I migliori consigli sulla creazione del CTA perfetto per un sito WordPress
Pubblicato: 2019-02-22Attirare le persone sul tuo sito Web WordPress è di fondamentale importanza, ma convertirle in abbonati e clienti è senza dubbio l'obiettivo finale della tua attività.
Chiaramente, nessuno si convertirebbe senza un po' di persuasione, quindi ogni sito web là fuori usa gli inviti all'azione (CTA) per convincere i visitatori a intraprendere l'azione desiderata.
Un CTA potrebbe essere una riga di testo, un pulsante o un'immagine, purché richieda di eseguire immediatamente un'azione specifica sul tuo sito web.
Ad esempio, un CTA può richiedere loro di scaricare un rapporto, iscriversi a una newsletter, registrarsi per un evento, avviare una prova o acquistare un prodotto o servizio. Inutile dire che le CTA sono vitali per far crescere il tuo pubblico online e i tuoi follower, quindi fare del tuo meglio per creare una CTA avvincente è un must per le aziende online.
Cosa puoi ottenere con un CTA?
Come accennato nell'introduzione, le CTA possono assumere forme diverse. Definiscono gli obiettivi e determinano gli inviti all'azione per i lettori. Ad esempio, un CTA basato su testo alla fine di un articolo su un blog può indurre i lettori a lasciare commenti mentre un CTA basato su pulsanti su una pagina di destinazione di un sito Web può incoraggiare i visitatori a registrarsi per una prova gratuita di un prodotto .

Inoltre, le CTA sono un elemento essenziale delle pagine dei prodotti che ti incoraggiano ad acquistarle. Aggiungi al carrello di Best Buy è un perfetto esempio di CTA basato su pulsanti (anche Save for Later e Build a Bundle sono CTA) su una pagina di prodotto.
Evidentemente, una CTA può avere un'ampia varietà di obiettivi ed essere parte di una strategia di marketing digitale che facilita il raggiungimento dei suoi obiettivi. Come puoi vedere dall'immagine sopra, è l'ideale per portare un visitatore da una pagina di prodotto a una pagina di pagamento, che è un requisito essenziale per la conversione.
Per assicurarti che le CTA sul tuo sito Web WordPress siano adeguatamente preparate per aiutarti a raggiungere i tuoi obiettivi, devi considerare quanto segue.
Come creare una CTA perfetta per il tuo sito Web WordPress
1. Scegli un testo ricco di azioni
Sia che tu stia creando una CTA basata su testo o basata su pulsanti, dovrebbe avere un testo sorprendente e orientato all'azione per essere il più avvincente possibile per i visitatori del tuo sito web. Secondo le ultime tendenze di marketing, parole come "invio" e "invia" sono obsolete, quindi non dovrebbero essere utilizzate per le CTA.
Alcuni dei verbi più efficaci che dovresti considerare includono:
- Scoprire
- Giuntura
- Applicare
- Riserva
- Richiesta
- Inizio
- Imparare
- Fare
Questi verbi sono considerati migliori per guidare l'azione perché lo implicano oltre che un vantaggio per l'utente. Ad esempio, puoi utilizzare la parola "Inizia" per descrivere cosa succede dopo che un visitatore ha fatto clic su di esso, nonché il vantaggio che riceverà, ad esempio "Inizia una prova gratuita".
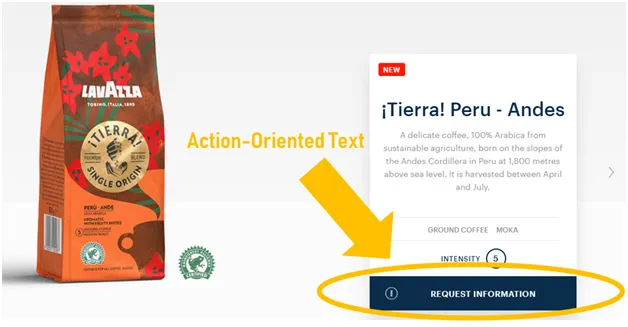
Ecco un esempio di CTA con un testo ricco di azione che descrive chiaramente cosa accadrà dopo che un visitatore avrà fatto clic su di esso.

2. Crea un senso di urgenza o scarsità
Questa è una tattica popolare che molti negozi online basati su WordPress utilizzano per convincere i visitatori a convertire il più rapidamente possibile e aumentare le vendite (in effetti, è probabile che tu abbia visto come Amazon lo fa molte volte). Per massimizzare le possibilità che i tuoi visitatori facciano clic sulla CTA, considera di includere le seguenti frasi:
- Solo 24 ore
- Ultima possibilità
- Mancano solo X giorni
- Finendo presto.
Sottolineano il fatto che il tuo negozio ha una fornitura limitata di un prodotto specifico o che una vendita sta finendo presto. Se un visitatore è interessato a effettuare un acquisto, è probabile che queste frasi lo costringano a farlo ed evitino di perdere un buon affare.
Inoltre, puoi aggiungere del testo sotto o sopra l'invito all'azione per rafforzarlo e incoraggiare lo spettatore a fare clic. Ecco un esempio da Constant Contact.
La frase "Primo mese GRATIS" sotto la CTA offre quell'ulteriore incoraggiamento di cui molte persone hanno bisogno per effettuare un acquisto.
3. Fai risaltare le CTA dal resto del tuo sito web
"Per assicurarti che le tue CTA catturino l'attenzione dei visitatori del tuo sito web, devono distinguersi dal resto dei pulsanti e da altri elementi di design", spiega Matt Powell, un web designer. "Poiché incoraggiarli a intraprendere un'azione specifica potrebbe essere l'obiettivo finale della pagina, devi mettere in risalto le tue CTA".
Ad esempio, puoi utilizzare colori che sono in forte contrasto con altri colori utilizzati nella pagina e altri elementi dell'interfaccia utente. Per vedere un esempio, dai un'occhiata all'immagine della pagina di un prodotto sopra. Il CTA principale ha un colore giallo vivido che lo rende l'elemento dell'interfaccia utente più prominente sulla pagina; altre CTA non possono competere con esso.
Sebbene molti marchi utilizzino i colori verde e arancione per rendere i loro CTA accattivanti ma non troppo fastidiosi, la scelta definitiva per te dipenderà da molti fattori, inclusi i colori del logo del tuo marchio e i risultati dei test A/B.

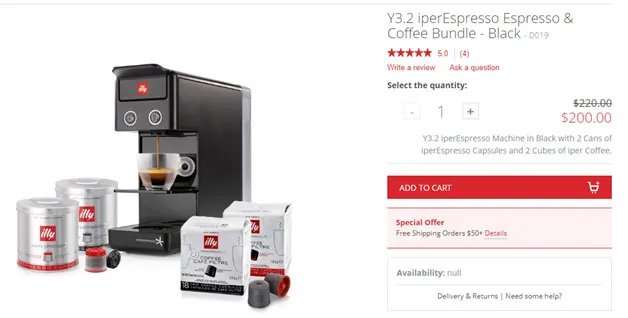
L'immagine qui sotto, ad esempio, mostra un ottimo esempio di CTA – Add to Cart – che si distingue dal resto del sito e utilizza il colore del brand, noto produttore italiano di caffè Illy.
4. Posiziona le CTA in modo strategico
La posizione delle CTA sul tuo sito Web WordPress è una considerazione importante perché i visitatori devono essere presentati con loro al momento e nel luogo giusti. Ecco alcuni consigli:
- Posiziona i pulsanti CTA vicino a parti informative di una pagina Web per creare l'idea che fare clic su di esso sia il passaggio logico successivo
- Impiega diversi CTA per suddividere una lunga pagina Web e ricordare ai visitatori le sezioni successive mentre scorrono
- Considera il principio AIDA prima di inserire qualsiasi CTA nel tuo sito web. AIDA sta per Attenzione – Interesse – Desiderio – Azione e richiede di attirare l'attenzione dei visitatori, renderli interessati a saperne di più, descrivere loro i vantaggi per fargli desiderare il prodotto/servizio e quindi presentare loro un CTA.
- Se il tuo CTA richiede un forte impegno da parte dei visitatori, evita di metterlo all'inizio della pagina (above the fold) perché è probabile che vorranno leggere tutte le informazioni prima di prendere una decisione che può avere un impatto apprezzabile sulla loro vita.


5. Usa lo spazio negativo in modo efficace
Un altro modo per assicurarti che le tue CTA si distinguano dal contenuto circostante è utilizzare lo spazio negativo intorno a loro. Ciò significa incorporare uno spazio vuoto tra il contenuto e il pulsante CTA per rendere quest'ultimo più distinto e quindi attirare più attenzione.
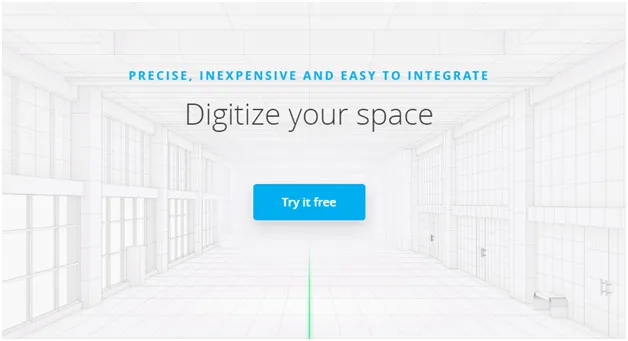
Ad esempio, ecco come lo fa una società di software Indoorway.

Perché è buono:
- C'è abbastanza spazio intorno al pulsante in modo che il visitatore non senta che il sito è disordinato
- Il CTA è al centro della pagina quindi l'attenzione del visitatore sarà focalizzata su di esso
- L'uso di diversi colori assicura che il pulsante si distingua.
6. Modificare il determinante
Molte aziende preferiscono usare parole come "tu" e "tuo" per le CTA. Sebbene sembrino una scelta ragionevole nella maggior parte delle situazioni, un buon modo per rendere un CTA più perseguibile è cambiarli in "me" e "mio".
Diamo un'occhiata a un esempio di OKDork.

Utilizzando "Spice me up" per un testo CTA, il designer fa percepire l'offerta ai visitatori in un modo diverso, che potrebbe essere più avvincente. Ad esempio, il sito non implica che l'offerta e il contenuto che il visitatore sta per sbloccare siano loro.
Ecco come un noto marketer e influencer digitale Neil Patel utilizza questo principio per attirare nuovi partecipanti al suo webinar SEO sulla pagina di destinazione del suo sito. È molto orientato all'azione, descrive i vantaggi per il cliente e parla dal loro punto di vista.

Ecco un altro esempio di CTA con "my" invece di "your".

Un altro modo per rendere più attuabile la CTA sul tuo sito Web WordPress è utilizzare il principio "I". Utilizza un'idea simile a quella della sezione precedente e afferma che un CTA dovrebbe parlare dal punto di vista del cliente utilizzando il determinante "I".
Ecco un esempio di CTA che utilizza questo principio.

Invece di un testo tipico come "Richiedi la tua consulenza", questo CTA parla al cliente dal loro punto di vista e si rivolge direttamente a loro.
Puoi anche applicare questi principi alle tue CTA e ottenere qualcosa del genere:
- Iscrivimi
- Proteggi la mia prenotazione
- Prenota il mio posto
- Prendi il mio eBook
- Ottieni la mia copia gratuita del rapporto
- Fai crescere la mia attività.
Quindi, per riassumere, scegliendo un linguaggio che parli dal punto di vista degli spettatori, puoi rendere le tue offerte più attraenti per loro.
7.Utilizzare un plug-in per creare CTA
Fortunatamente, ci sono un certo numero di plugin di WordPress che puoi utilizzare per creare CTA sia semplici che avanzati per il tuo sito web, inclusi i seguenti.
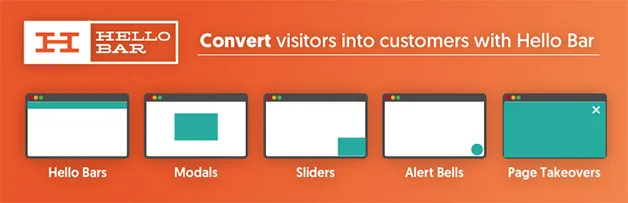
Ciao Bar :

Una barra degli strumenti molto popolare, semplice e discreta che puoi aggiungere nella parte superiore del tuo sito Web per raccogliere dati come e-mail dai visitatori. È gratuito e ti consente di creare facilmente il tuo elenco di abbonati senza compromettere l'esperienza utente sul tuo sito Web WordPress.
Generatore di popup :

Un'altra opzione gratuita che consente di creare finestre popup con messaggi di notifica o moduli di iscrizione per raccogliere dati e impostare posizioni di trigger in punti specifici di una pagina. Il plug-in Popup supporta un noto strumento di email marketing MailChimp, che lo rende davvero ottimo per la costruzione del pubblico.
Inviti all'azione di WordPress :

Usa questo plugin per creare CTA, monitorare i tassi di conversione e testare le prestazioni di diverse versioni. Grazie a un editor visivo integrato, puoi apportare e visualizzare in anteprima le modifiche alle CTA mentre lavori, il che semplifica il test diviso. Una libreria di versioni pre-sviluppate e un builder personalizzato per le nuove sono disponibili per l'ispirazione e il lavoro creativo.
A voi
Un CTA ben progettato e scritto mostrato a un visitatore al momento giusto può aiutarti a ottenere un enorme aumento del numero di iscritti e conversioni. Mentre i suggerimenti forniti sopra possono aiutarti notevolmente a raggiungere nuove vette, il successo finale dipende dal testare diverse versioni di CTA - i loro colori, copie, posizionamento e stile - e definire quella con le migliori prestazioni.
