Construire de meilleures conceptions d'interface utilisateur avec des grilles de mise en page
Publié: 2022-03-10(Ceci est un article sponsorisé. ) Les concepteurs de tous types sont constamment confrontés à des problèmes avec la structure de leurs conceptions. L'un des moyens les plus simples de contrôler la structure d'une mise en page et d'obtenir une conception cohérente et organisée consiste à appliquer un système de grille.
Une grille est comme une colle invisible qui maintient un dessin ensemble. Même lorsque les éléments sont physiquement séparés les uns des autres, quelque chose d'invisible les relie.
Bien que les grilles et les systèmes de mise en page fassent partie de l'héritage du design, ils sont toujours pertinents dans ce monde multi-écrans dans lequel nous vivons. Les appareils technologiques ont fondamentalement changé la façon dont nous recherchons des informations et dont nous fonctionnons dans notre vie quotidienne. Aujourd'hui, 90 % de toutes les interactions avec les médias se font sur écran, où le contenu est visualisé sur des téléphones mobiles, des tablettes, des ordinateurs portables, des téléviseurs et des montres intelligentes. Le comportement multi-écran devient rapidement la norme, et la conception pour plusieurs écrans fait désormais partie intégrante des entreprises. En tant que concepteurs, nous souhaitons offrir des expériences délicieuses et agréables aux personnes qui utilisent nos produits - et les grilles peuvent nous aider à le faire.
Les grilles aident les concepteurs à créer de meilleurs produits en liant différents éléments de conception pour obtenir une hiérarchie, un alignement et une cohérence efficaces, avec peu d'effort. S'ils sont exécutés correctement, vos conceptions apparaîtront réfléchies et organisées.
Dans cet article, j'ai rassemblé de nombreuses informations sur les grilles, telles que :
- quelles sont les grilles,
- un bref historique de la grille,
- une théorie de base des grilles,
- quatre types de grilles de mise en page,
- grilles de mise en page dans la conception interactive.
Qu'est-ce qu'une grille ?
Dans les termes les plus élémentaires, une grille est une structure composée d'une série de lignes (verticales ou sécantes) qui divisent une page en colonnes ou modules. Cette structure aide les concepteurs à organiser le contenu sur la page. Alors que les lignes d'une grille elles-mêmes ne sont pas nécessairement visibles (bien que dans certains designs, elles le soient), la structure vous aide à gérer les proportions entre les éléments à aligner sur la page. Cette grille servirait de cadre pour la mise en page de la page. Considérez-le comme un squelette sur lequel un concepteur peut organiser des éléments graphiques (par exemple, des sections de texte, des images et d'autres éléments fonctionnels ou décoratifs) d'une manière facile à absorber.

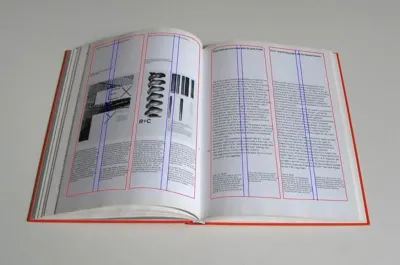
Le système de grille trouve son origine dans la conception d'imprimés mais a été appliqué à de nombreuses disciplines. En fait, si nous regardons autour de nous, nous verrons que beaucoup de choses que nous utilisons quotidiennement ont été conçues à l'aide d'une grille :




Brève histoire de la grille
Avant de plonger dans les détails des grilles de mise en page et de la manière dont elles peuvent être appliquées aux produits numériques, il est essentiel de prendre du recul et de se tourner vers le passé pour comprendre les bases. Ces connaissances nous aideront à mieux concevoir les expériences numériques. Pour en savoir plus sur le contexte historique des grilles, n'oubliez pas de consulter l'article de Lucienne Roberts « Une brève histoire des grilles ».
Conception de la grille et des premiers livres
Les grilles sont étroitement liées à la typographie. En tant que système, les grilles ont d'abord été utilisées pour organiser l'écriture manuscrite sur papier, puis ont été appliquées à la mise en page du manuscrit. Depuis les débuts de la conception de livres, la grille a aidé les concepteurs à organiser les mises en page pour aider l'utilisateur dans l'acte de lecture.

Époque de la Renaissance et design harmonieux
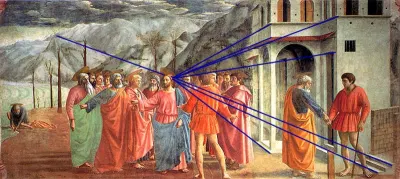
Les peintures de la Renaissance ont eu un impact significatif sur le développement des systèmes de grille. Les artistes se sont efforcés de créer une géométrie parfaite, ce qui a abouti à des dispositions de toile centrées et symétriques, et cela caractérise le travail des artistes de cette période.

Au XIIIe siècle, l'architecte français Villard de Honnecourt a créé un schéma dans le but de parvenir à un « design harmonieux ». Le diagramme a fusionné le système de grille avec le nombre d'or afin de produire des mises en page avec des marges basées sur des ratios fixes. La technique est encore utilisée aujourd'hui, la majorité des concepteurs de livres imprimés et de magazines utilisant le diagramme de Villard de Honnecourt pour créer des conceptions équilibrées.

Grille et conception d'impression
Depuis les débuts de l'imprimerie (milieu du XVe siècle) jusqu'à la révolution industrielle (fin du XVIIIe siècle), le livre a été le principal produit de l'imprimerie. À de rares exceptions près, le texte était généralement défini dans une colonne justifiée par page et placé symétriquement sur la planche.

Révolution industrielle et concurrence pour attirer l'attention
La révolution industrielle a marqué le début de la production de masse. L'essor des produits imprimés tels que les journaux, les affiches, les dépliants et la publicité de toutes sortes, a mis les concepteurs d'imprimés en forte demande. Les concepteurs devaient résoudre deux problèmes : communiquer divers messages à divers groupes de personnes et permettre un comportement de balayage naturel, tout en empêchant différentes sections de se disputer l'attention du lecteur.

Ecole Suisse
La grille telle que nous la connaissons aujourd'hui est liée à la typographie suisse. Au moment de la Première Guerre mondiale, la Suisse, qui avait maintenu sa neutralité, est devenue un lieu de rencontre pour les créateurs de toute l'Europe. Parce que les publications imprimées devaient être rédigées dans les trois langues officielles - allemand, français et italien - les concepteurs avaient besoin d'un nouveau système de grille qui permettrait cela. Des typographes tels que Jan Tschichold et Herbert Bayer l'ont abordé avec une approche modulaire. Pour la première fois, l'espace blanc a été utilisé comme composant dynamique dans la conception de la mise en page, ce qui a conduit au développement de systèmes de grille complexes.

Une théorie de base des grilles
Que vous travailliez dans l'impression ou dans la conception Web et mobile, vous devez comprendre les bases de la théorie des grilles.
Anatomie d'une grille
Qu'elles soient simples ou complexes, toutes les grilles ont des parties communes :
- Format
Le format est la zone dans laquelle le dessin est placé. Dans un livre papier, le format est la page. Sur le Web, le format correspond à la taille de la fenêtre du navigateur. - Marges
Les marges sont l'espace négatif entre le bord du format et le bord extérieur du contenu.

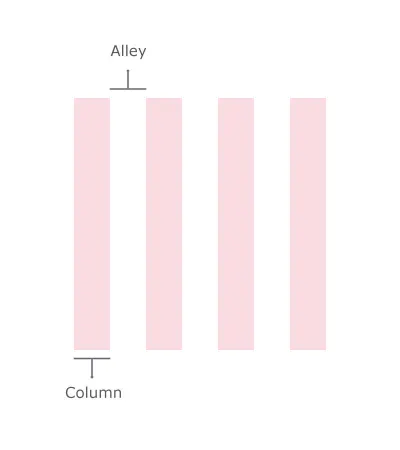
- Colonnes et ruelles
Dans sa forme la plus basique, une grille est composée de deux composants principaux : des colonnes et des allées. Les colonnes sont les blocs de construction des grilles. L'espace entre les colonnes est appelé allées. Ensemble, les colonnes et les allées occupent la largeur horizontale de l'écran.

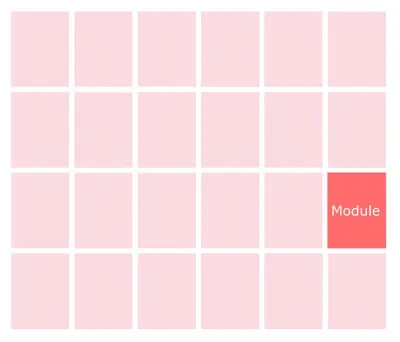
- Modules
Les modules sont des unités d'espace individuelles créées à partir de l'intersection de colonnes et de rangées (c'est-à-dire les équivalents horizontaux des colonnes).

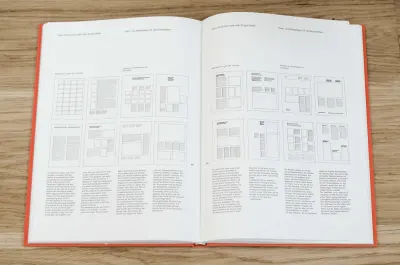
Quatre types de grilles de mise en page
Les colonnes, les modules, les allées et les marges peuvent être combinés de différentes manières pour former des types de grilles distincts. Vous trouverez ci-dessous quatre grilles de mise en page standard :
- grille manuscrite,
- grille de colonnes,
- grille modulaire,
- grille de base.
Passons en revue quand vous pourriez utiliser chacun.
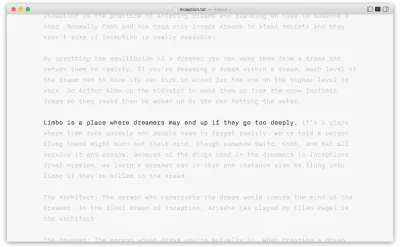
Grille des manuscrits
Une grille de manuscrit (ou une grille à colonne unique, comme on l'appelle souvent) est la structure de grille la plus simple. Il s'agit essentiellement d'une grande zone rectangulaire qui occupe la majeure partie de l'espace à l'intérieur d'un format. Les grilles de manuscrit conviennent aux blocs de texte continus. Cependant, ils ne sont pas limités au texte ; des images peuvent être utilisées pour remplir le bloc.
Étant donné le nom, les gens associent naturellement les grilles manuscrites à la page imprimée. Les grilles manuscrites sont traditionnellement utilisées dans les livres et constituent une bonne mise en page pour présenter des blocs de texte continus.

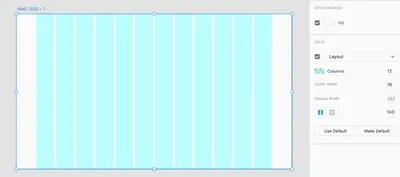
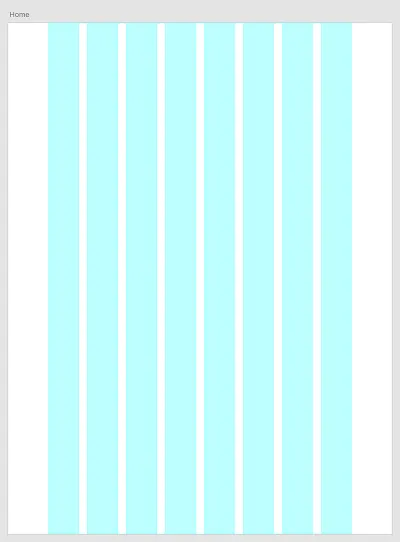
Grille multicolonne
Comme son nom l'indique, une grille multicolonne comporte quelques colonnes. N'oubliez pas cette règle simple : plus vous créez de colonnes, plus votre grille devient flexible.
Les grilles de colonnes sont utiles pour les mises en page contenant des informations discontinues. Lorsque vous utilisez une grille multicolonne, il est possible de créer des zones pour différents types de contenu. Par exemple, vous pouvez utiliser une colonne particulière uniquement pour une illustration.

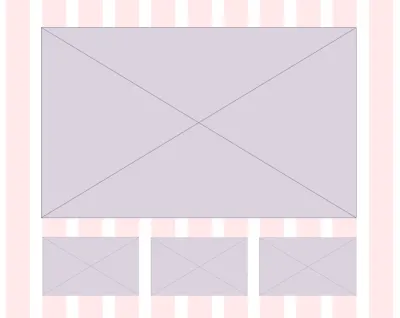
Grille modulaire
Alors qu'une grille multicolonne divise une page verticalement en plusieurs colonnes, une grille modulaire subdivise une page à la fois verticalement et horizontalement en modules. Les colonnes et les rangées et les allées entre elles créent une matrice de cellules ou de modules.
Les grilles modulaires sont utiles lorsque vous avez besoin de plus de contrôle sur une mise en page complexe qu'une grille de colonnes ne peut offrir. Une grille modulaire fournit des formats flexibles pour les pages et vous permet de créer une hiérarchie complexe. Chaque module de la grille peut contenir un petit bloc d'informations, ou des modules adjacents peuvent être combinés pour former des blocs.

Grille de base

Une grille de ligne de base est une structure sous-jacente qui guide l'espacement vertical dans une conception. Il est principalement utilisé pour l'alignement horizontal et pour la hiérarchie. De la même manière que vous utiliseriez des colonnes et des modules comme guides dans votre conception, vous pouvez utiliser une grille de base pour créer une cohérence dans votre mise en page. L'utilisation de ce type de grille revient à écrire sur une feuille de papier ligné - la grille garantit que le bas de chaque ligne de texte (sa ligne de base) s'aligne sur l'espacement vertical. Cela fait d'une grille de base non seulement un excellent outil typographique, mais également extrêmement utile lorsque vous disposez des éléments sur la page, car vous pouvez rapidement vérifier s'il manque une ligne d'espace sur la page.

Grilles de mise en page dans la conception d'interaction
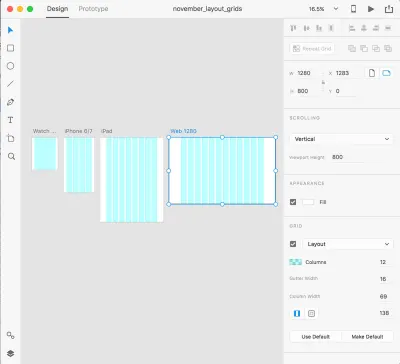
La conception d'interaction a changé notre façon de penser aux grilles. La conception de l'interaction est fluide et n'a pas de taille fixe car les gens utilisent différents types d'appareils pour interagir avec le produit, des petits écrans de montres intelligentes aux écrans de télévision ultra-larges. Lors de l'utilisation d'un produit, les utilisateurs se déplacent souvent entre plusieurs appareils pour accomplir une seule tâche avec ce produit. Malgré la taille de l'écran, les concepteurs doivent organiser le contenu de la manière la plus intuitive et la plus facile à suivre. Une approche pour y parvenir consiste à utiliser un système de grille de mise en page. Une grille de mise en page est préférable pour la conception interactive car elle définit la structure sous-jacente d'une conception et la façon dont chaque composant répond aux différents points d'arrêt. Ce type de grille est plus rapide et plus facile à concevoir pour plusieurs écrans et résolutions.

Les systèmes de grille dans la conception de produits numériques organisent les éléments sur la page et connectent les espaces. Un système de grille améliore la qualité d'une conception (fonctionnellement et esthétiquement) et l'efficacité du processus de conception de plusieurs manières :
- Crée de la clarté et de la cohérence
Une grille est la base de l'ordre dans une conception. La proportion, le rythme, l'espace blanc et la hiérarchie sont toutes des caractéristiques de conception qui affectent directement la vitesse cognitive. Les grilles créent et renforcent la cohérence de ces éléments dans une interface. Une grille efficace guide l'œil, rendant plus facile et plus agréable le balayage des objets à l'écran. Ceci est particulièrement important dans les produits numériques car ils sont fonctionnels, ce qui signifie que les gens utilisent les produits pour effectuer des tâches spécifiques, telles que l'envoi d'un message, la réservation d'une chambre d'hôtel ou l'appel d'un trajet en voiture. La cohérence aide le spectateur à comprendre où trouver la prochaine information ou quelle étape suivre. - Améliore la compréhension de la conception
Le cerveau humain rend des jugements en une fraction de seconde. Un design mal assemblé rendra le produit moins utilisable et moins fiable. Les grilles connectent et renforcent la hiérarchie visuelle de la conception en fournissant un ensemble de règles, telles que l'emplacement des éléments dans la mise en page. - Rend réactif
La conception réactive n'est plus un luxe, mais plutôt une nécessité, car les utilisateurs utilisent des applications et des sites Web sur des appareils dotés d'un large éventail d'écrans. Cela signifie que les concepteurs ne peuvent plus créer pour l'écran d'un seul appareil. Le paysage multi-appareils oblige les concepteurs à penser en termes de systèmes de grille dynamiques, au lieu de largeurs fixes. L'utilisation d'une grille crée une expérience cohérente sur plusieurs appareils avec différentes tailles d'écran. - Accélère le processus de conception
Les grilles permettent aux concepteurs de gérer les proportions entre les éléments de l'interface utilisateur, tels que l'espacement et les marges. Cela permet de créer des conceptions au pixel près dès le départ et d'éviter les retouches en temps opportun causées par des ajustements incorrects. - Rend la conception plus facile à modifier et à réutiliser
Contrairement à la production imprimée, les produits numériques ne sont jamais terminés — ils changent et évoluent constamment. Les grilles fournissent une base solide car lorsque tout est conforme à une grille, les solutions précédentes peuvent être facilement réutilisées pour créer une nouvelle version de la conception. Une grille est un squelette qui peut être utilisé pour produire des looks complètement différents. - Facilite la collaboration
Les grilles facilitent la collaboration des concepteurs sur les conceptions en fournissant un plan indiquant où placer les éléments. Les systèmes de grille aident à dissocier le travail de conception d'interface, car plusieurs concepteurs peuvent travailler sur différentes parties de la mise en page, sachant que leur travail sera parfaitement intégré et cohérent.
Les grilles sont une partie fondamentale des guides de style
La mise en œuvre de la plupart des projets de conception implique une collaboration entre les concepteurs et les développeurs. Rien n'est pire pour un concepteur d'interface utilisateur que de soumettre une maquette de conception au pixel près et de constater qu'elle est complètement différente en production.
Les grilles sont un cadre qui accélère le flux de travail du concepteur au développeur en permettant aux développeurs de prédéfinir des classes dans leur code qui correspondent aux tailles de colonne. Cela évite une mise en œuvre incohérente et réduit le nombre d'heures nécessaires à la création d'un site Web. Pour plus de conseils sur la façon dont les concepteurs et les développeurs peuvent mieux travailler ensemble, consultez « Spécifications de conception : Accélérer le flux de travail de la conception au développement et améliorer la productivité ».
Meilleures pratiques pour les grilles de mise en page
Alors que les grilles de mise en page aident les concepteurs à obtenir un aspect cohérent et organisé dans leurs conceptions et à gérer les relations et les proportions entre les éléments, il y a un certain nombre de choses à garder à l'esprit lors de la conception avec une grille.
Sélectionnez la grille dont vous avez vraiment besoin
« Combien de colonnes ? » est la première question que se posent les concepteurs lorsqu'ils commencent à travailler avec une grille.

De nombreux frameworks populaires utilisent un système de grille de 12 colonnes de largeurs égales. Le nombre 12 est le plus facilement divisible parmi des nombres raisonnablement petits ; il est possible d'avoir 12, 6, 4, 3, 2 ou 1 colonnes régulièrement espacées. Cela donne aux concepteurs une flexibilité énorme sur une mise en page.

Bien que la grille à 12 colonnes soit un choix populaire parmi de nombreux concepteurs, ce n'est pas une solution unique. Lorsque vous choisissez une grille, sélectionnez-en une avec le nombre de colonnes dont vous avez vraiment besoin pour votre conception. Il ne sert à rien d'utiliser une grille à 12 colonnes si votre mise en page n'a besoin que de 8 colonnes.

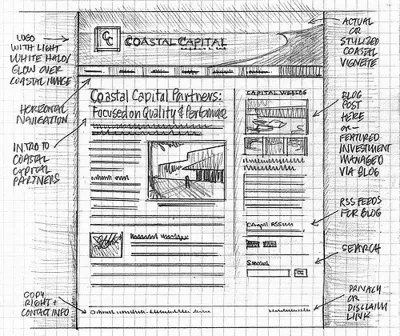
Comment savoir combien de colonnes utiliser ? Avant de décider du nombre de colonnes, faites un croquis de vos agencements possibles (un croquis papier suffit). Cela signifie que vous aurez besoin de savoir quel contenu sera à l'écran. Le contenu définira la grille, et non l'inverse. Avec les croquis en main, vous serez mieux informé sur le nombre de colonnes dont vous avez besoin.

Tenez compte de vos contraintes
Lors de la conception d'une grille, tenez compte des contraintes de votre conception. Par exemple, la majorité de vos utilisateurs peuvent utiliser un type d'appareil particulier (tel qu'un téléphone). Cela signifie que toutes les décisions de conception (y compris la grille) doivent tenir compte de cette contrainte. Apprendre à concevoir avec des contraintes est une compétence qui vous aidera à vous concentrer sur ce qui est vraiment important pour vos utilisateurs.
Cadrer des objets importants
Attirez l'attention de l'utilisateur sur les éléments importants en leur ajoutant plus de poids visuel. Conseil : les éléments qui s'étendent sur plusieurs colonnes sont visuellement plus importants que les éléments qui ne remplissent qu'une seule colonne.

N'ayez pas peur de sortir du réseau
Une colonne de grille (pas un allié) est l'endroit où chaque bloc de contenu doit commencer et se terminer. Cette règle est simple et facile à suivre ; néanmoins, les concepteurs cassent souvent intentionnellement des colonnes de grille afin d'augmenter l'intérêt visuel ou de mettre en valeur certains éléments. En cassant des éléments de la grille, vous les mettrez en surbrillance car le spectateur verra rapidement ces pauses et sera attiré par eux.

Si vous décidez de casser la grille, sachez ce que vous faites. Retirer des éléments des colonnes peut rompre la hiérarchie visuelle et nuire à l'expérience utilisateur.
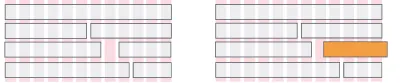
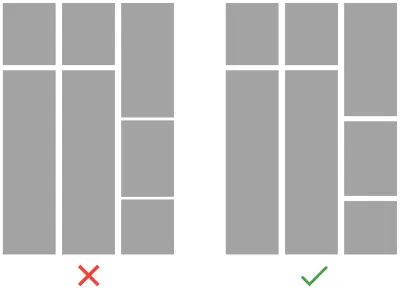
Faites attention à l'espacement horizontal et vertical
La disposition d'une grille nécessite une attention aux rythmes horizontaux et verticaux, qui sont tout aussi importants. Considérez la différence entre les exemples suivants. Dans le premier exemple, la grille est cohérente avec la largeur de la colonne et l'espacement horizontal, mais l'espacement vertical varié crée un bruit visuel. Dans le deuxième exemple, l'espacement horizontal (c'est-à-dire l'espace entre les blocs de contenu) et l'espacement vertical (entre les colonnes) sont cohérents, ce qui rend la structure globale plus propre et le contenu plus facile à consommer visuellement.

Utiliser une grille de ligne de base pour aligner les éléments
Comme mentionné, une grille de ligne de base peut être utilisée pour l'alignement horizontal et la hiérarchie. Aligner les éléments de conception de l'interface utilisateur (texte, images et conteneurs de contenu) sur une ligne de base signifie que vous devrez faire en sorte que leur hauteur soit un multiple de la valeur de base. Par exemple, si vous choisissez 8 pixels comme valeur de base et que vous souhaitez aligner le texte, vous devrez faire en sorte que la hauteur de ligne de la police soit un multiple de la valeur de base, ce qui signifie que la hauteur de ligne pourrait être de 8, 16, 24, 32, etc. Notez que la taille de la police ne doit pas nécessairement être un multiple de la ligne de base, uniquement la hauteur de la ligne.
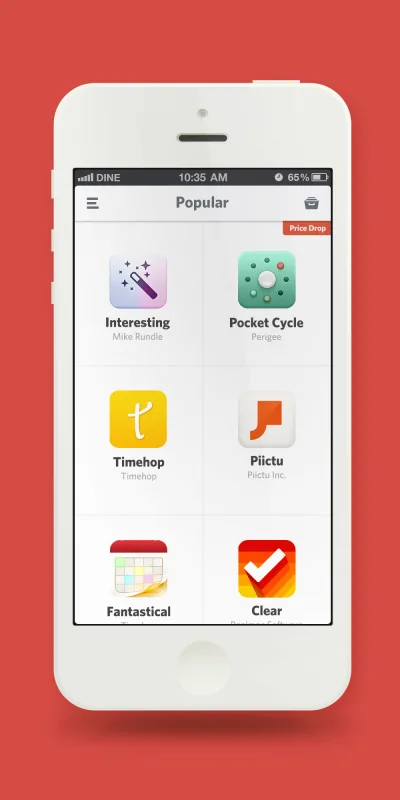
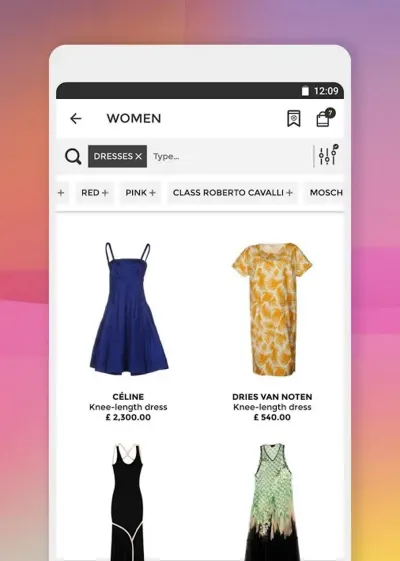
Optimiser les grilles pour mobile
Les grilles mobiles ont un espace limité, ce qui rend une disposition multicolonne pas vraiment possible. Le contenu mobile est généralement limité à une ou deux colonnes. Lors de la conception pour mobile, envisagez d'utiliser une grille de disposition des tuiles, dans laquelle les hauteurs de colonne et de ligne sont identiques. Cela donnera un aspect de tuiles carrées à travers la conception.

Sur mobile, les utilisateurs disposent d'un espace d'écran limité et ne peuvent afficher qu'une petite quantité de contenu à la fois avant de devoir faire défiler. Ainsi, lors de la conception d'une mise en page en grille, créez des images suffisamment grandes pour être reconnaissables mais suffisamment petites pour permettre de voir plus de contenu à la fois.

Essaye-le
Votre grille n'est pas immuable. Comme toute partie d'une conception, une grille doit être testée et itérée en fonction des résultats de ces tests.
Conclusion
À présent, vous devriez avoir une bonne compréhension des systèmes de grille, de ce qu'ils sont et de la manière dont ils peuvent être appliqués à votre processus de conception. Comprendre comment utiliser les grilles viendra de l'expérience pratique.
Pour citer Josef Muller-Brockmann, « Le système de grille est une aide, pas une garantie. Il permet un certain nombre d'utilisations possibles et chaque designer peut rechercher une solution appropriée à son style personnel. Mais il faut apprendre à utiliser la grille ; c'est un art qui demande de la pratique.
Cet article fait partie de la série de conception UX sponsorisée par Adobe. L'outil Adobe XD est conçu pour un processus de conception UX rapide et fluide, car il vous permet de passer plus rapidement de l'idée au prototype. Concevez, prototypez et partagez - le tout dans une seule application. Vous pouvez découvrir d'autres projets inspirants créés avec Adobe XD sur Behance, et également vous inscrire à la newsletter de conception d'expérience Adobe pour rester à jour et informé des dernières tendances et informations sur la conception UX/UI.
Articles Liés
- "Une brève histoire des grilles", Lucienne Roberts, graphiste
- "La loi secrète de l'harmonie des pages", Retinart
- "Cinq étapes simples pour concevoir des systèmes de grille", Mark Boulton
- "Concevoir des grilles", Mark Boulton
