20+ Peretasan Loop WordPress Paling Dicari
Diterbitkan: 2017-12-20Loop adalah proses utama di WordPress, sehingga ditemukan hampir di setiap file tema. Pada dasarnya, ini adalah kode PHP yang digunakan oleh platform untuk menampilkan posting melalui file template tema. Dengan kata lain, itu sangat besar. Faktanya, ini penting, karena situs tidak akan berfungsi tanpa loop.
Mengubah set fitur yang sangat kuat ini dapat meningkatkan kemampuan situs WordPress Anda. Misalnya, Anda dapat mengubah cara posting ditampilkan di beranda dan mengurutkannya menggunakan parameter tertentu. Mengingat bahwa loop adalah hal termudah untuk dimodifikasi, seseorang bisa mendapatkan peretasan yang cukup mengesankan dan kreatif.
Mari tunjukkan 20+ peretasan loop yang harus Anda gunakan sekarang untuk mewujudkannya, tanpa perlu menginstal plugin.
#1. Pasang Iklan Setelah Posting Pertama
Sebagai seorang blogger, Anda tahu betul bahwa iklan adalah salah satu cara terbaik untuk menghasilkan uang. Mendapatkan klik yang sangat dibutuhkan dari pengunjung tentu saja merupakan hal yang rumit dan banyak blogger tidak menikmati rasio klik-tayang yang tinggi. Menempatkan iklan setelah posting pertama bisa menjadi cara yang baik untuk meningkatkannya, jadi cobalah tweak sederhana ini.
Ganti loop Anda dengan yang di bawah ini. Perhatikan, karena Anda harus menempelkan kode iklan di sana:
[php]
<?php if (have_posts()) : ?>
<?php $hitung = 0; ?>
<?php while (have_posts()) : the_post(); ?>
<?php $hitung++; ?>
<?php if ($hitung == 2) : ?>
//Masukkan kode iklan di baris ini
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<?php lain : ?>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
<?php endif; ?>
<?php akhir; ?>
<?php endif; ?>
[/php]
#2. Tampilkan Postingan 1 Tahun yang Kedaluwarsa tapi Populer

Beberapa posting di blog Anda, meskipun dibuat setahun yang lalu, mungkin masih populer di kalangan pembaca Anda. Misalnya, itu bisa berupa artikel panduan atau konten lain yang selalu hijau. Untuk memastikan bahwa postingan ini tetap populer, Anda dapat menerapkan peretasan praktis ini.
Masukkan kode ini ke dalam file single.php:
[php]
<?php
$saat_hari = tanggal('j');
$tahun_terakhir = tanggal('Y')-1;
query_posts('day='.$current_day.'&year='.$last_year);
jika (memiliki_postingan()):
while (have_posts()) : the_post();
judul();
kutipan_();
sementara;
berakhir jika;
?>
[/php]
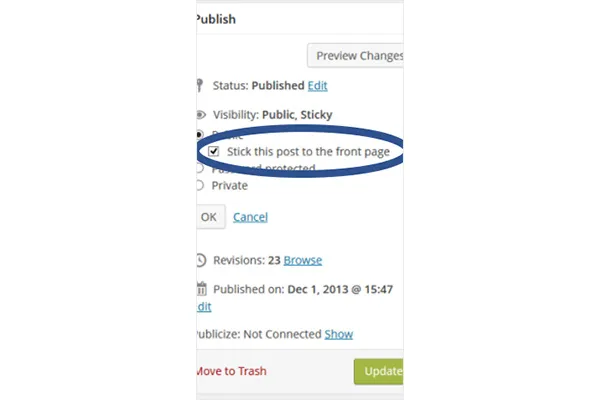
#3. Tampilkan Lima Posting Sticky Terbaru di Loop

Fungsi default memungkinkan untuk menempelkan satu posting ke halaman depan. Retasan di bawah ini menempatkan lima posting lengket.
Banyak blogger menganggap posting tempel sebagai posting unggulan karena memungkinkan entri untuk ditampilkan di atas yang lain. Jika Anda ingin membuat kategori "Pilihan Editor" Anda sendiri, ada peretasan untuk itu. Kode di bawah ini harus dimasukkan di mana saja di tema agar berfungsi. Anda juga dapat mengubah nomor untuk menampilkan lebih sedikit posting dengan mengganti nomor di baris keempat.
[php]
<?php
$lengket = get_option('postingan_lengket');
rsort( $lengket );
$lengket = array_slice( $lengket, 0, 5);
query_posts( array( 'post__in' => $sticky, 'caller_get_posts' => 1 ) );
jika (memiliki_postingan()) :
while (have_posts()) : the_post();
judul();
kutipan_();
sementara;
berakhir jika;
?>
[/php]
#4. Cantumkan Postingan dari Kategori Tertentu
Bedakan postingan dari kategori yang sama dengan hack di bawah ini.
Jika karena alasan tertentu Anda perlu membedakan posting yang memiliki kategori yang sama (misalnya, artikel panduan untuk penulis esai), masukkan kode berikut ke dalam file loop.
[php]
<?php foreach((get_the_category()) sebagai $kategori) {
$thecat = $category->cat_ID . ' ';
query_posts('child_of='.$thecat);
if (have_posts()) : while (have_posts()) : the_post();
//loop WP klasik
sementara;endif;
?>
[/php]
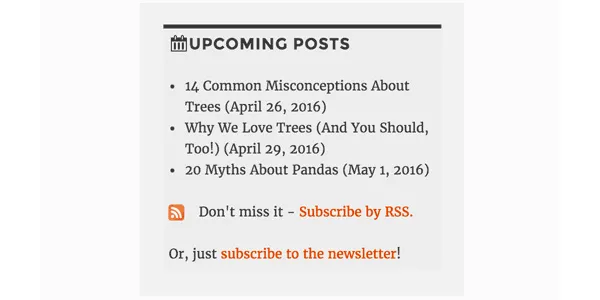
#5. Berikan Daftar Postingan Masa Depan

Memberi tahu pembaca tentang posting yang akan datang dapat memicu minat mereka dan membuat mereka kembali ke blog Anda untuk membacanya. Jika ini terdengar seperti ide bagus untuk Anda, gunakan kode di bawah ini untuk memberikan daftar singkat posting mendatang di situs WordPress Anda.
[php]
<?php query_posts('showposts=10&post_status=masa depan'); ?>
<?php if ( have_posts() ) : while ( have_posts() ): the_post(); ?>
<h2><?php the_title(); ?></h2>
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
<?php akhir;
lain: ?><p>Tidak ada acara mendatang yang dijadwalkan.</p>
<?php endif; ?>
[/php]
#6. Dapatkan Postingan yang Diunggah pada Tanggal Tertentu

Jika Anda sering kesulitan menemukan beberapa postingan di feed Anda, Anda dapat mencarinya menggunakan loop. Hal ini dimungkinkan dengan memasukkan kode berikut yang membuat pencarian sangat mudah. Secara khusus, ini mengambil entri yang diposting di antara dua tanggal yang Anda tentukan sendiri.
[php]
<?php
fungsi filter_where($dimana = ”) {
$where .= " AND post_date >= '2012-08-19' AND post_date <= '2012-08-11'";
kembali $di mana;
}
add_filter('posts_where', 'filter_where');
query_posts($query_string);
while (have_posts()) :
the_post();
the_content();
sementara;
?>
[/php]
#7. Tampilkan Lingkaran Gambar
Galeri gambar di halaman awal situs WordPress adalah ide yang bagus karena sebagian besar orang menghargai visual. Jika postingan Anda berisi gambar utama, kode di bawah ini akan mengambilnya untuk ditampilkan dalam satu lingkaran.
Masukkan kode berikut ke dalam file functions.php:
[php]
fungsi catch_that_image() {
$postingan global, $postingan;
$pertama_img = ”;
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=['"]([^'"]+)['"].*>/i', $post->post_content, $matches);
$first_img = $cocok [1] [0];
if(empty($first_img)){ //Menentukan gambar default
$first_img = "/gambar/default.jpg";
}
kembalikan $pertama_img;
}
[/php]
#8. Hapus Posting Secara Otomatis dengan Menetapkan Tanggal Kedaluwarsa
Misalkan Anda menjalankan kontes untuk meningkatkan jumlah pembaca di blog Anda. Ketika kontes selesai, Anda mempublikasikan hasilnya, dan yang paling penting, jawaban, atau petunjuk, dan petunjuk untuk mereka. Tentu saja, mereka tidak boleh diakses oleh pembaca selamanya karena Anda mungkin akan mengadakan kontes lain di masa depan, bukan?
Cara yang baik untuk menghapus posting bahkan ketika Anda lupa adalah menjadwalkannya dengan menetapkan tanggal kedaluwarsa. Loop di bawah ini menggantikan yang sudah ada dan melakukan hal itu.
Jangan lupa gunakan format bb/hh/tttt 00:00:00 untuk menggantikan waktu kadaluarsa.
[php]
<?php
jika (memiliki_postingan()) :
while (have_posts()) : the_post(); ?>
$kedaluwarsa = get_post_custom_values('kedaluwarsa');
if (is_array($kedaluwarsa)) {
$kedaluwarsa = implode($waktu kedaluwarsa);
}
$detikantara = strtotime($kedaluwarsa)-waktu();
if ( $detikantara > 0 ) {
// Sebagai contoh…
judul();
kutipan_();
}
sementara;
berakhir jika;
?>
[/php]
#9. Pisahkan Komentar dari Trackback

Entri populer di blog Anda akan ditautkan dari banyak situs lain. Untuk memastikan bahwa pembaca dapat dengan nyaman mengikuti diskusi di bagian komentar, Anda harus memisahkan komentar dan trackback.
Yang harus Anda lakukan adalah membuka comments.php dan mencari yang berikut:
[php]
foreach ($komentar sebagai $komentar) : ?>
// Komentar ditampilkan di sini
tujuan akhir;
[/php]
Menemukannya? Bagus, sekarang ganti dengan kode baru:
[php]
<ul class="daftar komentar">
<?php //Menampilkan komentar saja
foreach ($komentar sebagai $komentar) : ?>
<?php $comment_type = get_comment_type(); ?>
<?php if($comment_type == 'komentar') { ?>
<li>//Kode komentar ada di sini</li>
<?php }
tujuan akhir;
</ul>
<ul>
<?php //Menampilkan trackback saja
foreach ($komentar sebagai $komentar) : ?>
<?php $comment_type = get_comment_type(); ?>
<?php if($comment_type != 'komentar') { ?>
<li><?php comment_author_link() ?></li>
<?php }
tujuan akhir;

</ul>
[/php]
# 10. Tampilkan Posting Terkait

Menampilkan posting terkait adalah cara yang baik untuk meningkatkan jumlah pembaca. Yang harus Anda lakukan untuk mencapainya adalah menempelkan kode khusus ke dalam file single.php.
[php]
<?php
$cadangan = $posting; // membuat cadangan objek saat ini
$tag = ks29so_get_post_tags($post->ID);
$tagID = array();
jika ($tag) {
$jumlah tag = hitung($tag);
for ($i = 0; $i < $tagcount; $i++) {
$tagIDs[$i] = $tags[$i]->term_id;
}
$args=array(
'tag__in' => $tagID,
'post__not_in' => array($post->ID),
'pameran'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<h3><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php akhir;
} lain { ?>
<h2>Tidak ada pos terkait yang ditemukan!</h2>
<?php }
}
$posting = $cadangan; // salin kembali
ks29so_reset_query(); // untuk menggunakan kueri asli lagi
?>
[/php]
#11. Tentukan bagaimana Postingan Tertentu Ditampilkan di Beranda

Sebagian besar tema WordPress menampilkan semua posting dengan cara yang sama di halaman awal. Namun, jika Anda tidak menyukainya, Anda dapat mengubahnya dan menentukan mana yang harus ditampilkan sepenuhnya dan kutipan mana yang cukup.
Temukan file index.php dan cari loop di sana. Kode berikut menggantikannya:
[php]
<?php if (have_posts()) :
while (have_posts()) : the_post();
$customField = get_post_custom_values("penuh");
if (isset($customField[0])) {
//Bidang khusus disetel, tampilkan posting lengkap
judul();
the_content();
} lain {
// Tidak ada set bidang khusus, mari tampilkan kutipan
judul();
kutipan_();
sementara;
berakhir jika;
?>
[/php]
# 12. Tampilkan Konten Promosi di atas Postingan di Beranda
Masukkan kode berikut ke dalam file index.php untuk menambahkan konten promosi.
[php]
<div class="content-loop">
[/php]
# 13. Daftar semua Penulis Blog di Halaman

Cukup rekatkan kode ini di mana saja dalam loop untuk menampilkan daftar semua penulis.
[php]
<ul>
<?php ks29so_list_authors('exclude_admin=0&optioncount=1&show_fullname=1&hide_empty=1'); ?>
</ul>
[/php]
#14. Gunakan Bidang Kustom untuk Menampilkan Nama Penulis Tamu
Jika Anda menggunakan penulis tamu di blog Anda, kemungkinan besar Anda tidak membuat halaman terpisah untuk mereka. Mengapa tidak hanya menampilkan nama mereka saja?
Masukkan kode ini ke single.php untuk melakukannya:
[php]
<?php $penulis = get_post_meta($post->ID, "penulis tamu", true);
if ($penulis != "") {
echo $penulis;
} lain {
penulis();
} ?>
[/php]
#15. Jadikan Gambar sebagai Persyaratan Wajib untuk Penerbitan
Postingan dengan Gambar sering kali lebih banyak dilihat daripada yang tidak. Buka file functions.php Anda untuk membuatnya wajib.
[php]
add_action('save_post', 'wpds_check_thumbnail');
add_action('admin_notices', 'wpds_thumbnail_error');
fungsi wpds_check_thumbnail( $post_id ) {
// ubah ke jenis posting khusus apa pun
if( get_post_type($post_id) != 'posting' )
kembali;
jika ( ! has_post_thumbnail( $post_id ) ) {
// setel sementara untuk menampilkan pesan admin kepada pengguna
set_transient("has_post_thumbnail", "tidak" );
// lepaskan fungsi ini agar tidak berulang tanpa batas
remove_action('save_post', 'wpds_check_thumbnail');
// perbarui posting setel ke draft
ks29so_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'wpds_check_thumbnail');
} lain {
delete_transient("has_post_thumbnail");
}
}
fungsi wpds_thumbnail_error() {
// periksa apakah transien disetel, dan tampilkan pesan kesalahan
if ( get_transient( "has_post_thumbnail" ) == "tidak" ) {
echo "<div id='message' class='error'><p><strong>Anda harus menambahkan Gambar Unggulan sebelum memublikasikan ini. Jangan panik, postingan Anda akan disimpan.</strong></p>< /div>";
delete_transient("has_post_thumbnail");
}
}
[/php]
#16. Redirect ke Halaman Tertentu Setelah Registrasi
Buka file functions.php dan tambahkan kode di bawah ini.
[php]
fungsi __my_registration_redirect(){
return home_url( '/halaman saya' );
}
add_filter( 'registration_redirect', '__my_registration_redirect' );
#17. Sisipkan Iklan di Posting
Gunakan kode ini di file functions.php Anda untuk membungkus iklan dalam posting di tempat mana pun yang Anda inginkan.
Meretas
fungsi googleadsense($konten){
$adsensecode = 'Kode Iklan Anda Disini';
$pattern = '<!-googlead->';
$konten = str_replace($pola, $adsensecode, $konten);
kembalikan $konten;
}
add_filter('the_content', 'googleadsense');
[/php]
#18. Gunakan Kode Pendek untuk Menampilkan Iklan
Pilih tempat di mana Anda ingin menyisipkan iklan dan tempel kode berikut ke functions.php.
[php]
fungsi menunjukkan() {
kembali '
KODE IKLAN DISINI
';
}
add_shortcode('adsense', 'showads');
[/php]
#19. Tampilkan Postingan Paling Banyak Dikomentari

Tambahkan kode berikut ke file functions.php untuk menampilkan posting dengan komentar terbanyak.
[php]
fungsi wpb_most_commented_posts() {
ob_start();?>
<ul class="paling banyak dikomentari">
<?php
$kueri = baru
WP_Query('orderby=comment_count&posts_per_page=10');
while($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('Tidak Ada Komentar;', '1 Komentar', '% Komentar'); ?></span></li>
<?php akhir; ?>
</ul>
<?php// Matikan buffering keluaran
$keluaran = ob_get_clean();
kembali $keluaran; }
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
add_filter('widget_text', 'do_shortcode');
[/php]
#20. Aktifkan Dukungan Gambar Unggulan
Sebagian besar tema WordPress mendukung gambar unggulan tetapi jika tidak, Anda dapat mengaktifkannya dengan memasukkan ini ke dalam file functions.php.
[php]
add_theme_support( 'post-thumbnail' );
[/php]
#21. Tampilkan Komentar Terbaru

Gunakan kode ini di mana saja dalam loop untuk menampilkan lima komentar terbaru.
[php]
<?php
$query = "PILIH * dari $wpdb->comments WHERE comment_approved= '1'
ORDER BY comment_date DESC LIMIT 0 ,5";
$komentar = $wpdb->get_results($query);
jika ($komentar) {
echo '<ul>';
foreach ($komentar sebagai $komentar) {
$url = '<a href="'. get_permalink($comment->comment_post_ID).'#comment-'.$comment->comment_ID .'" title="'.$comment->comment_author .' | '.get_the_title($comment->comment_post_ID).'">';
gema '<li>';
echo '<div class="img">';
gema $url;
echo get_avatar( $comment->comment_author_email, $img_w);
echo '</a></div>';
echo '<div class="txt">Par: ';
gema $url;
echo $komentar->comment_author;
echo '</a></div>';
gema '</li>';
}
gema '</ul>';
}
?>
[/php]
Siap Meretas?
Gunakan tweak praktis ini dan tingkatkan fungsionalitas situs WordPress Anda!
