy, zgrupuj razem wszystkie jego warstwy. Jeśli tak zrobisz, praca będzie znacznie łatwiejsza!
11. Tworzenie podłoża i elementów tła.
- Grunt
Prześledźmy prostą linię dla podłoża i dodajmy dwa kawałki, które ją przełamują, aby wzbudzić zainteresowanie wizualne i zasugerować odrobinę ruchu. Chcemy również dodać dodatkowy element, aby stworzyć podłoże. W tym celu użyjemy narzędzia Prostokąt i narysujemy prostokąt z kolorem gradientu#008799dla lewego przystanku i#81BEC7dla prawego przystanku. Daj mu 30% krycia.

- Chmury
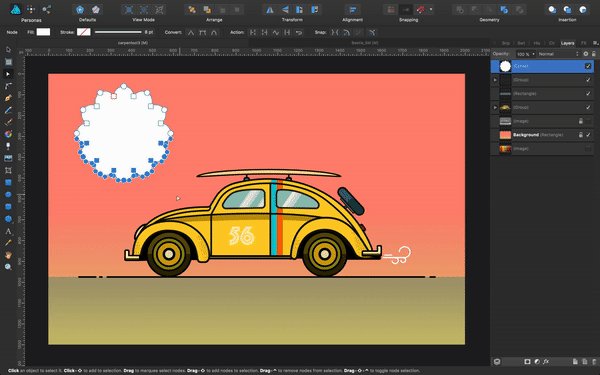
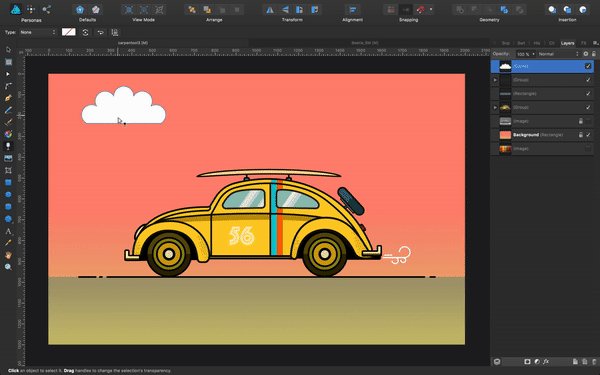
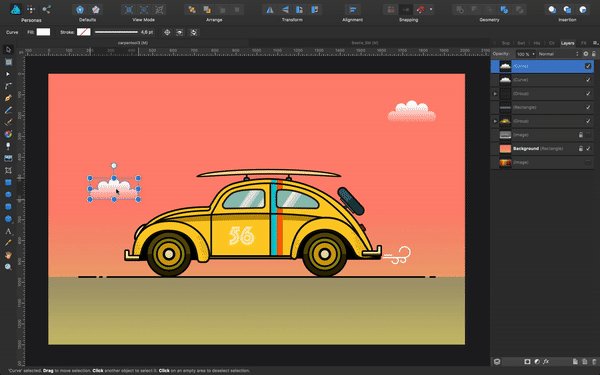
W przypadku chmur wybierz narzędzie Chmura z listy (prymitywnych) kształtów wektorowych. Narysuj chmurę, przytrzymując klawisz Shift, aby zachować proporcje. Zrób to na biało. Przekształć go w krzywe i za pomocą narzędzia Węzeł ( A ) wybierz dolne węzły i usuń je. Wybierz podrzędne węzły lewy dolny i prawy dolny (po usunięciu wszystkich pozostałych), a następnie na pasku narzędzi kontekstowych wybierz "Konwertuj na ostry" w sekcji Konwertuj. To sprawi, że twój dolny segment będzie prosty. Zastosuj trochę przezroczystości za pomocą narzędzia Przezroczystość ( Y ) i zduplikuj tę chmurkę. Umieść chmury na swoim rysunku, rozłóż je według własnego uznania i w różnych rozmiarach.
Moje chmury mają 12 bąbelków i wewnętrzny promień 82%. Możesz zrobić to samo lub zmienić te wartości według własnych upodobań.

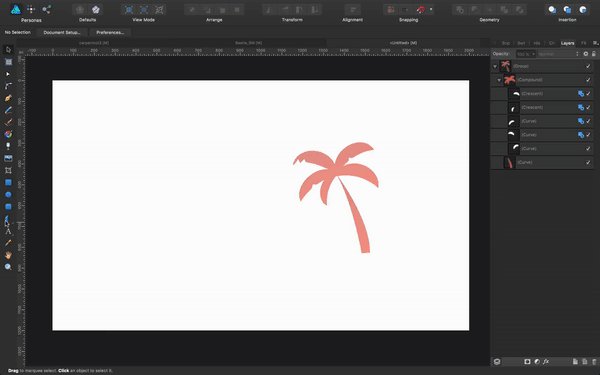
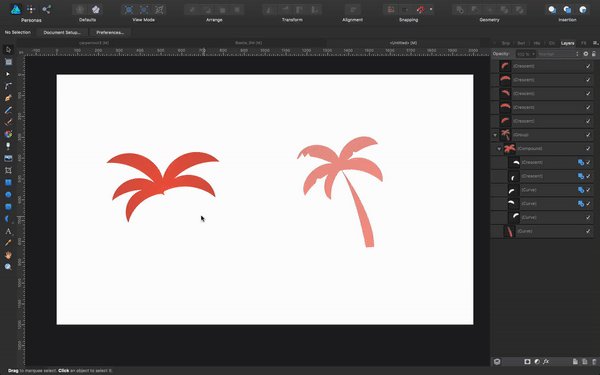
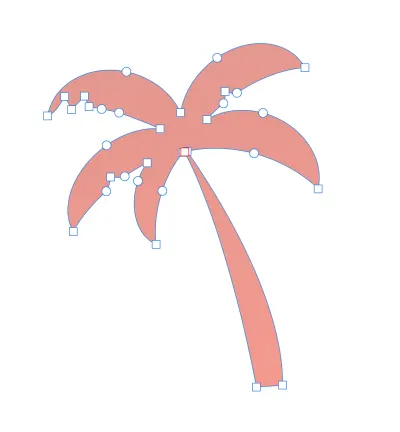
- palmy
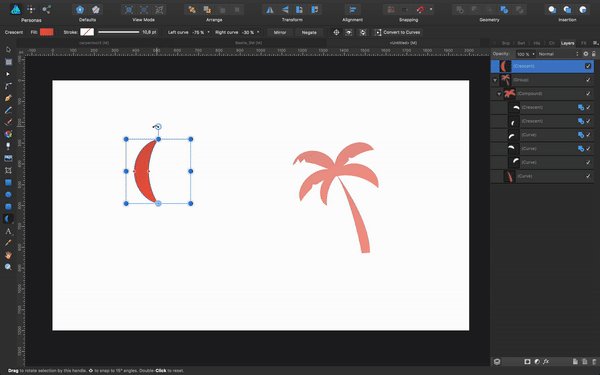
Aby utworzyć palmy, użyj narzędzia Półksiężyc z listy pierwotnych kształtów po lewej stronie. Nadaj mu kolor gradientu, z lewym ogranicznikiem#F05942i prawym#D15846.
Przeciągnij, aby narysować kształt półksiężyca. Przesuń jego środek obrotu na dół obwiedni i nadaj mu kąt -60 stopni.
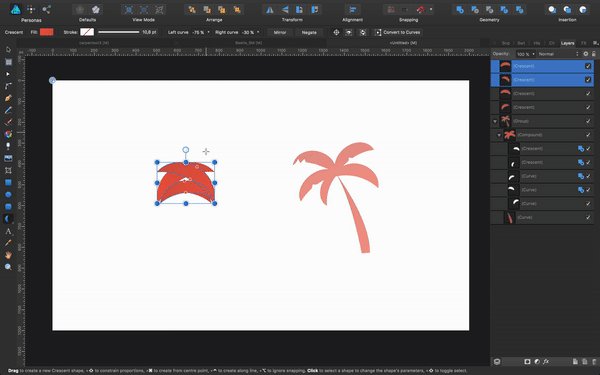
Środek obrotu może być widoczny w sekcji kontekstowego paska narzędzi dla narzędzia Przesuń (i węzeł). Wygląda jak mała ikona celownika. Po kliknięciu pojawi się krzyżyk do przesuwania środka obrotu obiektu. Powiel go za pomocą Cmd + C i Cmd + V (Mac) lub Ctrl + C i Ctrl + V (Windows) lub klikając, a następnie Alt + przeciągając na obiekcie i przesuń kąt nowego półksiężyca do -96 stopni. Zrób to trochę mniejsze. Skopiuj dwa kształty i odwróć je w poziomie.
Stworzyłem również i dodatkowy półksiężyc.

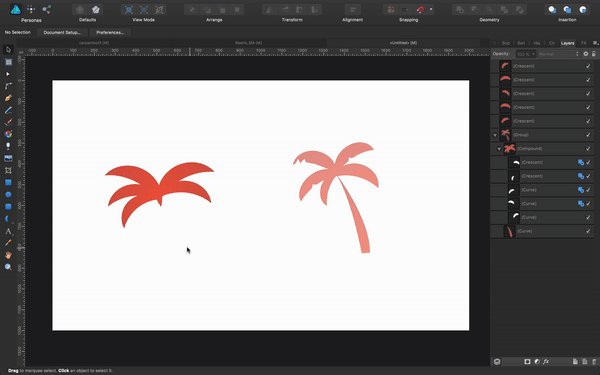
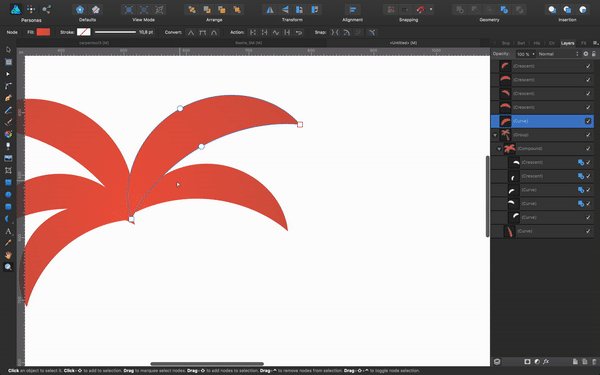
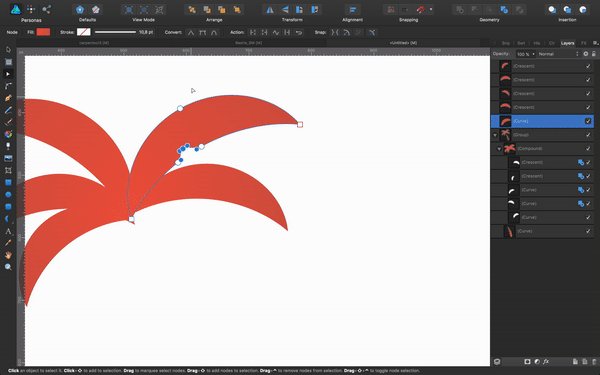
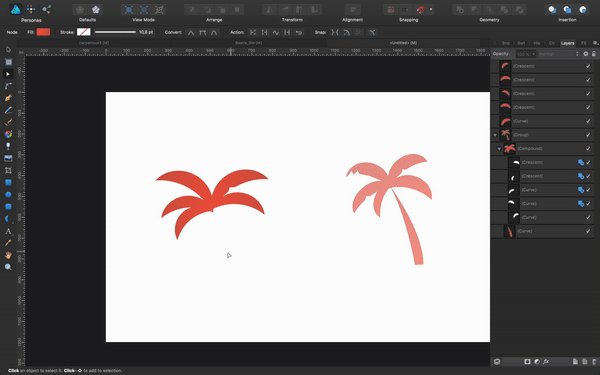
Aby utworzyć wcięcia na liściach, przekształć obiekt w krzywe, dodaj węzeł za pomocą narzędzia Węzeł i pociągnij do wewnątrz. Aby wir był ostry, użyj „Konwertuj” → „Ostry”.

Utwórz pień palmy za pomocą narzędzia Pióro, zgrupuj wszystkie kształty i zastosuj wartość logiczną „dodaj”. W ten sposób wszystkie kształty zamienią się w jeden. Zastosuj do niego krycie 60%.

Powiel kilka razy kształt drzewa, zmieniając rozmiary i poprawiając, aby drzewa nieznacznie różniły się od siebie. (Zrobienie ich dokładnie takich samych dałoby mniej interesujący obraz.)
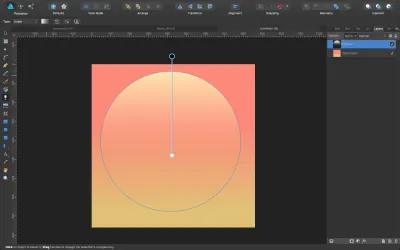
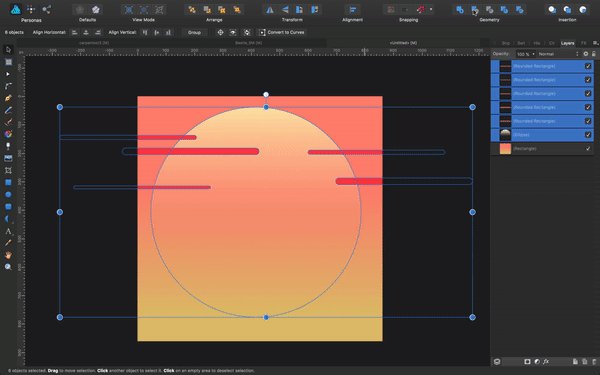
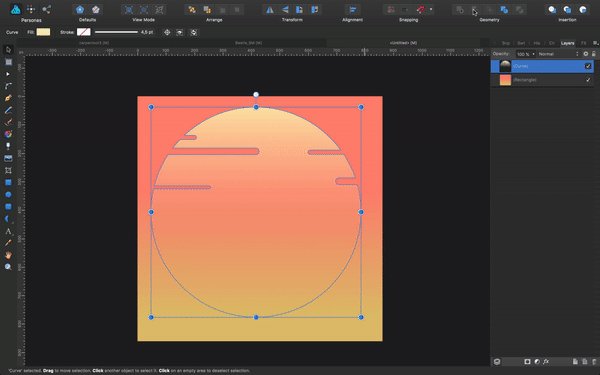
Ostatnią rzeczą, jaką musimy zrobić, jest słońce.
- Słońce
W tym celu po prostu narysuj elipsę i zastosuj do niej kolor#FFFFBA. Zastosuj przezroczystość za pomocą narzędzia Przezroczystość ( Y ), gdzie spód jest przezroczysty, a u góry staje się nieprzezroczysty.

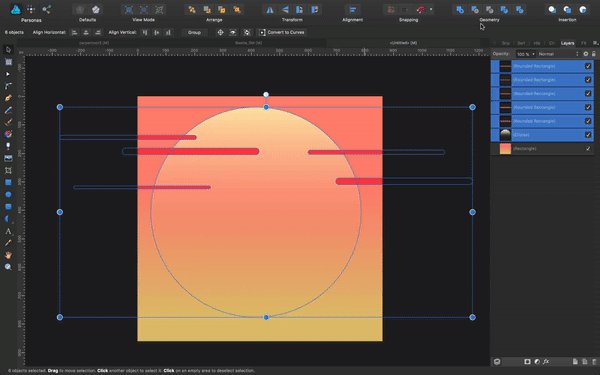
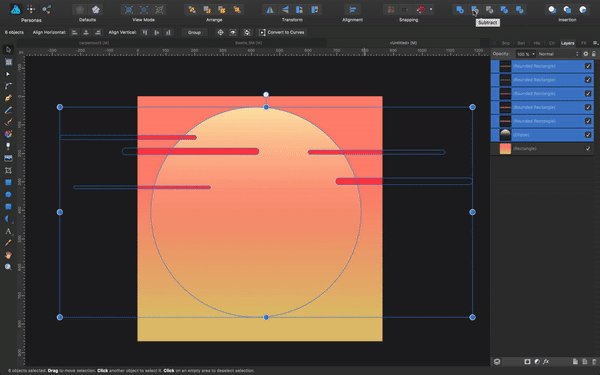
Teraz dodamy trochę szczegółów, nakładając na siebie kilka zaokrąglonych prostokątów nad okręgiem słonecznym i odejmując je (kliknij Alt , aby wykonać nieniszczącą akcję, jeśli wolisz).

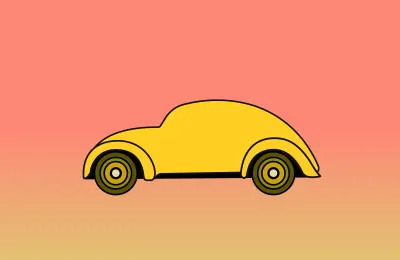
Umieść swoje słońce na scenie i gotowe!
12. Uwaga dotycząca kolejności układania (i nazewnictwa warstw)
Podczas pracy i w miarę wzrostu liczby obiektów (warstw), co również sprawia, że ilustracja staje się coraz bardziej złożona, pamiętaj o kolejności warstw. Im szybciej zaczniesz nazywać warstwy i umieszczać je we właściwej kolejności, tym lepiej. Zablokuj także te warstwy, z którymi już skończyłeś (szczególnie w przypadku takich rzeczy, jak tło), aby nie przeszkadzały podczas pracy.
Na tej ilustracji kolejność elementów od dołu do góry to:
- tło,
- grunt,
- słońce,
- chmury,
- palmy,
- samochód.
Wniosek
Mam nadzieję, że wykonasz wszystkie kroki bez większych problemów, a teraz lepiej zrozumiesz niektóre z głównych narzędzi i działań Affinity Designer. (Oczywiście, jeśli masz jakieś pytania lub potrzebujesz pomocy, zostaw komentarz poniżej!)
Narzędzia te pozwolą Ci tworzyć nie tylko płaskie ilustracje, ale także wiele innych rodzajów grafiki. Narzędzia, działania i procedury, których tutaj użyliśmy, są jednymi z najbardziej użytecznych i powszechnych, z których codziennie korzystają projektanci i ilustratorzy (w tym ja), czy to w przypadku prostych projektów ilustracyjnych, czy też znacznie bardziej złożonych.
Jednak nawet moje najbardziej złożone ilustracje zwykle wymagają tych samych narzędzi, które widzieliśmy w akcji w tym samouczku! To przede wszystkim kwestia zrozumienia, ile można uzyskać z każdego narzędzia.
Pamiętaj o kilku ważnych wskazówkach, takich jak blokowanie warstw, które mogą Ci przeszkadzać (lub używanie półprzezroczystości), układanie warstw we właściwej kolejności i nazywanie ich, aby nawet najbardziej złożone ilustracje były łatwe do uporządkowania i pracować z. Ćwicz często i staraj się organizować rzeczy, aby poprawić przepływ pracy — doprowadzi to również do lepszej grafiki i lepszego zarządzania czasem.
Ponadto, aby dowiedzieć się więcej o tworzeniu tego typu ilustracji, obejrzyj samouczek wideo, który zamieściłem na moim kanale YouTube.