방문 페이지를 만드는 방법: 단계별 지침
게시 됨: 2018-11-12귀하의 웹사이트를 방문하는 모든 방문자가 표적 행동을 하는 것은 아닙니다. 귀하의 사이트가 충분히 매력적이지 않거나 충분한 주장이 없기 때문일 수 있습니다. 훌륭한 랜딩 페이지는 사용자 행동을 유도할 수 있습니다. 어떤 종류의 랜딩 페이지가 확실히 효과가 있는지 알려 드리겠습니다. 다음은 성공적인 랜딩 페이지를 만들기 위한 할 일 목록입니다.
방문 페이지의 특징
랜딩 페이지는 예를 들어 고객이 뉴스레터에 가입하거나 제품을 구매하거나 서비스를 요청하도록 설득하기 위해 생성되는 웹 페이지입니다. 일반 사이트는 종종 정보로 과부하가 걸립니다. 방문 페이지는 특정 목표와 함께 작동하며 방문자가 목표 행동을 수행하는 순간까지 안내합니다. 방문 페이지에도 광고 트래픽이 발생합니다.
일반 사이트의 좋은 전환율은 전체 방문자의 2-3%로 간주됩니다. 방문 페이지의 경우 14-15%입니다. CTA는 종종 이러한 결과를 달성하는 데 도움이 됩니다.

성공적인 랜딩 페이지의 원칙
방문자의 관심을 끌고 유지하는 데 도움이 되는 몇 가지 기술이 있습니다.
첫 화면의 원칙 또는 "Above The Fold".
신문은 반으로 접혀 판매되기 때문에 제목 페이지는 구매자 부분에 대해 보이는 부분과 보이지 않는 부분으로 나뉩니다. 눈에 보이는 부분의 헤드라인이나 사진이 눈길을 끌면 클라이언트는 신문을 사서 끝까지 읽고 싶어할 것입니다.
방문 페이지에서도 동일한 상황이 적용됩니다. 독자는 첫눈에 관심을 가져야 합니다. 또한 더 스크롤해야 하는지 여부도 이해해야 합니다. 따라서 첫 화면에 각별한 주의를 기울여야 합니다. 정보에 과부하가 걸려서는 안 되지만 동시에 본질을 담고 있어야 합니다. 목표 행동에 대한 가장 중요한 버튼은 일반적으로 첫 번째 화면에 배치되고 방문 페이지의 끝 부분에 다시 배치됩니다.
스캔 가능성 및 구조.
사람들은 정보를 빨리 얻기를 원하므로 방문 페이지는 명확하게 구조화되고 이해할 수 있어야 합니다. 이렇게 하려면 정보 must를 의미 블록으로 나누고 자막과 목록, 일러스트레이션 및 인용문을 사용해야 합니다.
웹사이트 히트맵.
중요한 의미 블록은 사용자가 일반적인 위치에서 올바른 요소를 찾을 수 있도록 보기에 논리적으로 배치되어야 합니다. 이를 위해 사용할 수 있는 몇 가지 패턴이 있으며 그 중 가장 관련성이 높은 것은 Z-패턴 및 구텐베르크 패턴입니다.
페이스북은 Z 패턴의 한 예입니다. 사용자는 작업 버튼이 오른쪽 하단에 있다는 것을 무의식적으로 알고 있습니다.
구텐베르크 패턴은 화면을 네 부분으로 나눕니다. 독자는 왼쪽 상단에서 가장 중요한 정보를 검색하고 이것을 먼저 봅니다. 오른쪽 하단에 독자가 결정을 내리고 여기에 주문 버튼이나 클릭 유도문안을 넣어야 합니다.
사용 가능한 탐색.
랜딩 페이지는 종종 긴 페이지입니다. 사용자가 올바른 정보를 쉽게 탐색하고 찾을 수 있도록 중요한 블록에 대한 링크를 헤더에 배치해야 합니다.
클릭 유도문안 요소.
클릭 유도문안은 독자를 판매 유입경로의 새로운 단계로 안내하는 긴 경로의 논리적 결론입니다. 방문 페이지에는 구독 또는 구매 버튼, 제품 링크 및 이메일 양식이 있습니다. 결정은 버튼의 모양과 색상, 제한된 제안("3대의 차량만 남음") 및 배치에 의해 영향을 받습니다.
눈에 띄는 장소에 연락처.
일부 사용자는 읽기를 원하지 않지만 직접적인 질문을 하고 싶어합니다. 따라서 피드백 양식, 이메일 주소 및 전화번호와 같은 연락처 정보는 항상 가까이에 있어야 합니다.
A/B 테스트 원칙.
때로는 페이지의 텍스트를 변경하거나 주문 버튼을 2cm 높이 이동하면 사용자가 대상 작업을 수행할 의향이 더 많아지는 것으로 나타났습니다. 따라서 방문 페이지에서 다른 디자인을 사용하고 별도의 방문자 그룹에서 테스트합니다. 보편적 인 조리법은 없으며 결과에 따라 구조를 변경하고 시도해야합니다.
랜딩페이지는 어떻게 만드나요? Kwork 최고의 프리랜서 서비스
회사에 이미 랜딩 페이지의 목적을 이해하고 완벽한 페이지를 개발할 수 있는 카피라이터, 디자이너 및 레이아웃 디자이너가 있으면 좋습니다. 그러한 전문가가 없다면 가장 효과적인 해결책은 프리랜서 서비스에 랜딩 페이지를 주문하는 것입니다. Kwork 프리랜서 마켓플레이스에서 하는 것이 가장 편리합니다.


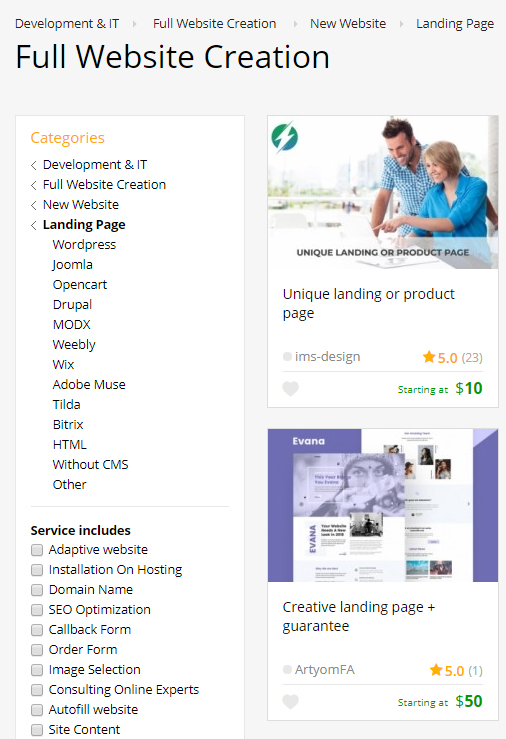
Kwork는 방문 페이지를 주문하는 것이 책을 사는 것만큼 간단하다는 상점의 원칙에 따라 구축되었습니다. 판매자 서비스는 상품 카드 형태로 장식되어 있습니다. 어떤 종류의 작업, 어떤 양, 어떤 가격, 몇시에 완료되는지 알 수 있습니다. 판매자의 제안(kworks)은 시스템의 실제 피드백, 책임, 품질 및 기타 내부 알고리즘을 기반으로 하는 등급별로 정렬됩니다. 평가, 리뷰 및 포트폴리오는 전문가의 선택을 크게 단순화합니다.
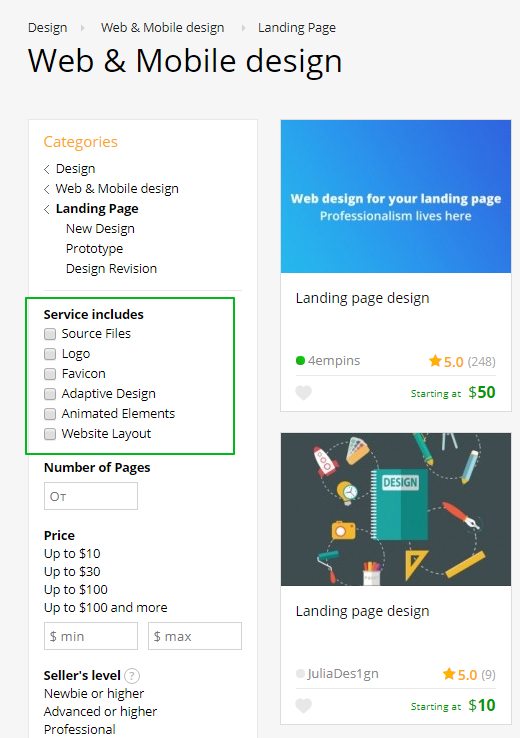
필터에서 호스팅 설치, 적응형 디자인 또는 문의 양식 설치와 같은 추가 서비스를 표시할 수 있으므로 한 판매자에게 모두 주문할 수 있습니다.
구매자가 원하는 서비스를 선택하고 필요한 경우 판매자에게 작업을 수정하는 것으로 충분합니다. 지불 후 제 시간에 품질 결과를 얻을 수 있습니다.
출연자를 위한 할 일 목록
랜딩 페이지 생성은 다음 단계로 나뉩니다.
- 방문 페이지의 구조 만들기 - 디자이너와 카피라이터를 위한 페이지의 기초가 될 대략적인 계획을 만듭니다. 유사업체의 페이지를 확인하세요. 틈새 시장의 경쟁자 및 국제 리더와 자신을 비교하십시오. 경쟁 우위와 경쟁자로부터 빌릴 수 있는 "칩"을 작성하십시오. "사용자가 방문 페이지를 방문한 후 무엇을 해야 합니까?"라는 질문에 답하십시오. 이것이 랜딩 페이지의 목적이 될 것입니다. 이 목표는 원격 작업자에게 표시되어야 합니다.
- 내용 작성 - 제품을 "판매"할 텍스트. 방문 페이지에 대한 텍스트를 작성하는 주요 작업 방식은 "클라이언트 문제" -> "솔루션" -> "거래 제안"입니다.
- 디자인 - 완전한 레이아웃을 만듭니다. 디자인에 대한 자세한 내용은 아래에 나열되어 있습니다.
- 레이아웃 - 기능 및 디자이너 레이아웃에 따라 사이트 레이아웃을 디자인합니다.
- 프로그래밍 - 필요한 사이트 기능 구현
- 광고 설정 - 문맥 광고를 실행하여 방문 페이지에 대한 트래픽을 생성합니다.
이 모든 서비스는 Kwork에서 서비스샵이나 거래소를 통해 주문할 수 있습니다. 거래소에서 서비스 요청을 생성합니다. 해야 할 일과 예산이 얼마인지 설명하면 유능한 집행자가 요청에 직접 응답합니다. 당신은 당신에게 가장 적합한 판매자를 선택하고 Kwork에서 안전한 거래를 통해 그와 협력합니다.

디자이너 및 레이아웃 디자이너와 함께 작업하려는 경우 다음 사항을 고려하십시오.
- 페이지의 레이아웃 및 프로토타입 - 요소에서 요소로 리더의 주요 블록, 구조 및 경로를 일치시킵니다.
- 로고 - 회사에 아직 로고가 없는 경우 브랜드를 알아볼 수 있도록 랜딩 페이지에 로고를 추가해야 합니다.
- 사이트 헤더 - 헤더에는 제품 정보, 브랜드 로고 및 탐색이 포함되어야 합니다.
- 일러스트레이션 - 훌륭한 디자이너는 사진 스톡의 사진으로 페이지를 채우지 않습니다. 직접 일러스트를 그리거나, 공정이나 제품의 고화질 이미지를 요청합니다.
- 클릭 유도문안 버튼 - 디자이너는 페이지에 필요한 CTA 요소와 배치 위치를 결정하는 데 도움을 줍니다.
- 피드백 양식 - 전화번호, "다시 전화주세요" 버튼 또는 페이지 모서리에 있는 온라인 채팅 아이콘이 될 수 있습니다.
- 아이콘 - 블록을 분리하고 중요한 부분을 시각적으로 강조 표시하여 독자가 탐색하는 데 도움이 됩니다.
- 고객 리뷰 - 방문 페이지의 중요한 요소로 방문자의 신뢰도를 높입니다. 리뷰는 정적이거나 주기적으로 업데이트될 수 있습니다.
- 사이트의 블록 및 요소에 대한 배경 - 사람들은 빈 곳과 흰색 반점을 두려워하므로 배경에 대해 생각하고 그림으로 빈 공간을 채워야 합니다.
- 애니메이션 효과 - 독자가 링크를 클릭하고 주문 버튼이 움직이면 링크의 색상이 변경되어야 합니다. 이 작은 것들은 독자가 정보를 인식하는 데 도움이 됩니다.
카피라이터를 위한 과제 에는 다음 항목이 필요합니다.
- 텍스트의 목적 : 사용자가 읽은 후 해야 할 일.
- 독자는 누구인가 : 타겟 청중을 더 정확하게 나타낼 수 있을수록 저자가 올바른 어조로 들어가기가 더 쉽습니다.
- 계획 및 의미 블록 : 편집자는 텍스트의 구조를 독자적으로 개발할 수 있지만 기대에 부응하려면 미리 계획에 대해 논의하는 것이 좋습니다.
- 기초논문 : 본문에서 언급해야 할 요점이 있다면 저자에게 알려주세요.
- 금지된 요소 : 텍스트에 포함되어서는 안 되는 단어 및 구.
- 랜딩페이지의 SEO 프로모션을 위한 키워드 를 준비했다면 카피라이터에게 전달하여 페이지에 포함되도록 합니다.
프로그래머를 위한 요약. 2018년 조사에 따르면 방문자의 60% 이상이 스마트폰에서 웹사이트에 액세스하므로 모바일 버전의 사이트가 필요합니다.
데이터 수집 양식이 필요한 경우 데이터가 저장되는 위치와 액세스할 수 있는 방법을 찾으십시오.
웹사이트 로드 시간을 줄이는 방법을 알아보세요. 빨리 열리는 페이지는 검색 엔진에서 더 잘 인덱싱됩니다.
프로그래머의 작업은 다음과 같습니다.
- 기존 사이트에 방문 페이지를 추가하고 새 하위 도메인을 만듭니다.
- 모바일 버전이나 반응형 페이지를 만드세요.
- 전화번호, 메일 또는 소셜 네트워크 링크와 같은 데이터 수집을 위한 양식을 추가합니다. 밭을 많이 만들지 마십시오. 사람들이 너무 게으르게 밭을 채울 수 없습니다.
- 직원 및 별도의 역할에 대해 관리자 페이지에 액세스합니다.
- 페이지 로드 시간을 줄입니다.
결과
최근 연구에 따르면 사용자의 75%가 웹사이트에서 조직을 판단하고 94%의 사례에서 첫인상이 디자인을 기반으로 한다고 합니다. 마지막으로 사용자의 88%는 첫인상이 부정적이었을 때 사이트를 다시 방문하지 않습니다.
랜딩 페이지를 만드는 것은 전체 과학이지만 좋은 팀이 있으면 이 작업에 대처하는 것이 어렵지 않습니다.
Kwork에서 전문가를 찾는 것이 편리합니다. 수천 개의 서비스가 포함되어 있으며 빠른 주문과 전액 환불이 보장됩니다. 비즈니스 성장에 필요한 모든 것입니다.
Kwork에 가입하고 프로모션 코드 Kwork141478을 사용 하여 첫 구매 시 $5 할인을 받으세요. 프로모션 코드 활성화 후 3일 이내에 보너스 자금을 사용할 수 있습니다.
