시맨틱 웹을 위한 개발
게시 됨: 2022-03-107월에 Wikimedia Foundation은 언어 독립적인 지식을 마크업하려는 시도인 Abstract Wikipedia를 발표했습니다. 여러 면에서 이것은 시맨틱 웹의 꿈이 한 번도 도약한 적도 없고 완전히 사라진 적도 없는 수십 년 간의 구축 기간의 정점입니다.
사실 Semantic Web은 성장하고 있으며, 사명을 새롭게 함에 따라 개인 블로그나 소셜 미디어 거물인 우리 웹사이트에 시맨틱 마크업을 통합함으로써 우리 모두가 이득을 보게 됩니다. 정교한 웹 경험, SEO에 관심이 있든 웹 독점의 독재를 막고 있든 Semantic Web은 우리의 관심을 받을 가치가 있습니다.
시맨틱 웹 개발의 이점이 항상 즉각적이거나 가시적인 것은 아니지만, 그렇게 하는 모든 사이트는 개방적이고 투명하며 분산된 인터넷의 기반을 강화합니다.
시맨틱 웹
시맨틱 웹이란 정확히 무엇입니까? 메타데이터를 통해 "애플리케이션, 기업 및 커뮤니티 경계에서 데이터를 공유하고 재사용할 수 있는 공통 프레임워크"를 제공하는 기계 판독 가능 웹입니다.
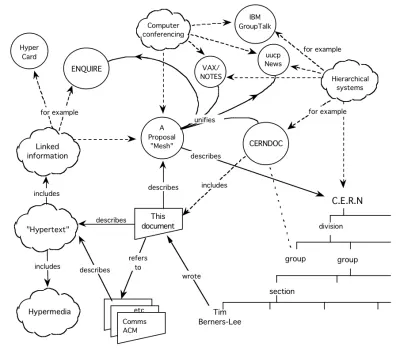
이 아이디어는 World Wide Web 자체만큼이나 오래되었습니다. 사실 나이가 많다. 이것은 Tim Berners-Lee의 1989년 제안의 초점이었습니다. 그가 설명했듯이 문서는 웹을 형성해야 할 뿐만 아니라 문서 내부 의 데이터도 다음과 같아야 합니다.

Semantic Web은 그 이후 수십 년 동안 험난한 길을 걷고 있습니다. 밀레니엄의 전환기 이후, 오픈 데이터, 지식 그래프와 같은 여러 개념으로 변형되었습니다. 모두 사실상 동일한 의미인 데이터 웹입니다.
W3C에서 요약하면 "정보에 잘 정의된 의미가 부여되어 컴퓨터와 사람들이 협력하여 작업할 수 있도록 하는 현재 웹의 확장"입니다.

그 아이디어는 옹호자들의 정당한 몫을 가졌습니다. 인터넷 핵티비스트 Aaron Swartz는 A Programmable Web 이라는 시맨틱 웹에 대한 책 원고를 썼습니다. 그 안에 그는 이렇게 썼습니다.
“문서를 병합하고 통합하고 쿼리할 수는 없습니다. 주로 보고 검토할 격리된 인스턴스로 사용됩니다. 그러나 데이터는 단순하며 귀하의 요구에 가장 적합한 형태로 변환할 수 있습니다."
다양한 이유로 Semantic Web은 웹이 따라잡고 있는 것과 같은 방식으로 도약하지 못하고 있습니다. RDFa, OWL, Schema 등 몇 가지 마크업이 지난 몇 년 동안 가장 중요한 역할을 하려고 했지만 HTML이나 CSS와 같은 방식으로 표준이 된 것은 없습니다. 진입장벽이 너무 높았다.
그러나 Semantic Web의 꿈은 계속되었고 점점 더 많은 사이트가 Semantic Web을 설계에 통합함에 따라 파티에 참여할 이유가 더욱 많아졌습니다. 더 많은 사이트가 참여할수록 Semantic Web은 더욱 강력해집니다.
추가 읽기
- 데이터 인텔리전스
- 시맨틱 웹, Tim Berners-Lee, James Hensley 및 Ora Lassila의 2001년 기사
- W3C의 신뢰할 수 있는 웹 커뮤니티 그룹
국경없는 지식
시맨틱 웹을 디자인 하는 방법 에 대해 알아보기 전에 왜 . 데이터가 연결되어 있는지 여부가 무슨 상관입니까? 연결된 문서가 충분하지 않습니까?
Semantic Web이 자유롭고 개방된 인터넷에 관심을 갖는 사람들에 의해 계속해서 추진되는 데에는 몇 가지 이유가 있습니다. 이러한 이유를 이해하는 것은 구현 프로세스에 필수적입니다. '채소를 먹고 시맨틱 마크업을 사용'하는 경우가 되어서는 안 됩니다. 시맨틱 웹은 믿고 일부가 되어야 합니다.
시맨틱 웹의 이점은 다음과 같습니다.
- 더욱 풍부하고 정교한 웹 경험
- 콘텐츠 사일로 및 인터넷 독점 우회
- 향상된 검색 엔진 가독성 및 순위
- 정보의 민주화
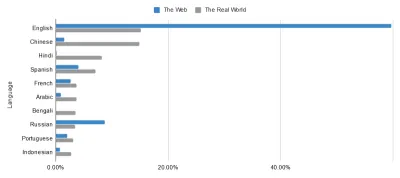
이들 중 대부분은 시맨틱 웹의 핵심 신조인 데이터를 위한 보편적인 언어로 거슬러 올라갈 수 있습니다. 인터넷은 이미 국제 통신에 놀라운 일을 해왔지만 일부 국가에서는 다른 국가보다 훨씬 더 우수하다는 사실을 피할 수 없습니다. 예를 들어 웹에서 사용되는 언어와 실제 세계에서 사용되는 언어를 비교합니다. 당신 중 독수리 눈을 가진 당신은 아래 데이터에서 약간의 불균형을 발견 할 수 있습니다 ...

웹의 경계 없는 유토피아는 영어 거품 안에 있는 우리에게 보이는 것만큼 가깝지 않습니다. 그게 누군가를 꾸짖는 일입니까? 반드시는 아니지만 직면해야 할 문제입니다. 그렇게 하면 이러한 격차를 해소하는 마크업의 중요성이 강조됩니다. 웹의 데이터를 풍부하게 함으로써 우리는 언어의 부담을 덜어줍니다.
이것이 최근 발표된 Abstract Wikipedia의 핵심으로, 기사를 작성하게 된 언어에서 분리하려고 시도합니다. Wikimedia 전무 이사 Katherine Maher는 다음과 같이 씁니다. 자신의 언어. 성공하면 결국 모든 사람이 자신의 언어로 Wikidata의 모든 주제에 대해 읽을 수 있게 될 것입니다.”
Abstract Wikipedia 작성자 Denny Vrandecic은 온라인에서 미개척 잠재력을 발휘할 수 있는 잠재력을 인식하면서 Semantic Web의 옹호자였습니다. 국가적 장벽을 허무는 것은 그 과정에 필수적입니다.
“컨텐츠를 어떤 언어로 게시하든 전 세계 대다수의 사람들을 포함하지 못하게 될 것입니다. 웹은 우리에게 전 세계에 도달할 수 있는 멋진 기회를 주었습니다. 그러나 단일 언어 또는 소수의 언어 집합에 의존함으로써 우리는 이 기회를 낭비하고 있습니다. 가장 중요한 목표는 처음에는 좋은 콘텐츠를 만드는 것이지만 언어에 구애받지 않고 더 많은 사람들이 더 나은 콘텐츠 개발에 참여하도록 초대합니다. 기여와 소비에 대한 장벽을 낮추는 데 도움이 되며 더 많은 사람들이 그 노력의 혜택을 받을 수 있습니다.”
— Denny Vrandecic, 추상 Wikipedia 작성자
이에 대한 시기 적절한 예는 COVID-19 전염병 동안 데이터 시각화였습니다. 이 바이러스는 전 세계적으로 말할 수 없는 혼란을 일으켰지만 뛰어난 웹 앱, 보고 등이 웹 전반에 걸쳐 일반화될 수 있도록 하는 개방형 데이터 네트워크에 빛나는 순간이기도 합니다.

물론 데이터가 투명하고 쉽게 액세스할 수 있을 때 이상 징후를 식별하거나 바로 속임수를 쉽게 식별할 수 있습니다. 20년 전만 해도 위와 같은 정보에 대한 광범위한 대중의 접근은 상상조차 할 수 없었을 것입니다. 이제 우리는 그것을 기대하고 그것이 우리에게 거부되면 쥐 냄새를 맡습니다. 데이터는 강력 하고 우리가 원한다면 영원히 휘두를 수 있습니다.
마찬가지로, 현대 웹 경험의 특징인 콘텐츠 사일로에서 스스로를 체크아웃하면 Google, Facebook 및 Twitter와 같은 웹 독점의 힘이 사라집니다. 우리는 정보를 해독하고 제공하는 타사 플랫폼에 너무 익숙해서 꼭 필요한 것은 아니라는 사실을 잊어버립니다.
"공유 형식, 공유 프로토콜이 있었다면 특정 시장에서 여전히 특정 공급자가 큰 역할을 하게 될 수도 있습니다. 이메일용 Gmail을 생각해 보세요. 하지만 모든 사람은 자유롭게 다른 공급자로 이동할 수 있으며 시장은 여전히 경쟁력이 있습니다."
— Denny Vrandecic, Abstract Wikipedia 작성자
시맨틱 웹은 사일로가 없습니다. 그것은 자유롭고 개방적이며 추상적이어서 그렇지 않으면 훨씬 더 어려울 다른 언어와 플랫폼 간의 커뮤니케이션을 가능하게 합니다.
데이터 검색 온라인 콘텐츠
시맨틱 웹을 위한 디자인은 데이터 분석 온라인 콘텐츠로 요약됩니다. 콘텐츠를 보고 추상화할 수 있는(그리고 해야 하는) 것을 확인하는 것입니다. 이것이 할 가치가 있는 일이라고 막연하게 동의하는 것 외에 실용적인 측면에서 이것은 무엇을 의미합니까? 때에 따라 다르지:
- 프로젝트를 처음부터 시작하는 경우 Semantic Web 고려 사항을 작업에 통합하십시오. 웹사이트가 형태를 갖추면 의미론적 마크업을 해당 DNA에 짜넣습니다.
- 프로젝트를 업데이트하거나 재구축하는 경우 현재 없는 시맨틱 웹으로 짜여질 수 있는 것을 평가한 다음 구현하십시오.
두 경우 모두 기본적으로 데이터 검색 콘텐츠에 해당합니다. 이 섹션에서는 데이터 추상화의 몇 가지 예와 이를 통해 콘텐츠를 더 우수하고 스마트하며 널리 사용할 수 있는 방법을 살펴보겠습니다.
정보 추상화
Semantic Web을 위한 설계 및 개발은 데이터 모자를 쓰고 온라인 콘텐츠를 보는 것을 의미합니다. 우리 대부분은 웹을 일련의 연결 문서 또는 페이지로 경험합니다. Semantic Web으로 하고 싶은 것은 정보를 연결하는 것입니다. 이는 데이터 포인트에 대한 콘텐츠를 평가한 다음 찾은 내용을 기반으로 디자인을 조정하는 것을 의미합니다.
시맨틱 웹 옹호자인 James Hendler는 그의 DIVE 정신으로 이 프로세스를 특히 잘 설명합니다. ( 데이터 속으로 뛰어 들어라 , 어? 어?). 다음과 같이 나뉩니다.
- 발견하다
데이터세트 및/또는 콘텐츠(조직 외부 포함)를 찾습니다. - 통합
의미 있는 레이블을 사용하여 관계를 연결합니다. - 확인
모델링 및 시뮬레이션 시스템에 대한 입력을 제공합니다. - 탐구하다
데이터를 실행 가능한 지식으로 전환하는 접근 방식을 개발합니다.
시맨틱 웹을 위한 개발은 주로 당신이 만드는 것과 그것이 무한히 풍부한 웹 경험에 잠재적으로 어떻게 공급되는지에 대한 조감도를 갖는 것에 관한 것입니다. 헨들러가 말했듯이 실행 가능한 지식이 목표입니다.
이것은 거의 모든 유형의 웹 콘텐츠에 적용할 수 있지만 일반적인 예인 recipe 부터 시작하겠습니다. 매주 목요일에 새로운 요리법을 제공하는 요리 블로그를 운영한다고 가정해 보겠습니다. 프랑스인이고 개인 블로그에 멋진 수플레 레시피를 일반 텍스트로 게시하면 프랑스어를 읽을 수 있는 사람들에게만 유용합니다.
그러나 시맨틱 마크업을 구현하면 블로그를 기계가 읽을 수 있는 레시피 데이터 세트로 변환할 수 있습니다. 추상화할 요리 용어에 대한 구문이 존재합니다. 예를 들어 Microdata, RDFa 또는 JSON-LD와 함께 작동할 수 있는 스키마에는 다음을 포함하는 마크업이 있습니다.
- 준비시간
- 요리시간
- 레시피수율
- 조리법재료
- 추정가
- 영양, 칼로리와 지방으로 분해Content
- 적당한 For다이어트.
나는 계속할 수 있었다. 예제와 함께 전체 옵션 범위는 Schema.org에서 읽을 수 있습니다. 포스트 형식에 추가할 때 레시피 형식은 전혀 변경할 필요가 없습니다. 단순히 컴퓨터가 이해할 수 있는 용어로 정보를 입력하는 것입니다.

예를 들어, 위의 BBC 레시피에서 파란색으로 강조 표시된 모든 항목에는 요리 시간부터 영양 성분까지 시맨틱 마크업이 부여되었습니다. Google의 리치 결과 테스트에 레시피 URL을 입력하면 내부에서 무슨 일이 일어나고 있는지 확인할 수 있습니다. Semantic Web 구현으로 가능한 연결의 예인 '쇼핑 목록에 추가' 기능에 유의하십시오. 좋은 콘텐츠는 유용한 데이터가 됩니다.

우리 중 대부분은 검색 결과를 통해 이러한 종류의 정교함과 길을 건너지만 응용 프로그램은 그보다 훨씬 넓습니다. 레시피의 시맨틱 마크업을 사용하면 홈 어시스턴트가 웹사이트를 더 쉽게 찾고 사용할 수 있습니다. 나열된 재료는 지역 슈퍼마켓에서 주문할 수 있습니다. 조리법은 다이어트, 알레르기, 종교, 비용 등 모든 종류의 방식으로 필터링될 수 있습니다. 또는 집에 제한된 수의 재료가 있다고 가정해 보겠습니다. 데이터베이스를 사용하면 해당 재료를 입력하고 청구서에 맞는 레시피를 확인할 수 있습니다.
가능성의 범위는 실제로 무한합니다. Swartz가 말했듯이 데이터는 단순합니다. 일단 가지고 있으면 모든 종류의 이상하고 멋진 방법으로 사용할 수 있습니다. 이 작품은 그 이상하고 멋진 방법에 관한 것이 아니라 그것들을 가능하게 하는 것에 관한 것입니다. 시맨틱 웹을 위한 디자인은 후속 디자인을 무한히 풍부하게 만듭니다.
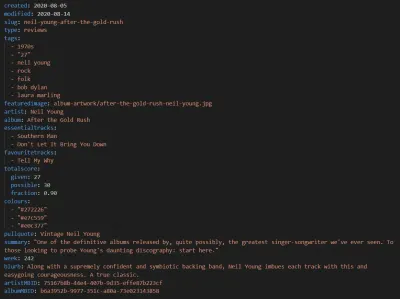
내가 의미하는 바를 보여주기 위해 더 개인적인 예가 있습니다. 친구 몇 명과 저는 취미로 작은 음악 웹진을 운영하고 있습니다. 엉뚱한 기사나 인터뷰를 내기도 하지만 '메인 이벤트'는 주간 앨범 리뷰로 셋이서 각자 점수를 매기고, 좋아하는 트랙을 고르고, 요약을 작성한다. 우리는 5년 이상 동안 진행해 왔으며, 이는 250개에 가까운 리뷰가 있음을 의미하며, 이는 엄청난 양의 잠재적 데이터를 의미합니다. 사이트 재설계를 시작할 때까지 우리는 얼마나 많은지 알지 못했습니다.
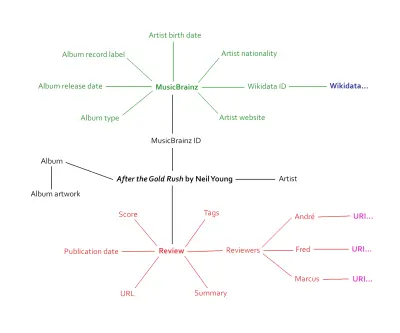
구조화된 데이터를 디자인 프로세스에 적용하는 방법에 대한 글에서 이에 대해 다루었습니다. 리뷰를 분석하면서 의미론적 마크업을 제공할 수 있는 정보로 가득 차 있다는 것을 깨달았습니다. 아티스트, 앨범명, 작품, 발매일, 개인 점수, 종합 점수, 발매 유형 등 게다가, 이것이 정말 흥미진진해지는 부분입니다. 우리는 기존 데이터베이스인 MusicBrainz에 연결할 수 있다는 것을 깨달았습니다.
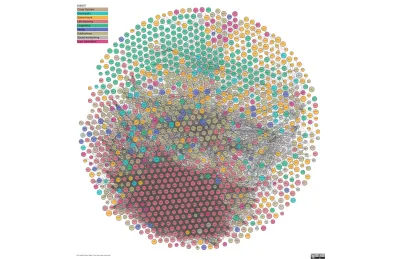
이 양방향 접근 방식은 시맨틱 웹의 핵심입니다. 우리 음악 웹사이트가 다시 시작되면 수천 개의 고유한 데이터 포인트가 있는 자체 오픈 데이터 소스가 됩니다. 기존 음악 데이터베이스에 연결하면 자체 데이터에 더 많은 컨텍스트와 잠재력을 제공할 수 있습니다. 수천 개의 데이터 포인트가 수만 개의 데이터 포인트가 될 수도 있습니다.

위의 그래픽은 얼마나 많은 정보가 리뷰 페이지에 연결될 것인지에 대한 표면만을 보여줍니다. 콘텐츠는 이전과 동일하지만 이제는 Berners-Lee가 한때 불렀던 Giant Global Graph라는 메타데이터 생태계에 연결되었습니다.
시맨틱 웹용으로 개발한다는 것은 자신의 데이터를 식별하고 마크업한 다음 다른 데이터에 연결하는 방법을 파악하는 것을 의미합니다. 하기 때문입니다. 항상 그렇습니다. 그리고 그 과정이 어떻게…

… 시간이 지나면 이것은…

두 번째 이미지는 웹에 연결된 데이터의 지속적으로 업데이트되는 시각화인 The Linked Open Data Cloud입니다. 연결의 붉은 벌집은 과학입니다. 나머지는 갈 길이 있습니다. 그것이 우리가 들어오는 곳입니다.
유용한 시맨틱 웹 리소스
- w3schools.com의 RDF
- W3C의 RDF 유효성 검사기
- W3C의 "쉬운 시맨틱 웹"
- "시맨틱 웹에 무슨 일이?" 2비트 기록으로
- JSON-LD 생성기
- Google의 구조화된 데이터 마크업 도우미
플러그 인
시맨틱 웹의 이상은 연결입니다. 데이터를 만들고, 데이터를 공유하고, 데이터를 요구합니다. 정보 생태계의 일원이 되십시오. 원본 데이터를 생성할 때 좋습니다. 공유합니다. 데이터가 이미 존재하고 그것을 사용하고 싶다면 끌어옵니다.
다음은 몇 가지 데이터 리소스입니다.
- 디피피디아
- 뮤직브레인즈
- 월드캣
- ISBNdb
실제로, 이와 같은 데이터베이스가 있는 곳에 정보가 부족한 곳에서 업데이트하는 것이 옳은 일이라고 말하기까지 했습니다. 왜 혼자만 간직하세요? 기여자, 시맨틱 웹 옹호자가 되십시오.
구현
Semantic Webness를 귀하의 사이트에 구축하는 한, 저는 문서별 수동 마크업을 옹호하지 않습니다. 누가 그럴 시간 있어? 대부분의 경우 솔루션은 형식을 표준화하고 이에 대한 템플릿을 작성하는 경우입니다.
템플릿은 여기서 큰 기회입니다. 얼마나 많은 사람들이 그 모든 정보를 수동으로 마크업할 시간을 갖고 있습니까? 그러나 사용자 지정 입력이 있는 경우 두 가지 장점을 모두 얻을 수 있습니다. 콘텐츠는 사람 친화적 인 정보로 채워질 수 있으며 정보는 마음에 떠오르는 모든 목적에 사용할 준비가 된 데이터로 존재합니다.
예를 들어 Eleventy와 같은 정적 사이트 생성기는 최근에 개발자 커뮤니티에서 약간의 사랑을 받고 있습니다. 게시물을 작성하고 템플릿을 통해 실행하면 성공합니다. 따라서 의미 체계 마크업을 템플릿 자체에 통합하지 않는 이유는 무엇입니까?
Eleventy와 마찬가지로 음악 웹진 사이트의 새 버전은 게시물에 Markdown을 사용합니다. 우리는 항상 그랬던 것과 동일한 이전 텍스트 게시물을 가지고 있지만 이제 모든 리뷰에는 다음과 같은 메타데이터 입력도 포함되어 템플릿으로 가져옵니다.

게시물 본문의 작성자 세부 정보 및 일부 일반 웹 사이트 정보와 함께 이것은 다음 의미론적 마크업으로 변환됩니다.
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "reviewBody": "One of the definitive albums released by, quite possibly, the greatest singer-songwriter we've ever seen. To those looking to probe Young's daunting discography: start here.", "datePublished": "2020-08-14", "author": [{ "@type": "Person", "name": "Andre Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "name": "After the Gold Rush", "@id": "https://musicbrainz.org/release-group/b6a3952b-9977-351c-a80a-73e023143858", "image": "https://audioxide.com/images/album-artwork/after-the-gold-rush-neil-young.jpg", "albumProductionType": "https://schema.org/StudioAlbum", "albumReleaseType": "https://schema.org/AlbumRelease", "byArtist": { "@type": "MusicGroup", "name": "Neil Young", "@id": "https://musicbrainz.org/artist/75167b8b-44e4-407b-9d35-effe87b223cf" } }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 }, "publisher": { "@type": "Organization", "name": "Audioxide", "description": "Independent music webzine founded in 2015. Publishes reviews, articles, interviews, and other oddities.", "url": "https://audioxide.com", "logo": "https://audioxide.com/logo-location.jpg", "sameAs" : [ "https://facebook.com/audioxide", "https://twitter.com/audioxide", "https://instagram.com/audioxidecom" ] } } </script>이전에는 텍스트만 있었지만 이제 모든 단일 리뷰 페이지에는 독자가 사이트를 방문할 때 보게 되는 기계 판독 버전도 있습니다. 단어는 모두 그대로 있고 내용은 거의 변경되지 않았습니다. 풍부한 검색 결과에서 대화형 리뷰 통계 페이지에 이르기까지 가능성이 크게 늘어납니다. 앞길은 넓고 열려 있습니다. 또한 MusicBrainz의 미래에 대한 이해도를 제공합니다. 그들의 데이터를 우리 자신의 데이터에 연결함으로써, 우리는 그것이 잘 작동하는 것을 보고 싶고 그것이 잘 되도록 우리의 역할을 다할 것입니다.
적절한 시맨틱 마크업은 웹사이트의 특성에 따라 다르지만 존재할 가능성이 높습니다. 명백한 입력(날짜, 작성자, 콘텐츠 유형 등)으로 시작하여 콘텐츠의 잡초로 나아가십시오. 첫 번째 단계는 개인 웹사이트를 위한 hCard(디지털 ID 카드의 일종)만큼 간단할 수 있습니다. 페이지의 스크린샷을 인쇄하고 주석을 달기 시작합니다. 얼마나 많은 콘텐츠가 데이터 기반이 될 수 있는지에 놀랄 것입니다.
상상을 넘어서는
Semantic Web을 위한 설계 및 개발은 인터넷의 창립 이상으로 거슬러 올라가는 관행입니다. 아름답고 유익한 데이터 시각화의 가치를 높이시든, 보다 정교한 검색 결과를 원하시든, 웹 독점에서 힘을 없애고 싶으시든, 아니면 단순히 무료로 공개된 정보를 믿으시든, 시맨틱 웹은 당신의 동맹입니다.
Aaron Swartz는 희망에 대한 부름으로 원고를 마감했습니다.
"Semantic Web은 쉽게 협업하고 의사 소통할 수 있는 도구를 세상에 제공하면 지금 당장은 상상조차 할 수 없을 정도로 놀라운 가능성이 생길 것이라는 내기에 기반을 두고 있습니다."
Abstract Wikipedia Denny Vrandecic은 오늘날 이러한 감정을 반영하여 다음과 같이 말합니다.
"데이터를 표현하기 위한 공통 표준 세트와 공급자 간의 공통 프로토콜이 필요한 서비스 간의 상호 운용성을 용이하게 하는 웹 인프라가 필요합니다."
Semantic Web은 은빛 총알 언어가 나타날 것 같지 않다는 것이 분명할 만큼 충분히 오랫동안 절뚝거렸지만 이제 대부분의 웹에서 Berners-Lee의 창립 꿈이 현실이 되기 위해 평화롭게 공존할 수 있습니다. 우리 각자는 자신의 이웃에서 옹호자가 될 수 있습니다.
더 나아지고, 더 나은 요구
Tim Berners-Lee가 말했듯이 Semantic Web은 기술적인 장애물인 동시에 문화입니다. 2009년 TED Talk에서 그는 그것을 멋지게 요약했습니다. 연결된 데이터를 만들고, 연결된 데이터를 요구 하십시오. 그 어느 때보다 지금이 더 사실입니다. World Wide Web은 우리가 강요하는 만큼만 열려 있고 연결되어 있으며 훌륭합니다. 온라인에서 무언가를 만들 때마다 "이것을 시맨틱 웹에 어떻게 연결할 수 있습니까?"라고 자문해 보십시오. 그 답은 우리가 창조하는 것에 새로운 차원을 더하고 앞으로 몇 년 동안 상상할 수 없을 정도로 놀라운 새로운 가능성을 창조할 것입니다.
