Aggiornamento mensile dello sviluppo Web 6⁄2018: complessità, DNS su HTTPS e notifiche push
Pubblicato: 2022-03-10Oggigiorno vediamo complessità in ogni angolo di un progetto web. Abbiamo letto un bel po' di articoli su quanto sia diventata complessa una tecnologia specifica e ne discutiamo più e più volte. Venendo da un tempo in cui caricavamo siti Web tramite FTP e non avevamo git o qualcosa di simile, ora viviamo in un'epoca in cui abbiamo un sistema di build, transpiler, framework, test e un CI anche per i progetti più piccoli, questo è facile da capire . Ma d'altra parte, lo sviluppo web è cresciuto così tanto negli ultimi 15 anni che non possiamo più confrontare oggi con il passato . E mentre potrebbe sembrare che alcune cose fossero più facili in passato, trascuriamo i vantaggi e le innumerevoli possibilità che abbiamo oggi. Quando all'epoca non scrivevamo test, beh, semplicemente non avevamo test, il che significa nessun modo affidabile per testare il successo. Quando non avevamo un processo di distribuzione, era facile caricare una nuova versione ma altrettanto facile rompere qualcosa, ed è successo molto di più rispetto a oggi, quando è in atto un sistema di integrazione continua.
Jeffrey Zeldman ha scritto un articolo interessante sull'argomento: "The Cult of Complex" delinea come ci perdiamo in dettagli inutili e spesso cerchiamo di pensare troppo ai problemi . Mi piace la sfida di costruire sistemi che non siano troppo complessi ma che mostrino una discreta quantità di responsabilità (quando si tratta di etica, privacy, sicurezza, un'esperienza utente eccezionale e prestazioni) e funzionino in modo affidabile (test, implementazioni, disponibilità e performance di nuovo). Immagino che il problema di trovare il giusto equilibrio non scomparirà presto. La complessità è ovunque: dobbiamo solo decidere se è utile o se è stata aggiunta semplicemente perché era più semplice o perché stavamo progettando eccessivamente il problema originale.
Notizia
- La prossima versione di Safari 12 è stata presentata al WWDC di Apple. Ecco le novità: icone nelle schede, password complesse, nonché un controllo del generatore di password tramite attributi HTML incluso il controllo dell'autenticazione a due fattori, un visualizzatore di modelli 3D e AR, l'API a schermo intero su iPad,
font-displaye, molto importante, Intelligent Tracking Prevention 2.0 che è più restrittivo che mai e potrebbe avere un impatto significativo sulla funzionalità dei siti Web esistenti. - La libreria di automazione di Chrome senza testa Puppeteer è ora disponibile nella versione 1.5. Porta con sé i contesti del browser per isolare i cookie e altri dati solitamente condivisi tra le pagine e ora è possibile utilizzare i Worker anche per interagire con i Web Worker.
- Google ha rilasciato Lighthouse 3.0, la terza versione principale del proprio strumento di analisi delle prestazioni che presenta una nuova interfaccia per i report, alcune modifiche al punteggio, un'esportazione CSV e la prima misurazione di Contentful Paint.
- Chrome 67 è qui, portando le app Web progressive sul desktop, oltre al supporto per l'API del sensore generico ed estendendo l'API di gestione delle credenziali per supportare gli autenticatori U2F tramite USB.
- Negli ultimi mesi abbiamo visto alcuni cambiamenti nelle interfacce di sicurezza dei browser. In primo luogo, hanno enfatizzato i siti che offrono una connessione protetta (HTTPS). Quindi hanno deciso di indicare i siti non sicuri e ora Chrome ha annunciato nuove modifiche in arrivo in autunno che renderanno HTTPS predefinito contrassegnando le pagine HTTP come "non sicure".

Generale
- In "The Cult of the Complex", Jeffrey Zeldman scrive di come spesso sembriamo dimenticare che la semplicità è la chiave e l'obiettivo di tutto ciò che facciamo, l'obiettivo generale dei progetti e della vita. Spiega perché è così difficile da raggiungere e perché è molto più facile - e allettante - coltivare sistemi complessi. Un'ottima lettura e sicuramente un pezzo che aggiungerò alla mia lista di "sempreverdi".
- Heydon Pickering ha condiviso un nuovo articolo molto interessante che ci insegna a costruire correttamente un componente web: questa volta ci spiega come costruire un modulo “Card” inclusivo e reattivo.
Interfaccia utente/UX
- Cool Backgrounds è un fantastico progetto parallelo di Moe Amaya. È un generatore online di sfondi poligonali con gradienti che possono generare molte varianti e forme. Semplicemente bello.
Utensili
- Ben Frain condivide alcune utili tecniche di modifica del testo disponibili in quasi tutti i moderni editor di codice.
Sicurezza
- Man mano che gli attacchi alla sicurezza tramite DNS guadagnano popolarità, il DNS su HTTPS diventa sempre più importante. Lin Clark spiega la tecnologia con un fumetto per renderla più facile da capire.
- Windows Edge sta ora visualizzando in anteprima il supporto per i cookie dello
same-site. L'attributo per bloccare ancora di più i cookie è già disponibile in Firefox e Chrome, quindi Safari è l'unico browser principale che deve ancora implementarlo, ma immagino che atterrerà anche nelle loro build Tech Preview molto presto.

Privacy
- L'ACLU ha scoperto che Amazon ora ha collaborato ufficialmente con le forze dell'ordine e fornisce una tecnologia di riconoscimento facciale di massa che è già utilizzata nelle città di tutto il mondo.
Prestazioni Web
- KeyCDN ha chiesto a 15 persone che sanno molto sulle prestazioni web di condividere i loro migliori consigli con i lettori. Ora hanno condiviso questo articolo contenente molti utili suggerimenti sulle prestazioni per il 2018, comprese alcune parole da parte mia.
- Stefan Judis ha scoperto che possiamo già precaricare moduli ECMA Script in Chrome 66 aggiungendo un
link rel="modulepreload".
Accessibilità
- È relativamente facile creare uno spinner di caricamento, ad esempio per un'applicazione a pagina singola durante il caricamento, ma raramente pensiamo di renderli accessibili. Stuart Nelson ora spiega come farlo.
- Paul Stanton condivide gli strumenti di accessibilità che dovremmo utilizzare per ottenere i migliori risultati.
JavaScript
- JavaScript è stato recentemente vittima di bullismo da parte di persone che prediligono Elm, Rust, TypeScript, Babel o Dart. Ma JavaScript non è sicuramente peggio, come spiega Andrea Giammarchi con ottimi esempi. Questo articolo è anche un'ottima lettura per tutti coloro che usano una di queste altre lingue poiché mostra un paio di insidie di cui dovremmo essere consapevoli.
- Per molti progetti, vogliamo utilizzare analisi o altri script che raccolgono informazioni personali. Con il GDPR in vigore, questo è diventato molto più difficile. Yett è un simpatico strumento JavaScript che ti consente di bloccare l'esecuzione di tali risorse fino a quando un utente non è d'accordo.
- Ryan Miller ha creato una nuova pubblicazione chiamata "The Frontendian" e contiene una delle migliori spiegazioni e guide a CORS che ho incontrato finora.
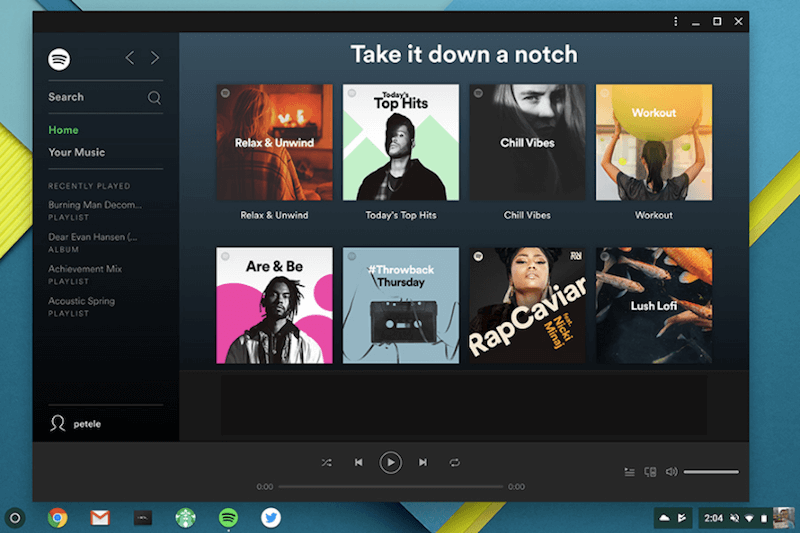
- La gente di Microsoft ha creato una bella pagina demo interattiva per mostrare come possono e dovrebbero apparire le notifiche push Web. Se non hai ancora preso confidenza con la tecnologia, è un ottimo manuale per capire come funziona e come costruire un'interfaccia che non disturbi gli utenti.
- Filepond è una libreria JavaScript per il caricamento di file. Ha un bell'aspetto e viene fornito con molti adattatori per React, Vue, Angular e jQuery.
- React 16.4 è uscito e porta una bella funzionalità nella libreria: Pointer Events. Semplificheranno la gestione delle interazioni degli utenti e sono stati richiesti già da molto tempo.

CSS
- Oliver Schondorfer spiega come iniziare con i caratteri variabili sul Web e come possiamo modellarli con i CSS. Un riassunto abbastanza completo delle cose che devi considerare e delle possibili insidie.
- Con il prossimo macOS Mojave che supporta una "modalità oscura", Safari inizierà a impostare automaticamente il colore di sfondo dei siti Web su un colore nero se nessun
background-colorè impostato esplicitamente. Questo è un ottimo promemoria del fatto che i browser possono impostare e modificare i loro stili predefiniti e che dobbiamo impostare attentamente le impostazioni predefinite del nostro sito. Spero ancora che la "modalità oscura" venga esposta a una CSS Media Query in modo da poter aggiungere ufficialmente il supporto per essa. - Rafaela Ferro condivide come utilizzare CSS Grid per creare una galleria di foto che non sia solo bella, ma anche fantastica. Questo articolo ha le risposte a molte domande che ricevo regolarmente quando parlo del layout della griglia.
- Marcin Wichary spiega come possiamo creare un tema scuro in poco tempo con le moderne proprietà personalizzate CSS.
Vita lavorativa
- Anton Sten ha scritto delle implicazioni morali per le nostre app. Una spiegazione significativa del perché i tempi del "muoversi velocemente e rompere le cose" sono definitivamente finiti poiché abbiamo a che fare con l'Intelligenza Artificiale, i social network che influenzano la vita delle persone e le questioni di privacy imposte dal GDPR.
- Basecamp ora ha un nuovo tipo di grafico per visualizzare lo stato di un progetto: il cosiddetto "grafico collinare" aggiunge un contesto migliore di quello che potrebbe mai fare una semplice barra di avanzamento.
- Ben Werdmuller condivide i suoi pensieri sui curriculum e su come non riescono sempre a riflettere chi sei, cosa fai e perché dovresti essere assunto.
Spero che questo aggiornamento mensile vi sia piaciuto. Il prossimo è previsto per il 13 luglio, quindi restate sintonizzati. Nel frattempo, se ti piace quello che faccio, per favore considera di aiutarmi a finanziare finanziariamente la Lista di lettura per lo sviluppo web.

Vi auguro una buona giornata!
— Anselmo
