2023 年に最適な 14 の Web デザイナー履歴書テンプレート
公開: 2023-01-29Web デザイナーの履歴書を作成するのは、ほとんどの履歴書に重要な情報を入れるスペースが限られているため難しい場合があります。そのため、専門的にデザインされた履歴書テンプレートを使用すると非常に有益です。
今日は、ウェブ デザイナーに最適な 14 の履歴書テンプレートを紹介できることを嬉しく思います。
あなたがウェブサイトデザイナーであろうと履歴書デザインサービスであろうと、リストされているテンプレートはうまく設計されており、優れたブロック(または構造)を持っているため、経験、スキル、教育、ポートフォリオ情報などの重要な詳細をすべて紹介できます.
これらの印刷可能なテンプレートはすべて無料でダウンロードできます。 これについては後ほど詳しく説明します。
14 の最高の Web デザイナーの履歴書テンプレート– クイック リスト
時間がない場合は、すべての履歴書テンプレートの簡単なリストを次に示します。
- ウェブデザイナーの履歴書
- ジェーン ウェブ デザイナーの履歴書
- ウェブデザイナー向け履歴書
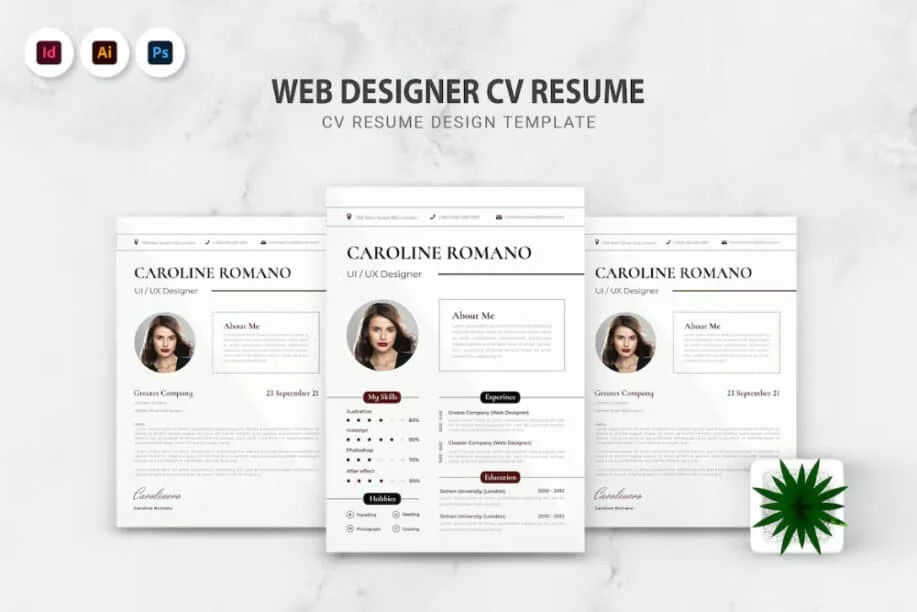
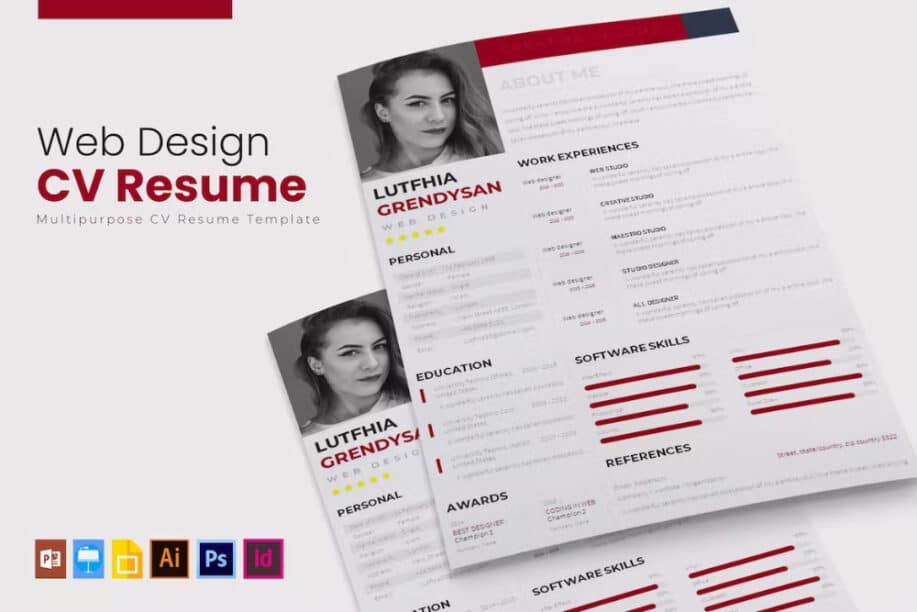
- Web デザイナー CV レジュメ テンプレート
- ウェブデザイナー開発履歴書履歴書テンプレート
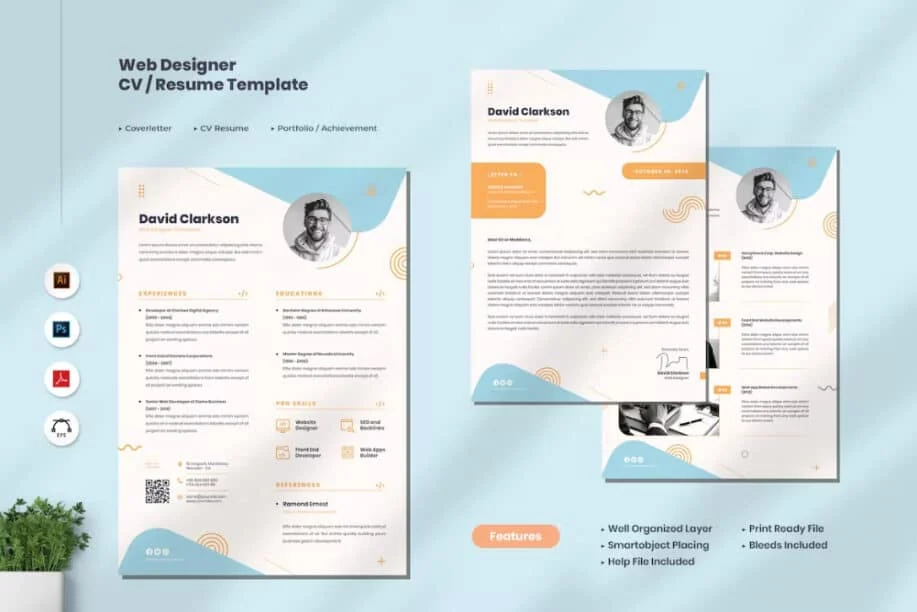
- 最新の Web デザイナー CV レジュメ テンプレート
- 履歴書 – ウェブデザイナー
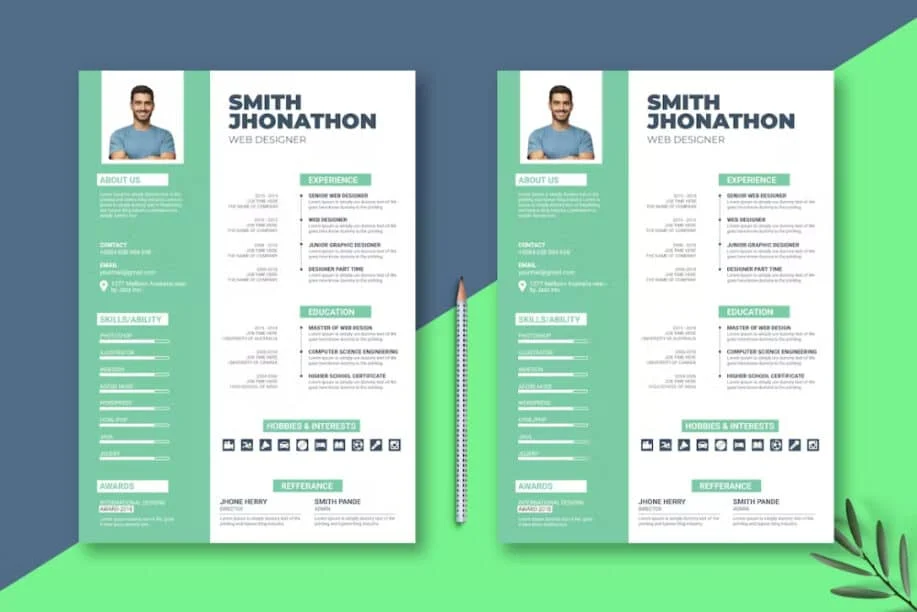
- ウェブデザイン履歴書
- Web デザイナーおよび開発者の履歴書テンプレート
- 履歴書 – ウェブデザイナー
- Web デザイナーおよび開発者の履歴書テンプレート
- デザイナーと開発者向けの多目的履歴書
- ウェブデザイナー向け履歴書
- 開発者およびデザイナー向けの履歴書テンプレート
編集者の選択
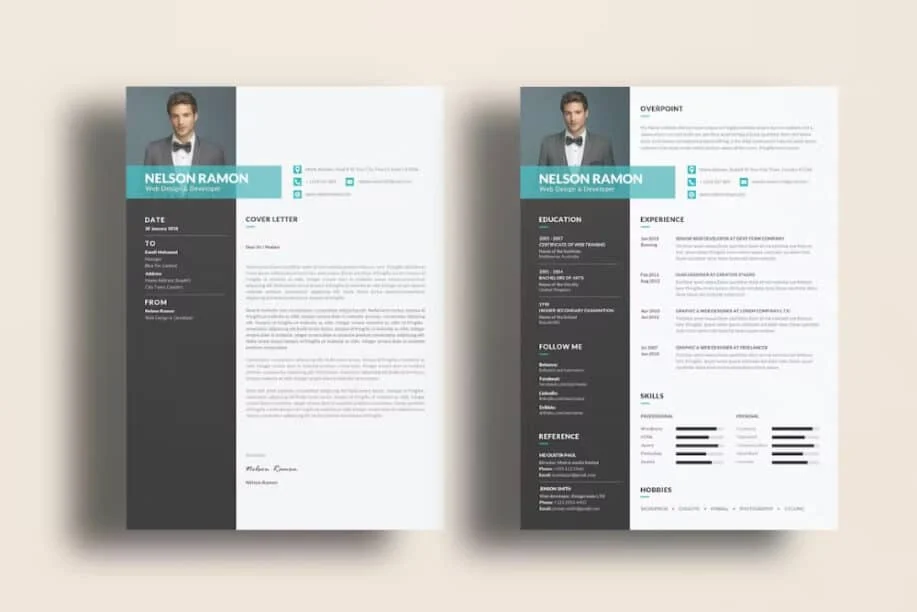
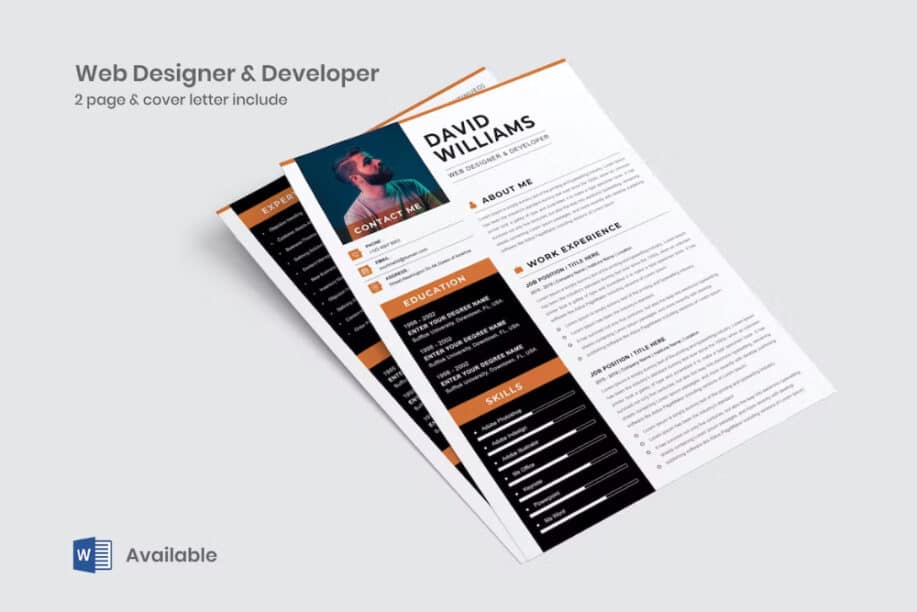
Web デザイナー & 開発履歴書の履歴書テンプレート
これは、デザイナーと開発者向けの、よく構造化された、専門的にデザインされた履歴書テンプレートです。
カラーコーディネートされたモダンなスタイルで注目を集め、読みやすくなっています。 あなたの潜在的なクライアントと雇用主は感銘を受けるでしょう.
ここでは、よくある質問とともにいくつかの非常に優れたテンプレートについて説明しますが、見つからないものは次のとおりです。
- プロのグラフィック デザイナーが作成した Web デザイナーの履歴書の例。実際のテンプレートのみ。
- この投稿は、Web デザインの履歴書ビルダーに関するものではありません。
- プレーンでシンプルで時代遅れに見えるテンプレートは表示されません。
スポンサーメッセージ
これらの印刷可能なすべての履歴書テンプレートには、編集可能なファイル (EPS、Docx、INDD、PDF、AI) が付属しており、コンテンツを簡単に流し込むことができます。 デザイナーとして、デザイナーの目を使っていくつかの要素を微調整し、好みに合わせてテンプレートをカスタマイズできます。
始めましょう!
無制限のダウンロード: 履歴書テンプレート、プラグイン、テーマ、グラフィックス、オーディオ、ビデオなどを含む何百万ものデザイン アセット – 7 日間の試用版で無料ダウンロード →
Web デザイナーの履歴書のテンプレート:
グラフィック テンプレート ◆ Web テンプレート ◆ WordPress テンプレート ◆ ビデオ テンプレート
14 最高の Web デザイナー履歴書テンプレート– 詳細リスト
Envato ElementsのすべてのプレミアムWeb デザイン履歴書テンプレートを完全に無料でダウンロードしますか? それは正しい。 7 日間かけて素晴らしいサービスを試乗し、キャンセルしなければならない場合でもすべてを保持してください。 テーマ、テンプレート、プラグイン、ビデオ、グラフィックスなどもダウンロードできます。 1,000 万以上のデザイン アセットにすぐにアクセスできます。 今日の Web デザイナーにとって最高のリソースです。
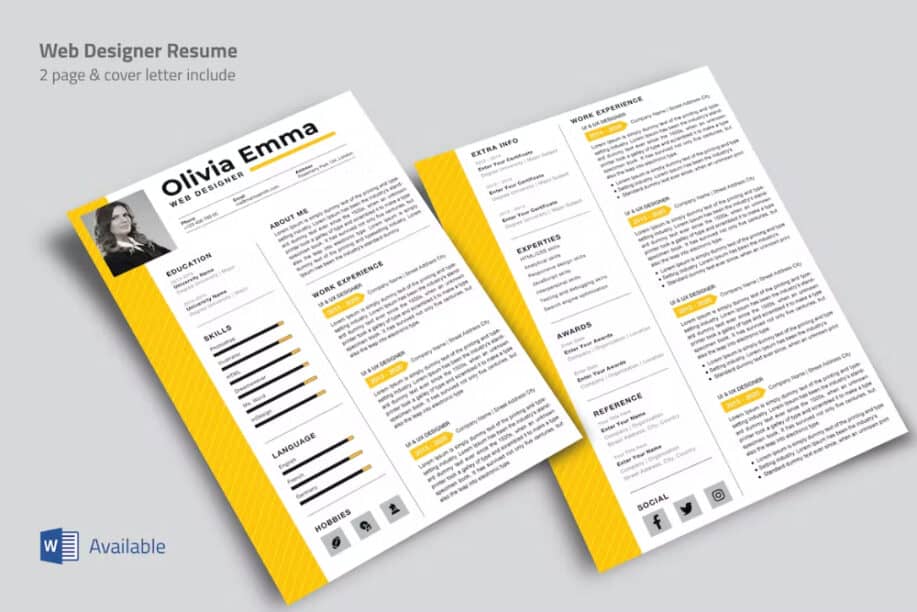
1. Webデザイナーの履歴書
リストは、シンプルでありながら視覚的に魅力的な Web デザイナーの履歴書テンプレートから始めます。 構造化されたセクションを使用した 2 ページの履歴書です。 これらの両方の側面により、自分自身に関する詳細な情報を提供する余地が増えます。 セクションには、スキル、言語、実務経験、教育、賞、写真などのスペースがあります。
このテンプレートをダウンロードすると、EPS ファイルと Word ファイルが得られます。 これは、急いでいる場合やテンプレートのデザインを変更したくない場合は、Word で開いてコンテンツを追加するだけでよいことを意味します。 同様に、Adobe Illustrator で EPS ファイルを編集して、必要に応じてデザインを変更したり、コンテンツ セクションを追加/削除したりできます。
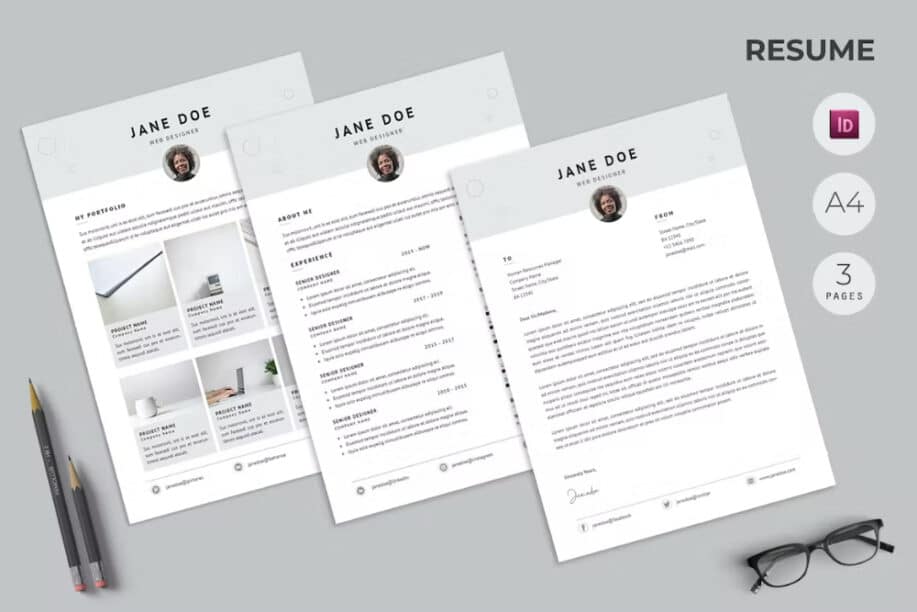
2.ジェーンのウェブサイトデザイナーの履歴書
Web デザイナーの場合、レビュアーは自分の仕事と Web 設計スキルについて詳しく知る機会を得る必要があります。 単純な履歴書では、この仕事はできないかもしれません。 この Jane Wed デザイナーの履歴書テンプレートは、レター、履歴書、ポートフォリオの 3 ページで構成されています。 3 つのページを並べて使用すると、より効果的に自分を表現できます。
デザインに関しては、レイアウトとカラーパレットはシンプルに保たれています。 明るいグレーのパッチと黒のフォントで大きな空白を使用すると、履歴書がプロフェッショナルな外観になります。 ダウンロード時に INDD ファイル形式が取得され、InDesign で編集できます。 レイヤードでシンプルなデザインなので、アレンジもしやすいです。
3. ウェブデザイナー向け履歴書
最小限でありながら人目を引くテンプレートであるこの Web デザイナーの履歴書テンプレートには、一見しただけではわからないことがたくさんあります。
まず最初に、Web デザインの旅の詳細を説明し、なぜあなたがその仕事に最適な人物であるかをレビュアーに納得させるためのカバー レターがあります。 次に、1ページの履歴書形式があります。 良い点は、セクションが非常にうまく構成されているため、多くのコンテンツスペースが開かれていることです.
テンプレートには、名前を表示できる太字のヘッダー パッチがあります。 テンプレートは、このヘッダーに 4 つの色の組み合わせを提供します。 編集時に好きな色を追加できます。 テンプレートを編集するための EPS および Word ファイル形式が提供され、よりクリエイティブな帯域幅が提供されます。
4. Webデザイナー履歴書
特大の余白により、履歴書はプロフェッショナルでエレガントに見えます。 この Web デザイナーの CV テンプレートは、まさにそれを実現しています。 テンプレートの全体的なレイアウトは、通常の履歴書テンプレートとはかなり異なるため、目立たせることができます。
連絡先の詳細は上部にあり、その後に大きなタイポグラフィであなたの名前が続きます。 テンプレートには、カバー レターと 1 ページの履歴書があります。
PSD、INDD、および EPS 形式の編集可能なファイルを取得します。 習熟しているソフトウェアで作業できます。 このテンプレートの優れた点は、デザインが 300 DPI 解像度と CMYK カラー形式のすぐに印刷できる形式であることです。 編集でサポートが必要な場合に備えて、ヘルプガイドも含まれています。
5. Web デザイナー & 開発 – CV レジュメ テンプレート
この Web デザイナーの履歴書では、対照的な色をスマートに組み合わせて、重要な情報を際立たせています。 構造的には、カバーレター、レジュメともに2段組み(1/4+3/4)を採用。 小さい方の列には、教育、社交、参考文献の詳細が表示されます。 同時に、大きい方の列には職務経験とスキルの詳細が表示されます。

このテンプレートには、連絡先情報とスキルを表示する興味深い方法もあります。 ダウンロード時に AI、EPS、および JPG 形式を取得します。 デザイナーはレイヤーとプレースホルダーを使用しているため、コンテンツを簡単に流すことができます. テンプレートは、標準の A4 サイズの用紙にすぐに印刷できるモードで設定されています。
6. Web デザイナー向けのモダンな履歴書テンプレート
より創造的に自分を表現できるモダンなウェブ デザイナーの履歴書をお探しですか? 次に、優れた CV テンプレートを用意します。 モダンなデザイン トレンドと鮮やかな色を使用して、CV を競合他社から際立たせます。 テンプレートには、カバー レター、レジュメ、ポートフォリオ/実績の 3 つの部分があります。
テンプレートは AI、EPS、および PSD ファイル形式で提供され、ヘルプ ガイドが含まれています。 テンプレートの派手なデザインを考えると、このヘルプ ガイドは便利です。 アイコン、ベクター、およびモダンなデザイン要素を使用すると、テンプレートが面白く見えます。 レビュアーをオンライン ポートフォリオに誘導するために使用できる QR コードを追加するオプションもあります。
7.履歴書 – ウェブデザイナー
発色の良い履歴書テンプレートを探している場合は、このオプションをチェックする価値があります。 2列構造になっています。 小さい方の列には色があり、写真、スキル、賞、連絡先情報などの重要な情報が含まれています。 大きな列は背景が白で、非常に構造化された方法で情報が表示されます。
テンプレートはA4サイズで、すぐに印刷できます。 ダウンロードすると、EPS、PSD、および DOCX の 3 つの形式のテンプレートを取得できます。 カラーバリエーションは5色ありますが、自分のペルソナに合った色に変更できます。 テンプレートとすっきりとしたレイアウトで使用されるユニークなアイコンは、非常に優れた履歴書を作成するのに役立ちます.
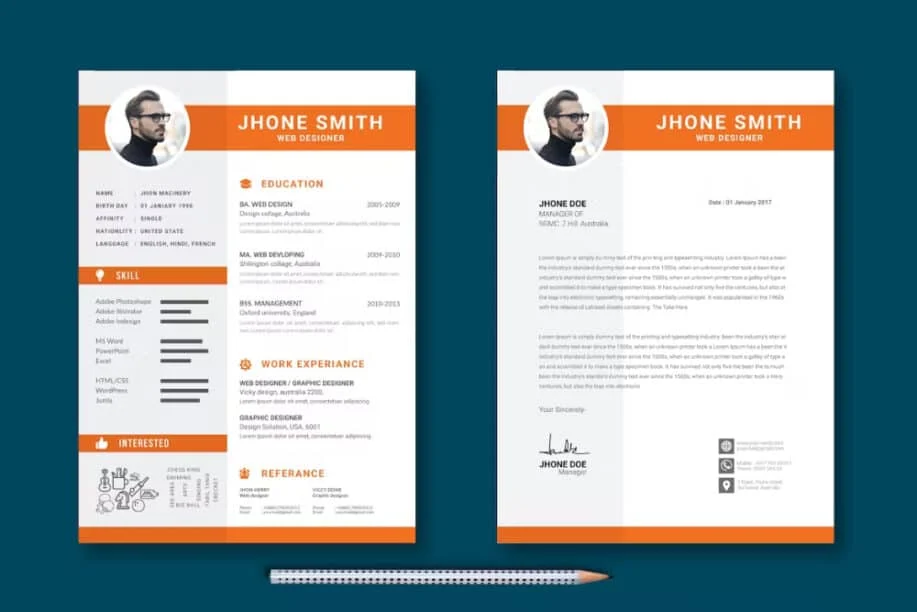
8. ウェブデザイン – 履歴書と履歴書
この Web デザイナー テンプレートは、エレガンス、クラス、およびモダンな機能を兼ね備えています。 このテンプレートの最大の利点は、PowerPoint や Google スライドなど、7 つの異なる形式で利用できることです。 これは、テンプレートを操作するためにソフトウェア スキルを設計する必要がないことを意味します。
履歴書の構成は興味深いもので、写真、学歴、賞、スキル、推薦状、職務経験から始めて、候補者に必要なすべての詳細を提供することができます。 書式設定は非常に優れているため、そのままにして、セクションに情報を流し込むことをお勧めします. デザインに関しては、あずき色、グレー、白の色を使用することで、履歴書に上品な雰囲気を与えます.
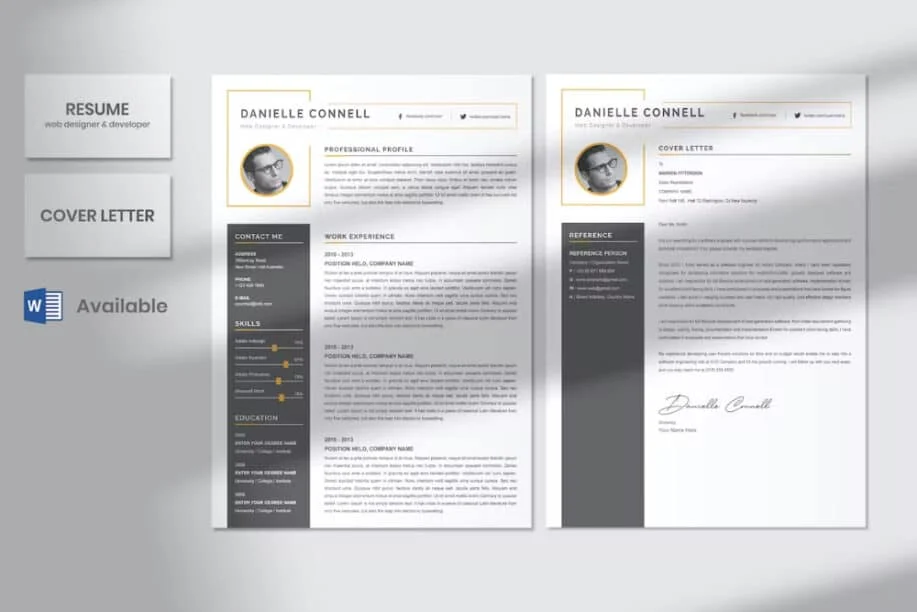
9. Web デザイナーおよび開発者の履歴書
この Web デザイナー & 開発者向けテンプレートは、履歴書にたくさん書きたい人向けのすっきりとしたテンプレートです。 履歴書とカバーレターの両方のテンプレートを提供しています。 一貫性を確保するために、デザイン スタイルは両方とも同じに保たれます。 名前、写真、連絡先の詳細ヘッダーは非常に印象的です。
構造的には、2 列の書式にも準拠しています。 小さい方は、スキル、教育、および連絡先の詳細を示しています。 より大きなものは、あなた自身とあなたの仕事の経験を詳細に議論するために開かれています. この形式は印刷可能なので、印刷用に展開するための時間と労力を節約できます。
10.履歴書 – ウェブデザイナー
現代の履歴書は、活気にあふれ、騒々しいものにする傾向があります。 あなたがウェブデザイナーなら、クリエイティブな履歴書が役に立ちます。 このテンプレートは、色やスマートなアイコンを追加して履歴書を競争相手から際立たせたいユーザー向けです。 テンプレートには、カバー レター、履歴書、および 3 つのカラー オプションが含まれています。
名前とヘッダーのオレンジ色のパッチは非常に興味深いものです。 デザイナーは、明るい灰色の背景色を使用して 2 つの列を適切に分離しています。 さまざまな関心領域を表現するために使用されるイメージ クラウドは独特です。 ダウンロード時に EPS ファイルと Docx ファイルの両方を入手できます。
11. Web デザインと開発者の履歴書テンプレート
この Web デザインと開発者の履歴書テンプレートは少し派手ですが、レビュアーに良い思い出を残すのに役立ちます. 濃い色、形、アイコンを使用して、全体的に印象的な外観にしています。
テンプレートには、2 ページの履歴書とカバー レターがあります。 履歴書を 2 ページにまたがると、自分自身について話すスペースが増えるという利点があります。
このテンプレートは、無料でダウンロードして使用できる標準フォントの Montserrat と Arial を使用しています。 テンプレートをダウンロードすると、EPS ファイル、DOC、および役立つガイドが得られます。 デザインではプレースホルダーを使用しています。 したがって、テンプレートの編集は難しくありません。
12.デザイナーと開発者向けの多目的履歴書
インターネット上で最もクリエイティブな Web Designer 履歴書テンプレートの 1 つであるこのテンプレートは、レビュアーの注目を集めること間違いなしです。 ご覧のとおり、非常によく設計されており、多くの創造的な要素が組み込まれています。 ただし、テンプレートの最も興味深い部分は、ヘッダーでのコーディング言語の使用です。
取得する編集可能なファイルは InDesign 用であるため、InDesign の実用的な知識がある場合にのみ、このテンプレートを使用してください。 そのため、フォーマットはレイヤーで行われるため、変更を加えるのは難しくありません。 QR コードを利用すると、オンライン ポートフォリオに人々を効果的に導くことができます。
13.履歴書 – ウェブデザイナー
多くのコンテンツを追加できるクリーンでシンプルな履歴書テンプレートを探している場合は、これが適しています。 テンプレートは 2 列構造を展開します。 最初の列では、写真、名前、プロフィール、および連絡先の詳細を追加できます。 大きな列には、スキル、教育、経験、さらには趣味のスペースがあります。
参考文献や賞を含めたい場合は、いつでもセクションを追加/編集できます。 編集用に EPS と Word ファイルが提供されます。Word 版を使用することをお勧めします。 テンプレートのフォーマットとデザインは非常にシンプルなので、編集は簡単です。
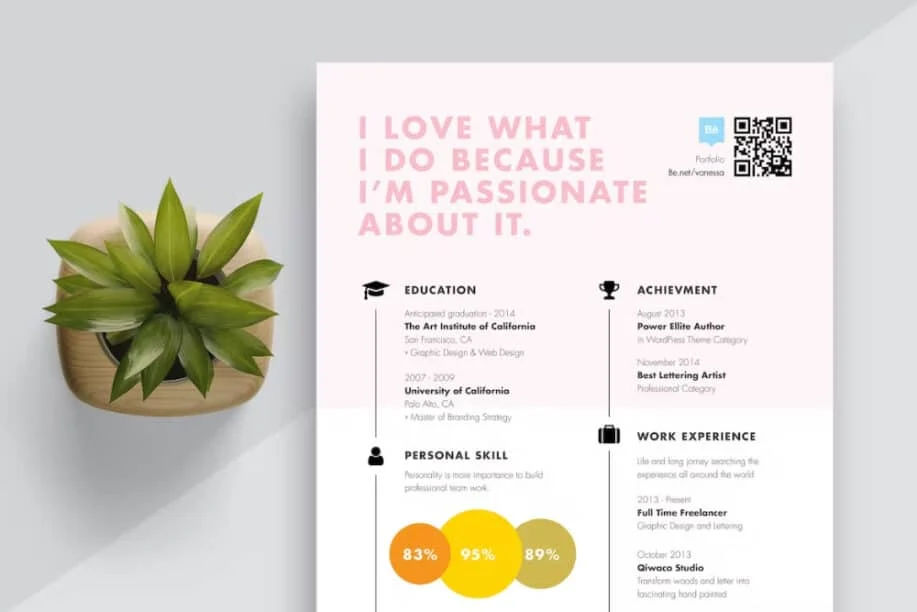
14. 履歴書 – 開発者とデザイナー向けのテンプレート
Web デザイナーに最適な履歴書テンプレートのリストを最後に、非常にモダンでスタイリッシュなテンプレートをご用意しました。 このテンプレートは、パステル調で鮮やかな色、大きなタイポグラフィ、スマートなアイコンを使用して、印象的な履歴書を作成します. テンプレートは、カバー レター、表紙の履歴書、詳細な履歴書の 3 ページで構成されます。
一番上には、スマートでキャッチーな自己紹介があります。 これらの言葉を最大限に活用して、レビュアーの注意を引くことができます。 ヘッダーに QR コードがあり、これを使用してユーザーを Web サイトまたはポートフォリオに誘導できます。
ベクトルとタイポグラフィの組み合わせを使用することで、教育、業績、スキルなど、各セクションは創造的です。 IND および Docx 形式のテンプレートを取得します。これを使用して、詳細を追加し、必要に応じて変更を加えることができます。
よくある質問
Webデザイナーの履歴書はどう書く?
Web デザイナーの履歴書を書くには、レビュアーに印象を与え、他の応募者から目立つように創造的に行う必要があります。
まず、応募しようとしている職務内容をよく読んでから、自分のスキルがその職務内容にどのように関連しているかに重点を置いて内容を起草します。 魅力的でありながら重要な詳細をカバーできるようにフォーマットします。
履歴書テンプレートを使用する理由
プロがデザインした履歴書テンプレートを使用して、Web デザインのスキルと経験を紹介すると、多くの時間を節約できます。 したがって、最初から作成する必要はありません。 このために、ここにリストされているような高品質で適切に設計された履歴書テンプレートの使用をお勧めします。
履歴書の「CV」とは?
頭文字のCVは「curriculum vitae」の頭文字で、ラテン語で「人生の道筋」を意味します。 最近では、この用語が「履歴書」という言葉と一緒に使用されることがよくあります。これは、私たちの世界がよりつながりを持ち、米国以外の国々が履歴書と履歴書の両方で識別されるようになったためです。
履歴書という言葉は、「要約」と訳されるフランス語です。 私たちの仕事、経験、スキルに関して、「CV レジュメ」は「私たちのライフコースの要約」と見なすことができます。
最高のウェブデザイン履歴書テンプレートは何ですか?
最高の Web デザイン履歴書テンプレートのいくつかは、プロのグラフィック デザイナーによって作成されたものです。 全体的に最も優れているのは、「Web Designer & Development Resume CV Template」というタイトルの Editors Choice です。
Webデザイナーの履歴書はどのように見えるべきですか?
Web デザイナーの履歴書には、デザイナーの作品、経験、スキルに関するすべての重要な情報が体系的に網羅されている必要があります。 1 ページの履歴書をお勧めします。 履歴書には、次の詳細が含まれている必要があります。
- プロのまとめ
- キースキル
- 実務経験
- ポートフォリオリンク
- 教育と認定
- 連絡先の詳細
Web デザイナーの職歴を書くにはどうすればよいですか?
Web デザイナーが履歴書に記載する職務経験は非常に重要です。 このための十分なスペースを常に確保してください。 上記のテンプレートで見たように、実務経験は重要な焦点であり、適切に配置されています。 これは、履歴書テンプレートを使用する大きな利点です。
職務経験のセクションでは、あなたが働いた会社、期間、およびどのような能力を持っているかを述べてください. また、あなたが担当した主な責任とプロジェクトについての概要も含めてください。
Web デザイナーに最適な履歴書テンプレート– まとめ
優れた履歴書テンプレートは、魅力的な履歴書を作成し、時間を節約する最も簡単な方法です! この機能は、Web デザイナーに最適な 14 の履歴書テンプレートをコンパイルします。 すべてのテンプレートには編集可能なファイルが付属しており、フォーマットはさまざまな編集ソフトウェアと互換性があり、使い慣れたものを選択できます。
デザインに関しては、ここにはさまざまな種類があり、一部は非常にシンプルでミニマルです。 同時に、鮮やかで派手でモダンなものもあります。 リストを調べて、最もプロフェッショナルで、魅力的で、魅力的で、自分のスタイルに合ったテンプレートを選択する必要があります。