Brutalizm w projektowaniu stron internetowych: co sprawia, że jest popularny?
Opublikowany: 2019-07-05Każdy projektant stara się przelicytować wszystko, co konwencjonalne, jeśli chodzi o projektowanie stron internetowych. Aby przyciągnąć i zaangażować, czasami projektanci porzucają najlepsze praktyki projektowania stron internetowych i uciekają się do czegoś, co nazywa się brutalizmem projektowania stron internetowych.
Stosunkowo nowa zasada projektowania polega na porzuceniu tradycyjnych praktyk, takich jak intuicyjny interfejs użytkownika, na rzecz czegoś, co jest całkowicie destrukcyjne.
Rozszyfrowanie brutalistycznej zasady projektowania stron internetowych
Brutalistyczne projektowanie stron internetowych pojawiło się, gdy Pascal Deville wprowadził ten trend na arenie projektowania stron internetowych. Jako twórca internetowego portfolio brutalistycznych stron internetowych, dokumentuje projekty stron internetowych, które ukazują brak troski o to, by wyglądać łatwo i wygodnie.
W rzeczywistości brutalizm w projektowaniu stron internetowych można zaobserwować zainspirowany ruchem architektonicznym z lat 70., w którym architekci pozostawili betonowe konstrukcje budynków, które są eksponowane na surowość i surowość. Ta sama zasada w projektowaniu stron internetowych jest tym, na czym polega brutalizm – podejście, które jest przedstawiane jako charakterystyczna reakcja projektantów stron internetowych nowej generacji na minimalizm i optymistyczne projekty.

Allanyu.nyc : wspólna strona brutalistyczna
Brutalizm w projektowaniu stron internetowych może być nową praktyką, ale w latach 50. i 60. był to powszechny styl projektowania grafiki drukowanej, sztuki i plakatów.
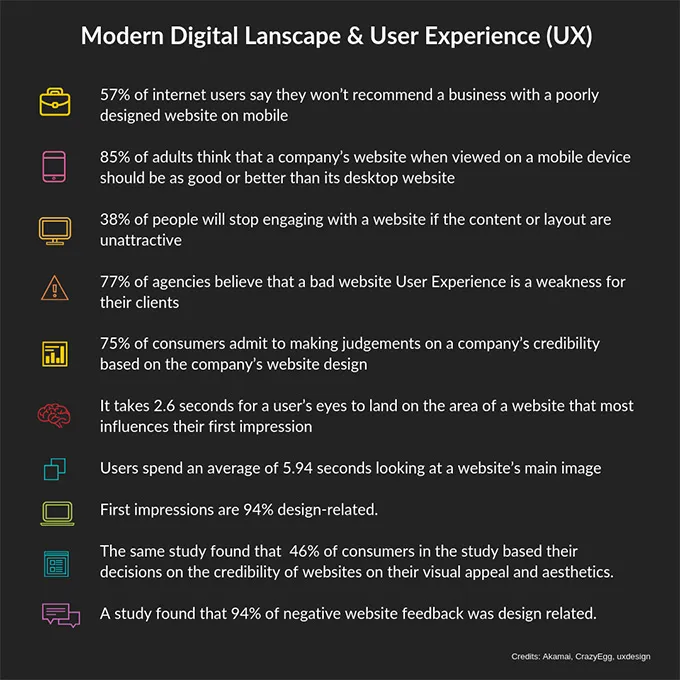
Brutalizm i nowoczesny krajobraz cyfrowy
W dobie malejącej koncentracji uwagi brutalizm może oznaczać biznes dla marek, które chcą przyciągnąć uwagę klientów. Ponieważ brutalistyczne strony internetowe są odrzucane do samych potrzeb, projekt jest znany z tego, że promuje łatwą nawigację, szybkie ładowanie i mniej rozpraszaczy odwiedzających.

Zasadniczo, brutalistyczne projektowanie stron internetowych usuwa niepotrzebne elementy ze strony internetowej, takie jak wideo, grafika w wysokiej rozdzielczości i wolno ładujący się system CMS, aby obiecać szybką witrynę, która oferuje tylko to, czego potrzebuje odwiedzający. Brutalistyczny projekt usuwa nadmiar tłuszczu projektowego, aby poprawić wydajność witryny i skrócić czas ładowania strony.
Wyznaczanie granic między brutalistycznym projektowaniem stron internetowych a antyprojektowaniem
Asymetria przekonała ludzi do mylenia zasad brutalizmu z antyprojektowaniem. Istnieją jednak znaczące różnice, a brutalizmu nie można po prostu spisać na straty jako antyprojektowe.
Brutalizm polega na pozostawieniu bardzo spersonalizowanej i niestandardowej tożsamości stronie internetowej – odejście od opartych na szablonach i ustandaryzowanych projektów internetowych, które dziś dominują w Internecie. Nie chodzi tylko o chaos, ale o oryginalność inspirowaną dawną zasadą projektowania architektonicznego.
Porównując to do anty-projektowania, można zauważyć, że anty-projektowanie polega jedynie na rozebraniu interfejsu użytkownika w celu stworzenia dezorientujących lub brzydkich interfejsów. Chociaż używają one również ostrych kolorów i dezorientujących wzorów, antyprojektowanie ma odwracać uwagę, co jest całkowitym przeciwieństwem brutalizmu.
Brutalizm to konkretna zasada z dziedzictwem. To nie brak projektowania, ale inne podejście do projektowania poprawia wydajność stron internetowych, usuwając wszystko, co niepotrzebne. Choć może wydawać się to brzydkie dla każdego, kto widzi to po raz pierwszy, brutalistyczne projektowanie stron internetowych jest czymś, co było podstawą niektórych największych witryn internetowych, takich jak Craigslist na świecie.
Rosnąca popularność brutalistycznych projektów internetowych
Brutalistyczni projektanci stron internetowych wykorzystują grafikę z lat 90. i ręcznie kodowany kod HTML do tworzenia frameworków stron internetowych. Ponieważ brutalistyczny design przedstawia uczciwość, praktyczność i realizm, staje się coraz bardziej popularny wśród użytkowników, pomimo złej grafiki. Niewłaściwy tekst i tandetna grafika zwykle skuteczniej przyciągają uwagę niż minimalistyczne i opływowe projekty. Cała idea brutalizmu polega na przełamywaniu konwencji i wyróżnianiu się.
Co więcej, jak omówiono powyżej, brutalistyczny design przyspiesza działanie witryny. W nowoczesnym kontekście jest to niezwykle korzystne, ponieważ witryny z wyższymi czasami ładowania strony cierpią z powodu wysokich współczynników porzucania. Z kolei możliwość wyższych konwersji prowadzi do wzrostu popularności brutalizmu w projektowaniu stron internetowych.

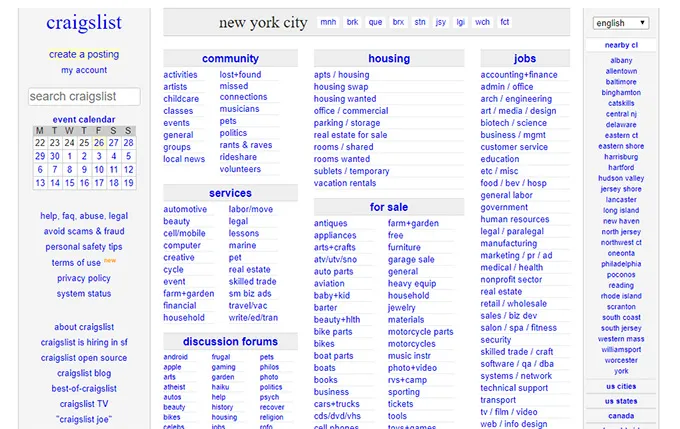
Craigslist : najpopularniejsza i odnosząca sukcesy strona internetowa z brutalnym projektem sieciowym
Na całym świecie coraz więcej marek i firm próbuje wypróbować brutalistyczne projekty. Craigslist to wspaniały przykład popularnej strony internetowej, która przyjęła brutalizm w swojej podstawowej ofercie.
Najlepsze brutalistyczne praktyki projektowania stron internetowych
Chociaż możesz nie być przekonany o skuteczności brutalistycznego projektowania stron internetowych, w ekosystemie projektowania stron internetowych są tysiące entuzjastów i zwolenników brutalizmu. Jeśli jesteś również zaintrygowany korzyściami płynącymi z brutalistycznego projektowania i chcesz go wykorzystać w swoim następnym projekcie, oto kilka najlepszych praktyk dotyczących przestrzegania zasady brutalistycznego projektowania:
- Użyj wyraźnego i charakterystycznego tła w kolorze czarnym lub białym bez cieniowania i tekstur
- Zaawansowane projektowanie rowów, takie jak cienie, gradienty lub wzory
- Użyj jednej czcionki w całej witrynie lub typografii o stałej szerokości
- Postępuj zgodnie z zatłoczonym wzorcem projektowym z niewypełnionymi elementami i blisko umieszczonymi tekstami
- Nie używaj odrębnej hierarchii do umieszczania treści
- Elementy nakładają się w sposób, który wydaje się niezamierzony
- Użyj analogowych elementów projektowych z minionej epoki
- Śledź asymetryczne wzory i frameworki, wszędzie
- Odmienna wspólna paleta kolorów, w której uwydatniają się zieleń i czerwień
- Unikaj animacji i wybieraj nonkonformistyczne wizualizacje
- Śledź jednostronicowy projekt z prostą nawigacją lub bez niej
- Używaj wyraźnych obrazów w monotonicznych odcieniach lub czerni i bieli
- Zaangażuj się w zaprojektowanie strony internetowej, która wydaje się mieć wiele wizualnych niespójności i błędów, takich jak nadruki i brak wyrównania
Pierwsze kroki z brutalistycznym projektowaniem stron internetowych: co i jak zrobić?
Teraz, gdy znasz już najlepsze praktyki, możesz pomyśleć o wdrożeniu tej koncepcji projektowej w swoim następnym projekcie. Ze względu na aspekty praktyczne, nie chciałbyś w ogóle sięgać po surowy, brutalistyczny projekt, ponieważ twój klient/firma może nie lubić tego samego. Zamiast tego możesz pomyśleć o eksperymentowaniu z różnymi elementami brutalizmu i zintegrowaniu ich z profesjonalnymi lub biznesowymi witrynami. Brutalizm polega na personalizacji i dodaniu poczucia osobowości do strony internetowej poprzez odcięcie wszystkich niepotrzebnych elementów. Pomyśl więc o stronie internetowej jako o swoim płótnie i zacznij tworzyć arcydzieło na pamięć.

Możesz wybrać brutalistyczne projektowanie stron internetowych na dwa sposoby. Albo możesz wybrać brutalistyczny motyw WordPress dla witryny jako podstawę, albo możesz ręcznie zakodować swoją witrynę od podstaw za pomocą narzędzia do tworzenia stron. Oba podejścia mają swoje wady i zalety.
Korzystanie z brutalistycznych motywów WordPress
Motywy WordPress oszczędzają czas, wysiłek i inwestycje ze strony projektanta lub firmy, ponieważ oferują gotowe elementy, aby rozpocząć proces projektowania stron internetowych. Choć może to dobry pomysł, ale nie ma zbyt wielu opcji, jeśli chodzi o motywy brutalistyczne. Niektóre motywy, które możesz wypróbować, to FlowMag , Brutal i Glitch .
Ale lepiej, żebyś wyrzeźbił własny, brutalistyczny projekt strony internetowej. W ten sposób będziesz mógł dostosować każdy element. Weź minimalistyczny motyw jako podstawę i zacznij ręcznie rzeźbić swój projekt, kodując pod maską.
Ręczne kodowanie strony internetowej od podstaw
Ręczne kodowanie strony internetowej może być czasochłonne, ale jeśli chcesz zastosować brutalistyczne projektowanie stron internetowych, może to być najlepsza opcja. Alternatywnie, jeśli nie chcesz wkładać dużej ilości wysiłku, możesz użyć potężnego narzędzia do tworzenia stron, takiego jak Elementor , do udoskonalenia brutalistycznego projektowania stron internetowych. Jest więcej niż jeden powód takiego wyboru.
Po pierwsze, przedstawia domyślny motyw pustej planszy, który daje możliwość dostosowywania i doskonalenia projektu od samego początku. Po drugie, oferuje wiele opcji dostosowywania, które pozwalają swobodnie eksperymentować z różnymi elementami strony.
Przydatne wskazówki dotyczące brutalizmu dla projektantów stron internetowych
Poznaj swoich odbiorców
Chociaż nie ma twardych i szybkich zasad, jeśli chodzi o brutalizm, musisz dogłębnie zrozumieć i poznać swoich odbiorców. Brutalizm nie jest dla każdej firmy czy marki. Podejście do brutalizmu należy stosować tylko wtedy, gdy ufasz, że strategia projektowania jest zgodna z Twoimi celami biznesowymi. Jeśli taki projekt odwraca uwagę odbiorców, powinieneś porzucić zamiłowanie do brutalistycznych projektów.
Brak równowagi. Brak równowagi. Brak równowagi!
Prawdopodobnie pierwszą rzeczą, której możesz się nauczyć, jest zrównoważenie białych przestrzeni, aby stworzyć kojący i intuicyjny projekt sieci dla użytkowników końcowych. Ale jeśli chcesz wypróbować swój brutalizm w praktyce, będziesz musiał zrównoważyć białe przestrzenie na stronie internetowej, używając odmiennych i dużych bloków kolorów. Będziesz musiał zapomnieć o wszelkich konwencjach, jeśli chodzi o przyjemność estetyczną.
Rzuć piękno nad praktyczność
Brutalizm polega na pragmatyzmie. Jeśli chcesz stworzyć idealny, brutalistyczny projekt stron internetowych, musisz unikać szablonów projektowych i skupić się tylko na jednej rzeczy - konwersji. Unikaj używania ładnie wyglądających elementów na swojej stronie internetowej, a zamiast tego zachowaj wszystko proste i na temat.
Użyj różnych kształtów
Brutalistyczne projekty stron internetowych są inspirowane trendami architektonicznymi XX wieku, które wykorzystywały ekscentryczne i abstrakcyjne kształty we wszystkich rozmiarach. W połowie XX wieku w budynkach popularne były odmienne kształty w jednej tonacji kolorystycznej. To samo dotyczy współczesnego brutalistycznego projektowania stron internetowych. Stosując podejście brutalistyczne, używaj niedopasowanych kształtów.
Intrygujące przykłady brutalistycznego projektowania stron internetowych w prawdziwym życiu
Brutalistyczne projekty nie mieszczą się w standardowych zasadach projektowania stron internetowych. Jednak niektóre firmy, strony internetowe i popularne platformy stosują tę koncepcję z dużym powodzeniem. Oprócz przykładów wymienionych powyżej, oto kilka przykładów z życia wziętych. Choć może nie wydawać się to atrakcyjne, wszystkie one wprowadziły brutalistyczne zasady z absolutną perfekcją.
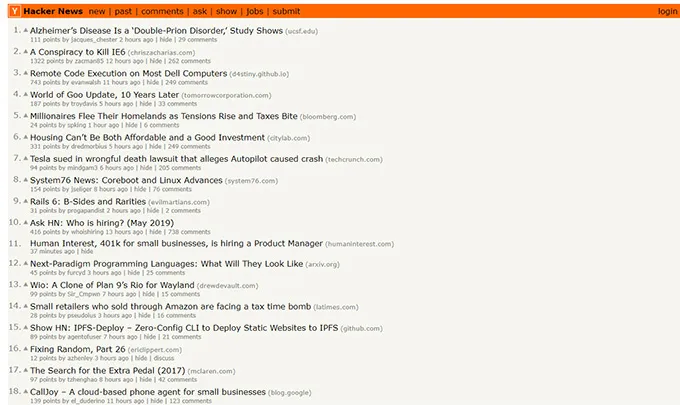
1. Wiadomości hakerskie

news.ycombinator.com
Hacker News to popularna platforma, która z powodzeniem usunęła nieporęczne elementy na swojej stronie internetowej, aby była surowa, wyraźna i przejrzysta. Możesz zobaczyć, jak działa dla nich brutalistyczny design, patrząc na interakcje i poziom zaangażowania.
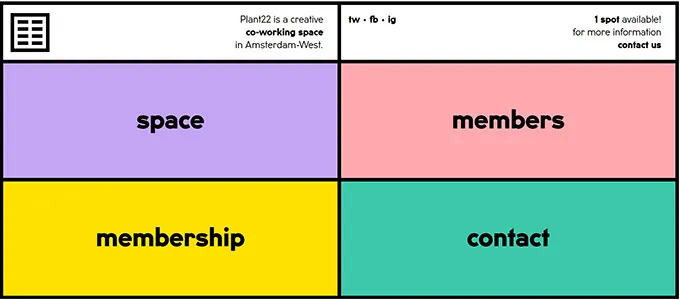
2. Roślina22

roślina22.co
Plant22 z powodzeniem zastosował alternatywne podejście do brutalizmu, wykorzystując kolorowe modułowe klocki. Brutalistyczny projekt oparty na siatce jest modny i czyni cuda w zakresie responsywności. Taki rodzaj brutalizmu, który przyspiesza działanie serwisu bez szorstkości dla oczu, jest czymś, co warto przyjąć.
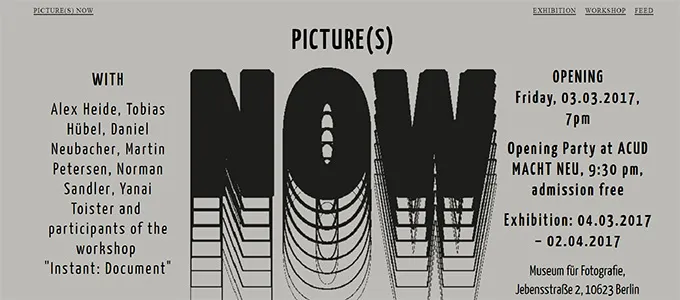
3. ZDJĘCIA TERAZ

zdjęcianow.org
Na stronie Pictures Now można zauważyć kilka elementów brutalizmu, takich jak jednolity kolor tła, niehierarchiczny sympatia i zbyt duży tekst na środku strony. Wszystko to reprezentuje podstawowe zasady brutalizmu.
Brutalistyczne projektowanie stron internetowych: uwagi końcowe
Chociaż brutalistyczne projekty stron internetowych obiecują większą liczbę konwersji ze względu na ich ostry wpływ, nie są odpowiednie dla każdej firmy lub marki. Kluczowym elementem przy podejmowaniu decyzji za lub przeciw brutalistycznemu projektowaniu stron internetowych jest przeprowadzenie dogłębnej analizy zalet i wad, sprawdzenie, czy brutalizm jest zgodny z wizerunkiem Twojej marki, branżą, w której pracujesz, i aspiracjami docelowych odbiorców.
Chociaż wiele firm zajmujących się projektowaniem i tworzeniem niestandardowych aplikacji internetowych propaguje brutalistyczne podejście, ważne jest, aby podjąć mądrą decyzję, oceniając wszystkie aspekty związane z nowoczesnymi wymaganiami dotyczącymi projektowania stron internetowych. A kiedy się zmieniasz, skontaktuj się z ekspertem, który pomoże Ci w podjęciu świadomej decyzji. Nie spiesz się po prostu w hype. Bądź mądry i wybierz coś, co zwiększy wartość Twojej firmy w Internecie. Więc na co czekasz? Już dziś zacznij myśleć o brutalistycznym designie i sprawdź, czy może on naprawdę być przydatny dla Twojej witryny.
