Visual Design Language: gli elementi costitutivi del design
Pubblicato: 2022-03-10“Il design non è solo ciò che sembra e si sente. Il design è come funziona."
- Steve Jobs
Come le parole scritte stanno al linguaggio, i caratteri, i colori, le forme e le icone stanno al design visivo. Un linguaggio di progettazione visiva efficace non solo funge da struttura di comunicazione per tutte le parti interessate in un team di sviluppo prodotto, ma unisce un marchio e i suoi clienti per garantire che l'identità del marchio di un'azienda corrisponda alla percezione del marchio del cliente.
Usiamo la lingua come strumento di comunicazione con altre persone. Gli scrittori usano le parole per comunicare con i loro lettori, mentre i designer usano il linguaggio visivo per comunicare con i loro utenti. Caratteri, colori, forme, elementi visivi come icone: sono elementi del linguaggio del design. Un linguaggio di progettazione efficace semplifica la comunicazione.
Mentre lavoravo in Fantasy nel 2016, il mio team è stato incaricato di progettare l'interfaccia per il sistema operativo mobile di Huawei (interfaccia EMUI 5). Personalmente ero responsabile del linguaggio di progettazione visiva per questo sistema operativo. Sorprendentemente, l'azienda non aveva una propria lingua all'inizio; invece, si affidavano a una versione personalizzata di Android afflitta dall'incoerenza e priva di una visione coerente. Ciò era in gran parte dovuto all'esistenza di più team e più ruoli funzionali con competenze e prospettive diverse, che si aggrappavano tutti alle cannucce per inventare un modo per comunicare. Designer UX, interaction designer, visual designer e grafici avevano tutti lavorato sul sistema operativo in passato, tutti utilizzando i propri sforzi per comunicare.
Senza un sistema di comunicazione uniforme, non solo l'esperienza dell'utente era confusa e confusa, ma era estremamente difficile integrare le modifiche in un progetto finale. Era una vera Torre di Babele.
Gli scrittori usano le parole per comunicare con i loro lettori, mentre i designer usano il linguaggio visivo per comunicare con i loro utenti.
“
Cosa fornisce il linguaggio di progettazione?
Unificando i team di progetto in un'unica lingua condivisa, un progetto può andare avanti con chiarezza, coesione e velocità.
Consistenza
Il design digitale ha pochi vincoli fisici rispetto alle discipline industriali. Ciò offre ai progettisti molto potere per sperimentare e proporre una varietà di soluzioni a qualsiasi sfida. Tuttavia, questo può facilmente portare a esperienze utente disgiunte.
Per ottenere coerenza nel design, è fondamentale definire componenti e opzioni di stile riutilizzabili e multipiattaforma. Il design coerente rende molto più facile spedire prodotti su una moltitudine di piattaforme e dispositivi, il che è particolarmente cruciale per aziende come Huawei.
Richiamo del marchio
Quando interagiscono con un prodotto che ha un forte linguaggio visivo, gli utenti tendono a ricordarlo meglio. Sfortunatamente, la maggior parte dei prodotti disponibili sul mercato ha design generici. È troppo facile confondere un prodotto con un altro quando condividono gli stessi stili visivi.
La creazione di una forte identità visiva è un obiettivo che i team di progettazione dovrebbero stabilire quando lavorano sul design visivo. Questa è la personalità di un prodotto digitale! I colori, i caratteri tipografici, le foto, le illustrazioni, le animazioni fanno tutti parte di un marchio e dovrebbero essere progettati in modo da aiutare le persone a ricordare il prodotto. Quando un linguaggio di design autentico viene seguito in modo coerente, crea riconoscibilità per il marchio.
Chiarezza
Ci siamo concentrati molto sulla chiarezza: volevamo rendere la nostra GUI pulita, non ingombra. Seguendo un approccio minimalista, abbiamo ridotto al minimo il numero di elementi che gli utenti hanno su ogni schermo e creato un'esperienza altamente focalizzata.

Un modo per innovare
Con così tanta concorrenza nel mercato telefonico, le aziende investono risorse significative per far provare alle persone i loro prodotti. Le aziende investono nell'innovazione e cercano di aprire nuovi orizzonti per attirare utenti e aumentare il loro interesse. Il visual design è spesso il modo più veloce ed economico per innovare un prodotto.
Come creiamo un linguaggio di progettazione?
Per me e i miei team, il processo di creazione di un linguaggio di progettazione, seguiamo la stessa rubrica che creeremmo qualsiasi prodotto di consumo completo: ricerca-ideate-design-validate-implementa. Questo è il modo in cui ci assicuriamo che la lingua funzioni per il nostro pubblico di destinazione.
Ricerca
Spesso, il VDL è il prodotto più importante e fondamentale che creiamo. E come ogni prodotto che progetti, la ricerca dovrebbe essere sempre la prima. Quando abbiamo iniziato questo progetto Huawei, era importante capire le opportunità per il nostro design. Jeshua Nanthakumar, lead UX designer di questo progetto, e il suo team di ricerca UX hanno analizzato tutti i sistemi operativi mobili disponibili sul mercato e identificato l'intera gamma di sfide tipicamente affrontate dagli utenti.
L'audit dell'interfaccia utente
Come accennato in precedenza, il raggiungimento della coerenza era uno degli obiettivi della creazione di un linguaggio di progettazione condiviso. È essenziale standardizzare il design visivo. Ecco perché ancor prima di iniziare a lavorare su un linguaggio visivo, abbiamo deciso di condurre un audit dell'interfaccia utente. Il nostro obiettivo era comprendere l'anatomia del sistema operativo Android.
Abbiamo suddiviso l'intero sistema operativo mobile in elementi atomici: colori, forme, ombre, linee, transizioni. Scomponendo il design, il nostro team è stato in grado di vedere come i singoli pezzi lavorano insieme e formano un insieme più ampio. Al termine dell'audit dell'interfaccia utente, abbiamo raggruppato in categorie distinte tutti gli elementi che compongono il prodotto digitale (pulsanti, barre di navigazione, icone, ecc.).
Capire come gli utenti percepiscono il marchio
Quando si lavora sul linguaggio visivo, è essenziale avere una chiara comprensione di chi stai progettando e di come percepiscono il tuo marchio. Idealmente, l'identità del marchio (il modo in cui il marchio vuole essere percepito dagli utenti) dovrebbe corrispondere all'immagine del marchio (il modo in cui gli utenti percepiscono effettivamente il marchio). I designer hanno un impatto diretto sull'identità del marchio. Stili estetici, linguaggio e tono, iconografia e illustrazioni: tutti questi sono elementi dell'identità del marchio.
Il nostro obiettivo era creare un linguaggio di design innovativo che fosse personalizzato per il suo pubblico. Per capire come i tuoi utenti percepiscono il marchio Huawei, il nostro team ha investito nella ricerca sugli utenti. Sapevamo che il linguaggio di progettazione avrebbe dovuto soddisfare con successo le esigenze della sensibilità progettuale sia orientale che occidentale, quindi abbiamo classificato grandi gruppi di utenti e creato riepiloghi sulla base delle informazioni disponibili sui nostri gruppi target. Ogni riepilogo sul nostro pubblico aveva i seguenti blocchi di informazioni: dati demografici, ciò a cui tengono e le loro aspettative. Ecco un esempio del riepilogo del gruppo di clienti nordamericani:
- Il pubblico principale di Huawei vive sia in ambienti urbani che suburbani;
- Sono guidati da affari, stato sociale e organizzazione personale;
- Fascia d'età 30-64;
- Reddito medio: $ 75.000 USD all'anno
- Si preoccupano di:
- Essere organizzato e ordinato
- Efficienza e produttività per consentire loro di godersi il proprio tempo
- Le loro aspettative
- Contribuire a qualcosa di più grande di loro stessi
- Massimizzare la vita e vivere per la felicità
Con l'idea che il design dovrebbe corrispondere allo stile di vita del pubblico ed essere estremamente raffinato, abbiamo valutato ogni decisione progettuale in base alle esigenze dei nostri segmenti target. Questa comprensione ti darà una ragione per la tua direzione visiva.
Analizza i principali concorrenti
Per identificare le opportunità di progettazione strategica, il nostro team ha condotto l'analisi dei concorrenti. Abbiamo identificato quattro principali concorrenti che avevano forti linguaggi di progettazione e si sono concentrati sull'identificazione dei loro punti di forza e di debolezza. Ad esempio, quando abbiamo valutato Apple iOS, abbiamo menzionato i seguenti punti di forza del linguaggio - scalabile su tutti i dispositivi, grande attenzione alla standardizzazione, identità unica - e il seguente punto debole: incoerenza con l'iconografia, uso eccessivo degli effetti sfocati.

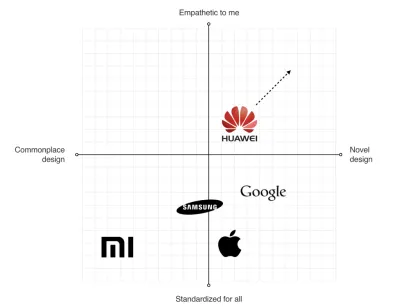
Questa analisi ci ha aiutato a identificare quattro direzioni principali seguite dai marchi nella creazione dei prodotti:
- Empatico per me (design su misura per le esigenze del pubblico di destinazione; design che dimostri una vera empatia con l'umano e rifletta veramente il pubblico)
- Design innovativo (design che utilizza stili visivi e modelli di interazione innovativi)
- Design comune (design che utilizza elementi di stile conservatore)
- Standardizzato per tutti (design standardizzato pesante)
Mettiamo ogni marchio sulla trama con queste quattro direzioni.

Questo processo ci ha aiutato a identificare le opportunità per il linguaggio Huawei:
- Linguaggio di progettazione scalabile
La lingua dovrebbe essere scalabile su tutti i dispositivi e anche su app di sviluppatori di terze parti. - DNA di design unico
Il linguaggio dovrebbe essere unico e distinto dai principali concorrenti. - Sii audace ma senza tempo
Il linguaggio dovrebbe essere duraturo.
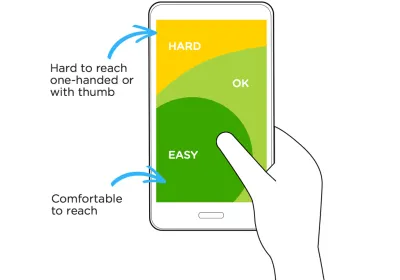
Definire i requisiti per la gerarchia visiva
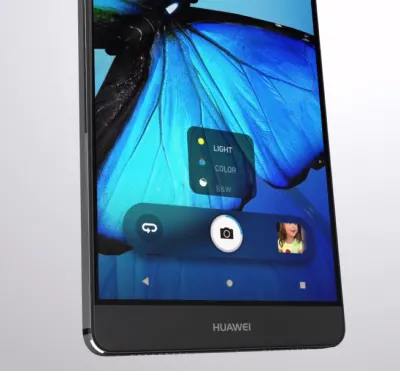
Quando i ricercatori UX hanno analizzato i reclami tipici degli utenti, hanno scoperto che la posizione degli elementi interattivi chiave era uno dei problemi più comuni menzionati da molti utenti mobili. Nel 2016 gli schermi dei dispositivi mobili diventano sempre più grandi, ma la posizione degli elementi funzionali chiave in Android è rimasta la stessa: l'area superiore dello schermo. Di conseguenza, gli utenti dovevano allungare le dita o cambiare la presa per interagire con gli elementi.

Oggi la navigazione nell'area inferiore è uno standard del settore, ma nel 2016 la situazione era leggermente diversa. Abbiamo contattato il team di ingegneri Huawei con questa intuizione e abbiamo chiesto informazioni sulla fattibilità tecnica dello spostamento dei controlli nell'area inferiore dello schermo: quest'area è più comoda per l'interazione dell'utente. Il team di ingegneri ha confermato che era possibile spostare gli elementi e abbiamo contribuito a definire la nuova posizione predefinita per gli elementi funzionali.


Ideazione: definire una visione progettuale
Creare una filosofia del design
Immagina di dover progettare un linguaggio che sarà integrato nei prodotti che saranno utilizzati da persone in tutto il mondo. Il linguaggio naturale che utilizziamo nelle comunicazioni interpersonali non può essere separato da una cultura perché ha una stretta relazione con l'atteggiamento o il comportamento dei parlanti delle lingue. Il linguaggio digitale è assolutamente lo stesso: dovrebbe apparire naturale per i clienti nelle Americhe, in Europa, in Asia, in Africa e in Oceania.
Il successo di qualsiasi visual design è strettamente correlato al modo in cui le persone lo percepiscono. Molti fattori stanno influenzando la percezione umana e la parte significativa va alla psicologia. Per creare un design sofisticato, devi considerare il significato delle forme e l'impatto che hanno sulla mente degli utenti.
Creare una filosofia di design è estremamente impegnativo e non puoi farcela da solo. Ecco perché ho lavorato con Abigail Brody, un ex direttore creativo di Apple che è entrato a far parte di Huawei nel settembre 2015 come Chief UX design e VP di Huawei Devices. In Apple, Abigail era responsabile del design di iOS. È stata lei a descrivermi la metodologia del linguaggio visivo.
Insieme trascorriamo molto tempo cercando di trovare la direzione per il visual design e abbiamo deciso di utilizzare la filosofia del design organico come base per il nostro linguaggio di design. Il design organico è incentrato sull'utilizzo della natura come la più grande ispirazione.

Secondo questa filosofia, il design dovrebbe aiutare a raggiungere l'armonia tra le persone e la natura. Quando abbiamo lavorato sul nostro linguaggio visivo, ci siamo concentrati sull'incorporazione di forme naturali (curve lisce e forme organiche) nel nostro design visivo. Di conseguenza, tutti gli elementi visivi, come pulsanti, icone e forme, avevano un'estetica organica del design.

Utilizzo di Motion Design per creare un'identità visiva distinta
Non c'è dubbio sull'importanza del ruolo che il movimento gioca nel design mobile. Per molti prodotti il movimento svolge un ruolo puramente funzionale: fornisce feedback per l'azione dell'utente e collega tra loro diversi stati dell'app mobile. Il movimento ben congegnato rende anche le cose più attraenti e, come sappiamo, le cose attraenti funzionano meglio (l'effetto estetico-usabilità dice che le persone sono più tolleranti nei confronti di piccoli problemi di usabilità quando trovano un'interfaccia visivamente accattivante).
Il nostro team ha puntato molto sulla mozione. Il nostro obiettivo finale era utilizzare il movimento per dare vita ai nostri prodotti: rendere l'interfaccia viva e dinamica. Abbiamo scritto un manifesto di motion design con solidi principi di design. Ogni effetto animato e transizione che volevamo introdurre nel nostro design è stato misurato in base ai vantaggi funzionali ed emotivi che offre agli utenti finali.
Sappiamo che le prime impressioni sul design di un prodotto sono particolarmente importanti. E proprio per questo motivo il nostro obiettivo principale era creare momenti magici: sorprendere e deliziare gli utenti mentre interagiscono con il sistema operativo.
Progettazione e test: costruire, testare, iterare
Dare significato a ogni elemento di design/decisione di design
Proprio come abbiamo regole per usare le parole nelle frasi in un linguaggio naturale, dovremmo avere regole per usare gli elementi visivi nel linguaggio visivo. La semantica forte è ciò che rende efficiente la comunicazione visiva.
Quando un team lavora su un linguaggio visivo, dovrebbe tenere conto di due regole:
- Non ci sono elementi visivi casuali in un linguaggio visivo. Ogni elemento ha uno scopo.
- Non ci dovrebbero essere unità isolate nel linguaggio visivo. Ogni unità in un linguaggio visivo dovrebbe far parte di un tutto più grande.

Sperimentazione e revisione del design
È impossibile creare un grande design dal primo tentativo. Il design è un processo iterativo e ogni volta che il nostro team creava una nuova soluzione visiva, la valutava confrontandola con le soluzioni precedenti. Il confronto era visivo: gli schermi erano affiancati su una tavola, in modo che tutti potessero vedere le parti che richiedono ulteriore lucidatura. I membri del team si riuniscono su revisioni di design informali in cui discutono i pro ei contro delle singole soluzioni.

Librerie di modelli, guide di stile e principi di progettazione
Le librerie di modelli (mattoni riutilizzabili come le barre dell'interfaccia utente), le guide di stile e i principi di progettazione (principi che consentono agli sviluppatori di propagare il linguaggio di progettazione nelle proprie app) sono elementi essenziali del linguaggio di progettazione. Sono le fondamenta del sistema di progettazione: una risorsa condivisa che i team utilizzano quando creano interfacce. Il fatto che abbiamo condotto un audit dell'interfaccia utente durante la fase di ricerca ci ha aiutato a classificare gli elementi di progettazione visiva. Abbiamo creato una cassetta degli attrezzi per tutti coloro che hanno lavorato al progetto. Quindi, quando un nuovo membro si unisce a un team, tutto ciò di cui ha bisogno è la cassetta degli attrezzi e sono impostati per mantenere la coerenza.
Non ci sono elementi visivi casuali in un linguaggio visivo. Ogni elemento ha uno scopo.
“
Testare in anticipo, testare spesso
Il progetto Huawei EMUI è stato un progetto estremamente importante per la Huawei Corporation. Era essenziale garantire che il linguaggio che abbiamo definito funzionasse per gli utenti. E l'unico modo per ottenere questa comprensione è testare il nostro design il prima possibile.
Abbiamo seguito una tecnica semplice ma efficace: costruire, misurare, imparare. Seguendo questo approccio, il team di progettazione non ha posticipato il test del progetto fino al rilascio. Abbiamo incorporato il linguaggio visivo nei prototipi funzionali e li abbiamo testati sia all'interno del nostro gruppo (dogfooding) che all'esterno (con utenti reali). Il feedback raccolto durante il test ci ha permesso di capire cosa funzionava/non funziona per gli utenti.

Implementazione
Se hai avuto la possibilità di utilizzare l'interfaccia Huawei EMUI 5, probabilmente stai pensando a te stesso: "Ehm, non sembra esattamente come ha detto Gleb!" Ed è vero.

È una triste realtà che quasi nessun team di progettazione sia responsabile dell'implementazione di questa soluzione. Sfortunatamente, molte soluzioni che abbiamo proposto al team di ingegneri non sono state implementate correttamente, o non sono state implementate affatto. Di conseguenza, il linguaggio di design che abbiamo creato e il linguaggio di design che l'utente finale ha visto nei prodotti Huawei finiscono per essere due animali diversi. Ma questa è puramente la mia opinione. Nel 2018, Huawei ha superato Apple nelle vendite di smartphone. L'interfaccia utente era un elemento critico per la fiducia degli utenti.
Sulla base della mia esperienza, la sfida dell'implementazione è comune per le grandi aziende. Quando i designer che hanno creato il linguaggio non sono invitati nel processo di implementazione di questo linguaggio nel prodotto, i risultati finali saranno sempre compromessi. Quello che di solito accade è che il team di ingegneri segue un percorso di minor resistenza: adatta le soluzioni di progettazione ai vincoli tecnici che devono affrontare quando iniziano.
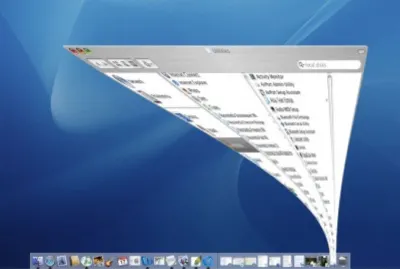
Ogni azienda ha bisogno di un top manager che abbia a cuore il design e sia pronto a lottare per questo. È risaputo che quando l'animazione originale minimizza l'animazione in macOS proposta dal team di progettazione del movimento di Apple, il team di ingegneri ha affermato che era impossibile implementarla. A quel tempo, Steve Jobs insisteva sul fatto che questa animazione fosse un must per MacOS. Di conseguenza, questa animazione è diventata non solo la transizione più memorabile per i nuovi utenti, ma anche una delle cose che contribuiscono a una buona UX in MacOS.

Un solido linguaggio di progettazione visiva è il cuore di una buona UX
Il linguaggio visivo può avere un impatto drammatico sull'esperienza dell'utente. È in grado non solo di ridurre l'attrito rendendo l'interfaccia utente più prevedibile, ma anche di creare piacere. Associando un'ottima forma con una funzione eccellente, avremo un'esperienza utente eccellente.
Il linguaggio visivo è un sottoprodotto della progettazione del prodotto e richiede un processo di progettazione simile. È iterativo e richiede la convalida in ogni fase del percorso. Quando crei un linguaggio visivo, stabilisci un nuovo ecosistema per i designer e questo ecosistema crea armonia tra i diversi team coinvolti nello sviluppo del prodotto.
