4 دروس يمكن لمصممي تطبيقات الويب تعلمها من Google
نشرت: 2022-03-10عندما أشعر بالفضول حيال ما يمكننا القيام به لتحسين تجارب مستخدمينا ، فإن أول مكان أتطلع إليه هو Google. وبشكل أكثر تحديدًا ، أذهب إلى موقع Google Developers أو Think with Google لسحب أحدث بيانات المستهلك.
لكنني كنت أفكر اليوم ، "لماذا لا نقوم بنسخ ما يفعله Google؟"
بعد كل شيء ، جوجل يجب أن تسير في الطريق. إذا لم يكن الأمر كذلك ، فكيف ستقنع أي شخص بالالتزام بتوصيات وإرشادات تحسين محركات البحث (SEO) وتجربة المستخدم (UX)؟
الشيء الوحيد هو أن مواقع وتطبيقات Google ليست جذابة للغاية. إنها عملية وبديهية ، هذا أمر مؤكد. لكن التصاميم تستحق المحاكاة؟ إيه.
هذا لا يهم حقًا. توجد المبادئ الأساسية لبناء تطبيق ويب جيد عبر كل من منصاتها. لذلك ، إذا كنا نبحث عن إجابة محددة حول ما سيوفر لمستخدمي SaaS أفضل تجربة ، أعتقد أننا بحاجة إلى البدء بتشريح منصات Google.
ما الذي يعلمنا إياه Google عن التصميم الجيد لتطبيقات الويب
ما نريد التركيز عليه هو المكونات التي تجعل منتجات Google سهلة الاستخدام مرارًا وتكرارًا. من خلال تكرار هذه الميزات داخل تطبيقك ، ستقلل بشكل فعال (إن لم تكن تزيلها تمامًا) الاحتكاك الذي قد يواجهه المستخدمون بخلاف ذلك.
1. اجعل الشيء الأول الذي يرونه هو الأولوية القصوى
عندما يدخل المستخدمون إلى لوحة التحكم الخاصة بك ، فإن آخر شيء تريده هو أن يشعروا بالارتباك. يجب أن يكون انطباعهم الفوري عند دخولهم إلى تطبيقك أو عودتهم إلى لوحة التحكم كما يلي:
"أنا بالضبط حيث أحتاج أن أكون."
لا:
"ما الذي يحدث هنا؟ أين أجد X؟ "
الآن ، اعتمادًا على الغرض من التطبيق الخاص بك ، عادة ما يكون هناك شيء أو شيئين سيهتم به المستخدمون بشكل أكبر.
لنفترض أن لديك تطبيقًا مثل Google Translate له غرض نفعي واضح. لا يوجد أي عذر على الإطلاق لتشويش الصفحة الرئيسية. لقد جاؤوا إلى هنا لفعل شيء واحد:

لذا ، لا تضيعوا وقتهم. ضع الأداة في المقدمة والوسط ودع جميع الصفحات أو الإعدادات أو الإشعارات الأخرى تظهر كميزات ثانوية للتطبيق.
يعلمنا هذا المثال شيئًا آخر هو كيفية تكوين أداتك للمستخدمين. يمكن لـ Google بسهولة ترك هذا مفتوحًا ، لكنه افتراضيًا:
اللغة الافتراضية -> الإنجليزية
من المحتمل أن تُظهر بيانات Google أن هذه هي الطريقة الأكثر شيوعًا لاستخدام المستخدمين لهذا التطبيق.
على الرغم من أنه لا يمكنك رؤيته في تطبيق سطح المكتب ، إلا أنه يمكنك رؤيته على الهاتف المحمول. الصيغة تسير على النحو التالي:
اللغة الافتراضية -> اللغة الحديثة
أظن أنه بالنسبة للمستخدمين لأول مرة ، ستقوم Google بتعيين الترجمة إلى اللغة الأصلية للمستخدم (كما هو موضح في إعدادات مستخدم Google الخاصة بهم).
إذا كانت لديك البيانات المتاحة ، فاستخدمها لتكوين الإعدادات الافتراضية التي تقلل من عدد الخطوات التي يتعين على المستخدمين اتخاذها أيضًا.
لا يوفر كل تطبيق ويب للمستخدمين أداة عملية لحل مشكلة ما. في بعض الحالات ، تمكّن التطبيقات المستخدمين من تبسيط العمليات المعقدة وأتمتتها ، مما يعني أن اهتمامهم الأساسي سيكون مدى جودة أداء هذه العمليات.
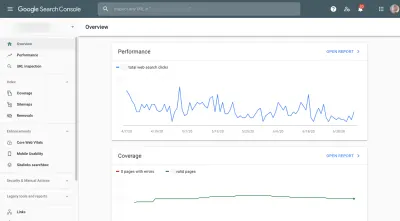
لذلك ، يمكننا إلقاء نظرة على منتج مثل Google Search Console ، والذي يربط المستخدمين ببيانات حول كيفية أداء مواقعهم في بحث Google بالإضافة إلى رؤى حول المشكلات التي قد تعيقهم.
ليس من المستغرب إذن أن يكون أول ما يرونه عند الدخول هو هذا:

الأداء (عدد النقرات في بحث Google) والتغطية (عدد الصفحات المفهرسة بدون أخطاء) في الجزء المرئي من الصفحة. يوجد أدناه مخطط آخر يعرض التحسينات الموصى بها لتحسين مؤشرات الويب الأساسية وإمكانية استخدام الأجهزة المحمولة ورؤية مربع البحث في روابط أقسام الموقع.
الخلاصة: صفحة النظرة العامة ليست مليئة بالمخططات التي تصور كل نقطة بيانات تم جمعها بواسطة Google Search Console. بدلاً من ذلك ، يعرض فقط الأولويات القصوى حتى يتمكن المستخدمون من الحصول على نظرة شاملة لما يحدث ولا يضيعوا في البيانات التي لا يحتاجون إليها في ذلك الوقت.
2. قم بإنشاء تنقل مفيد وبسيط أينما كان ذلك مناسبًا
هذا يبدو وكأنه لا يحتاج إلى تفكير ، لكنني سأوضح لك سبب طرحه.
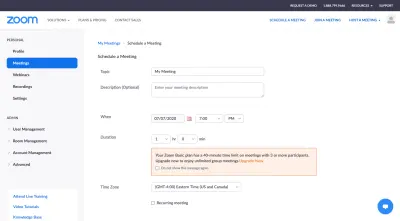
Zoom هو تطبيق مؤتمرات فيديو رائع. ليس هناك من يجادل في ذلك. ومع ذلك ، عندما يريد المستخدمون جدولة اجتماع من متصفحهم ، فهذا ما يرونه:

خيارات "الانضمام إلى الاجتماع" و "الاجتماع المضيف" جيدة لأن كلاهما يدفع المستخدم في النهاية إلى تطبيق سطح المكتب. ومع ذلك ، فإن تجربة المتصفح "جدولة الاجتماع" ليست رائعة لأنها تترك أشرطة التنقل في موقع الويب في مكانها ، والتي تعمل فقط كإلهاء عن الشريط الجانبي للتطبيق على اليسار.
بمجرد أن يقوم المستخدمون بإنشاء معلومات تسجيل الدخول والوصول إلى التطبيق الخاص بك ، فلن يحتاجوا إلى رؤية موقعك بعد الآن. تخلص من التنقل في موقع الويب واتركه مغمورًا في التطبيق.
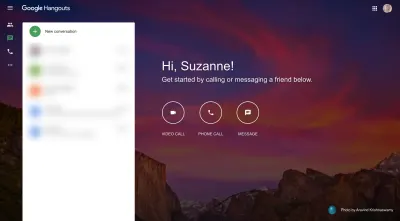
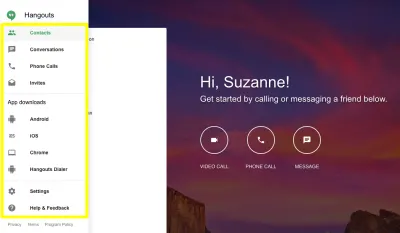
أو افعل ما يفعله Google Hangouts. ضع تطبيقك بالطريقة التي يتوقع المستخدمون أن يتم تصميم التطبيق بها:
- التنقل الأساسي على طول الجانب الأيسر ،
- يحتوي زر قائمة همبرغر و / أو زر المزيد (...) على التنقل الثانوي ،
- مساحة مفتوحة واسعة للمستخدمين للعب في التطبيق.

لكن Google Hangouts لا تلغي موقع google.com تمامًا. بالنسبة للمستخدمين الذين يرغبون في التنقل بسرعة إلى أحد منتجات Google الأخرى ، يمكنهم استخدام الرمز على شكل شبكة في الزاوية العلوية اليمنى. لذلك ، إذا شعرت أنه من الضروري أن يتمكن المستخدمون من زيارة موقع الويب الخاص بك مرة أخرى ، فيمكنك دمجه في التطبيق بهذه الطريقة.
يوضح هذا المثال أيضًا مدى أهمية الحفاظ على سهولة التنقل قدر الإمكان.
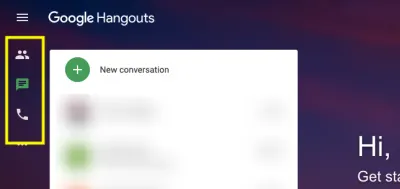
يستخدم التنقل الأساسي في Google Hangouts رموزًا لتمثيل كل من علامات تبويب / خيارات التطبيق:

بينما أعتقد أنه من الجيد أن يبتعد Google Hangouts عن تصميم قائمة الرموز فقط ، كن حذرًا مع هذا النهج. ما لم تكن الرموز مفهومة عالميًا (مثل قائمة الهامبرغر أو عدسة مكبرة البحث أو علامة الجمع) ، لا يمكنك المخاطرة بإدخال الرموز التي تخلق المزيد من الارتباك.
كما يشير NNG ، هناك فرق بين التعرف على الأيقونة وبين كون معناها غير قابل للجدل.
لذلك ، إحدى الطرق التي يمكنك من خلالها الالتفاف على ذلك هي جعل المظهر الخارجي لأيقونة القائمة فقط. ولكن عند التمرير ، تظهر التسميات بحيث يكون لدى المستخدمين سياق إضافي لما تعنيه كل واحدة.
بالنسبة إلى أي تنقل ثانوي قد تحتاجه - بما في ذلك التنقل في الإعدادات - يمكنك كتابة الملصقات لأنها ستظهر فقط عند تنشيط المستخدم.


على الرغم من أنه سيكون من السهل تحديد بعض الرموز ، إلا أنه لن يتم التعرف عليها جميعًا على الفور (مثل "الدعوات" و "Hangouts Dialer"). إذا كان نادراً ما تظهر علامة تبويب واحدة في التنقل الثانوي عبر التطبيقات الأخرى ، فقم بتهجئها جميعًا.
شيء أخير: خطوط التقسيم في هذه القائمة هي خيار رائع. بدلاً من تكديس 10 علامات تبويب / خيارات في شريط التنقل هذا معًا ، يتم تجميعها منطقيًا ، مما يسهل على المستخدمين العثور على ما يبحثون عنه.
3. تزويد المستخدمين بوظيفة البحث التنبئي
يجب أن يحتوي كل تطبيق على شريط بحث. قد يكون هناك لمساعدة المستخدمين على التدقيق في المحتوى ، أو للعثور على جهة الاتصال التي يبحثون عنها من قائمة طويلة ، أو لطرح سؤال حول شيء ما في التطبيق.
كلما كان تطبيقك أكثر تعقيدًا ، زادت أهمية الدور الذي سيلعبه البحث الداخلي. ولكن إذا كنت ترغب في تحسين تجربة البحث للمستخدمين لديك بشكل أكبر ، فستحتاج إلى تعزيز وظيفة البحث التنبؤية الخاصة بك.
على الرغم من أنني متأكد من أن لديك خط دعم ، ربما برنامج chatbot وربما أسئلة وأجوبة أو Knowledgebase لمساعدة المستخدمين في العثور على ما يحتاجون إليه ، يمكن لشريط البحث الذكي توصيلهم بما يبحثون عنه حقًا (حتى لو لم يفعلوا ذلك) لا أعرف كيفية التعبير عنها).
تمتلك Google وظيفة البحث هذه مخبوزة في معظم منتجاتها.
أنت على دراية بالإكمال التلقائي داخل محرك بحث Google نفسه. ولكن فيما يلي بعض حالات الاستخدام الأخرى لقدرات البحث الذكية.
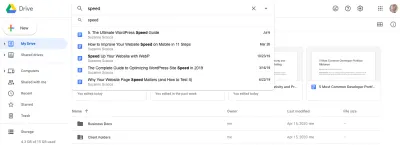
يربط Google Drive المستخدمين بالمستندات (من جميع الأنواع - المستندات وجداول البيانات والعروض التقديمية والمزيد) بالإضافة إلى المتعاونين الذين يطابقون طلب البحث.

يمكن للمستخدمين ، بالطبع ، أن يتم نقلهم إلى صفحة نتائج البحث الكاملة. ومع ذلك ، يتنبأ شريط البحث نفسه بالمحتوى الأكثر صلة بطلب البحث. في هذه الحالة ، هذه هي أحدث أجزاء المحتوى التي كتبتها والتي تتضمن مصطلح "السرعة" في العنوان.
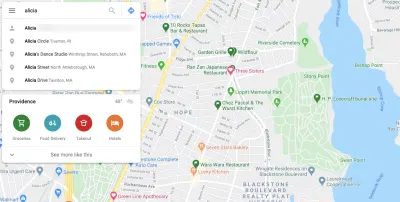
تعد خرائط Google حالة استخدام أنيقة لأنها تسحب البيانات من مجموعة متنوعة من مصادر (Google) المتصلة لمحاولة التنبؤ بما يبحث عنه مستخدموها.

في هذا المثال ، كتبت "Alicia". الآن ، تعرفني خرائط Google جيدًا ، لذا فإن النتيجة الأولى هي في الواقع عنوان إحدى جهات الاتصال الخاصة بي. النتائج المتبقية تتعلق بالعناوين أو الأنشطة التجارية داخل دائرة نصف قطرها 45 ميلاً تحتوي على كلمة "Alicia".
إنه لا ينسحب فقط من هناك على الرغم من ذلك. هذه إحدى الحالات التي تجعل فيها التجربة داخل التطبيق أكثر إمتاعًا ، وكلما زاد تفاعل المستخدمين معها - مما يعني المزيد من البيانات.
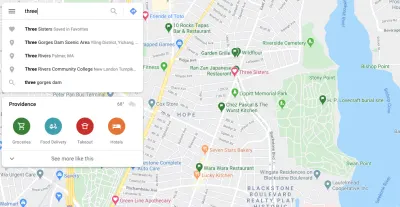
على سبيل المثال ، هذا ما أراه عندما أبحث عن "ثلاثة":

أول شيء تقوم به هو مطعم يسمى Three Sisters (وهو مطعم رائع في مدينة بروفيدنس ، بالمناسبة). إذا نظرت أعلى مركز الخريطة حيث يوجد القلب الأحمر ، فهذا هو المطعم. هذا يعني أنني أضفته إلى أماكني المفضلة وأن خرائط Google تصفها بالفعل على هذا النحو في نتائج البحث الخاصة بي.
تخيل كم سيحب المستخدمون تطبيقك إذا لم يكن دائمًا صعوبة في الوصول إلى المحتوى أو البيانات أو الصفحة التي كانوا يبحثون عنها. أو لأداء العمل المطلوب. عندما تمنح المستخدمين لديك القدرة على تخصيص تجربتهم مثل هذا ، استخدم المعلومات التي قدموها لك لتحسين تجربة البحث أيضًا.
4. تمكين المستخدمين من تغيير تصميم وتخطيط التطبيق
كمصمم ، يمكنك بذل قصارى جهدك لتصميم تجربة رائعة للمستخدمين. لكن دعنا نواجه الأمر:
لن ترضي الجميع أبدًا.
على عكس موقع الويب ، على الرغم من ذلك ، فهو إلى حد كبير ما تراه هو ما تحصل عليه ، فإن مستخدمي SaaS لديهم القدرة على تغيير تصميم وتخطيط ما يتفاعلون معه - إذا سمحت لهم بذلك. ويجب عليك.
هناك العديد من الطرق المختلفة التي قد تنطبق على التطبيق الذي قمت بإنشائه.
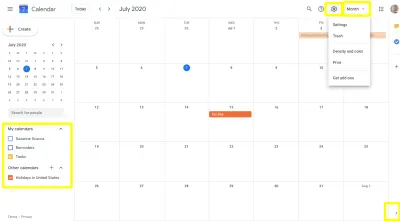
تقويم Google ، على سبيل المثال ، لديه الكثير من خيارات التخصيص المتاحة.

توجد قائمة "تقاويمي" في أقصى اليسار. يمكن للمستخدمين النقر فوق التقويمات والأحداث المرتبطة التي يريدون رؤيتها داخل التطبيق.
في الركن الأيمن السفلي يوجد رأس سهم. يتيح ذلك للمستخدمين إخفاء اللوحة الجانبية لتطبيقات Google ومنحهم مساحة أكبر للتركيز على الأحداث والمواعيد القادمة.
في الجزء العلوي الأيمن ، يتوفر للمستخدمين مكانان يمكنهم فيهما تخصيص التقويم الخاص بهم:
- يسمح لهم شريط الإعدادات بضبط لون التقويم وكثافته.
- تسمح لهم القائمة المنسدلة "الشهر" بتعديل مقدار مشاهدة التقويم مرة واحدة.
ستكون جميع هذه التخصيصات مفيدة لأي نوع من تطبيقات إدارة المشروع أو التخطيط أو جدولة المواعيد.
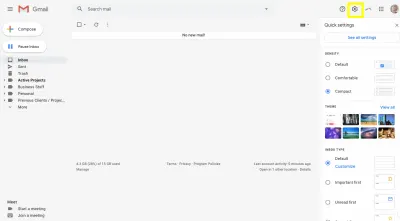
بالنسبة للتطبيقات الأخرى ، أوصي بالاطلاع على Gmail. إنها مليئة بالتخصيصات التي يمكنك تكييفها مع تطبيقك.
في السابق ، إذا نقر المستخدمون على أداة الإعدادات ، فسيتم نقلهم خارج التطبيق إلى لوحة الإعدادات المخصصة. بصراحة ، كان الأمر مزعجًا ، خاصة إذا كنت تريد فقط إجراء تعديل صغير.

الآن ، يفتح زر الإعدادات هذه اللوحة داخل Gmail. يمكّن المستخدمين من ضبط أشياء مثل:
- تباعد الأسطر،
- موضوع الخلفية ،
- أولويات فرز البريد الوارد ،
- تخطيط جزء القراءة ،
- عرض المحادثة تشغيل / إيقاف.
هذا تحديث حديث لإعدادات Gmail ، مما يعني على الأرجح أن هذه هي تخصيصات التصميم الأكثر استخدامًا التي يستخدمها مستخدموها بالفعل.
بالنسبة لأية تخصيصات يرغب المستخدمون في إجرائها ولا يمكنهم العثور عليها في هذه اللوحة الجديدة ، يمكنهم النقر فوق "عرض جميع الإعدادات" وتخصيص التصميم والتخطيط داخل التطبيق (من بين أشياء أخرى) بشكل أكبر.
التخصيصات الأخرى التي قد تجد قيمة في تمكينها في تطبيقك هي:
- التحكم في لوحة المفاتيح ،
- الوضع المظلم
- وضع عمى الألوان
- تغيير حجم النص
- تبديل عرض القائمة / الشبكة ،
- القطعة وإخفاء اللافتة ،
- عرض الأعمدة.
لا تتيح عناصر التحكم في التصميم والتخطيط للمستخدمين إنشاء واجهة يستمتعون بمشاهدتها وتعمل بشكل أفضل لأغراضهم ، بل يمكنها أيضًا المساعدة في إمكانية الوصول.
تغليف
هناك سبب وراء سيطرة Google على حصتها في السوق مع العديد من منتجاتها. يحصل على تجربة المستخدم. بالطبع ، هذا يرجع إلى حد كبير إلى حقيقة أنه يتمتع بإمكانية الوصول إلى بيانات مستخدم أكثر من معظم الشركات.
وبينما يجب أن نصمم حلولًا لجمهورنا المحدد ، فليس هناك من ينكر أن منتجات Google يمكن أن تساعدنا في وضع قاعدة قوية حقًا لأي جمهور - إذا ركزنا فقط على الاتجاهات عبر أنظمتها الأساسية.
مزيد من القراءة على SmashingMag:
- موقع الويب الخاص بك هو إجهاد الزوار؟
- الخبرات المكافئة: التفكير بالتكافؤ
- صور يمكن الوصول إليها عندما تكون ذات أهمية أكبر
- كيفية إقناع الآخرين بعدم استخدام الأنماط الداكنة
