تصميم بديهي؟ لا شيء من هذا القبيل!
نشرت: 2022-03-10لنبدأ بإلقاء نظرة سريعة على تعريف كلمة "بديهية" المعروضة على Dictionary.com:
"استخدام أو استنادًا إلى ما يشعر المرء أنه حقيقي حتى بدون تفكير واعٍ: غريزي."
في الوقت نفسه ، تزودنا كامبريدج بهذا التعريف:
"استنادًا إلى المشاعر بدلاً من الحقائق أو الدليل: نهج / حكم بديهي. معظم الناس لديهم شعور حدسي بالصواب والخطأ ".
بناءً على تعريفات القاموس هذه ، يرتبط الحدس بغريزة أو شعور يسمح لنا باتخاذ قرارات بدون دليل واعٍ على التفكير. في حين أنه قد يخدمنا جيدًا خلال مواقف الحياة المختلفة ، هل يعمل حدسنا حقًا لتزويدنا بإرشادات غير واعية عند الاتصال بالواجهات الرقمية؟ في الواقع ، يجب أن يعتمد السلوك الحدسي الذي يسعى المصممون لخلقه على استخدام أنماط التصميم المألوفة التي جربها المستخدمون من قبل. في هذا السياق ، لا يرتكز تفاعل التصميم البديهي على التفكير اللاواعي ، ولكن من الشعور بالألفة.

كمصمم UX ، كم مرة قال لك عميل أو صاحب مصلحة "يجب أن يكون بديهيًا". على الرغم من أن هذا طلب شائع أو حتى مطلب لتصميم واجهة أو تطبيق برمجي ، إلا أنه ليس شيئًا يسهل قياسه أو حتى تحديده.
كان لدى معظمنا شعور داخلي أو غريزة بشأن قرار أو نتيجة. كانت لدي مشاعر حدسية تجاه ابنتي المراهقة حيث أشعر أن شيئًا سيئًا قد حدث. أنا لست على حق دائمًا (لحسن الحظ) ، لكن ما زلت أشعر وكأنه دافع حدسي يستغل مشاعري. إذا كان هذا مثالًا على كيفية تصرف الحدس بالنسبة لنا في ظروف معينة ، فمن الصعب تخيل وجود هذه الأنواع من المشاعر الغريزية عند التفاعل مع واجهة.
الحقيقة هي أن ما هو بديهي بالنسبة لك أو لعميلك ، ربما لن يكون بديهيًا لوالدتك ، على سبيل المثال ، أو حتى لعملائها. يمكن أن تبدو الواجهة مألوفة إذا كنت (المستخدم) قد واجهت واجهة أو تفاعلًا مشابهًا من قبل ، وغالبًا ما يشار إلى هذه الألفة على أنها حدسية.
على سبيل المثال ، في المرة الأولى التي رأيت فيها قائمة الهامبرغر غير الوصفية على تطبيق جوّال ، لم تخاطبني بشكل حدسي وتقول "اضغط علي ، أنا قائمة!" فقط من خلال النقر اكتشفت أن تلك الأشرطة الثلاثة عند النقر عليها أعطتني قائمة. الآن ، عندما أرى قائمة همبرغر ، أعرف ما يفعله. ليس بشكل حدسي ، ولكن لأنني فعلت ذلك من قبل. لا شيء غريزي حيال ذلك.
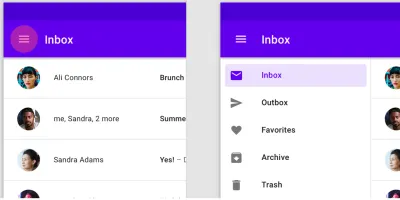
هنا مثال على قائمة الهامبرغر في كل مكان.

كمثال آخر ، خذ نموذج تسجيل بسيط على تطبيق جوال حيث تحتاج إلى إدخال عنوان بريدك الإلكتروني لتلقي تحديثات البريد الإلكتروني. نظرًا لأننا نفهم أنك بحاجة إلى الاستفادة من الحقل والبدء في الكتابة ، فهذا أمر منطقي وهو تفاعل بسيط. لقد فعلناها جميعًا مرات عديدة من قبل. ولكن إذا كان والدي يحاول استخدام هذا ، فمن المحتمل أنه لن يفهم أنك بحاجة إلى الاستفادة من الحقل والبدء في الكتابة. كيف سيعرف ، إلا إذا أعطاه أحدهم تعليمات بسيطة خطوة بخطوة.

في مقال نشره Jeff Raskin ، الذي اشتهر ببدء برنامج Macintosh في Apple في أواخر السبعينيات ، قال:
"لقد زُعم أن استخدام فأرة الكمبيوتر أمر بديهي. ومع ذلك فهو بعيد كل البعد عن ذلك ".
عندما كنت أقوم بتدريس فصول Pagemaker (سلف Adobe InDesign) في التسعينيات لموظفي الشركات ، لا يزال أحد الإجراءات التي يقوم بها أحد الطلاب في الفصل يجعلني أضحك. طلبت من المشاركين استخدام الماوس للنقر فوق الزر "موافق" على الشاشة. رفعت امرأة الفأرة وضغطت عليه على الشاشة. لا يمكننا تخيل أي شخص يفعل هذا الآن لأننا تعلمنا كيف يعمل الماوس ، لكن هذا يوضح أنه ليس جهازًا بديهيًا.
نحن نعلم أن التصميم البديهي ليس شيئًا ، لكننا نعلم أيضًا أن الإلمام بأنواع معينة من التفاعلات التي مررنا بها من قبل يسهل فهمه. بالنسبة إلى هؤلاء المستخدمين المتمرسين قليلاً في مجال التكنولوجيا ، يمكننا الاستفادة من أنماط الواجهة الموجودة بالفعل والمألوفة لبناء قرارات التصميم لدينا على أساسها. من المرجح أن يتعرف هؤلاء المستخدمون على هذه الأنماط المحددة مسبقًا في تصميم واجهتنا ، والتي يشار إليها باسم أنماط التصميم. وفقًا لأنماط واجهة المستخدم ، تعد أنماط التصميم حلولًا متكررة تعمل على حل مشكلات التصميم الشائعة.
ما هي أنماط التصميم ولماذا هي مهمة؟
تعد أنماط التصميم مهمة لأنها توفر تفاعلات يمكن التعرف عليها بحيث يقضي المستخدمون وقتًا أقل في محاولة فهم كيفية التفاعل.
سيؤدي تقليل الوقت والجهد للمستخدمين إلى إنشاء تجربة مستخدم أفضل وتقليل الوقت الذي يقضيه في تحقيق نتيجة. بالنسبة لمصممي UX ، تكون الفوائد في الوقت الذي يتم توفيره من خلال عدم الاضطرار إلى إعادة اختراع مكون تصميم مثبت.
يوجد أدناه جدول قالب نمط يوفر هيكلًا لتعريف الأنماط أو تحديدها ، والتي نشأت من مؤلفي كتاب أنماط التصميم. على الرغم من أن هذا كان يستهدف في الأصل مطوري البرامج ، إلا أن معظم المعايير ذات صلة بمصممي تجربة المستخدم.
| مصطلح | وصف |
|---|---|
| اسم النمط | يصف جوهر النمط باسم قصير ولكنه معبر. |
| نية | يصف ما يفعله النمط. |
| معروف أيضًا باسم | ضع قائمة بأي مرادفات للنمط. |
| تحفيز | يقدم مثالاً لمشكلة وكيف يحل النمط هذه المشكلة. |
| القابلية للتطبيق | يسرد المواقف التي يكون فيها النمط قابلاً للتطبيق. |
| هيكل | مجموعة من الرسوم البيانية للفئات والكائنات التي تصور النمط. |
| مشاركون | يصف الفئات والكائنات التي تشارك في نمط التصميم ومسؤولياتهم. |
| التعاون | يصف كيفية تعاون المشاركين للقيام بمسؤولياتهم. |
| الآثار | يصف القوى الموجودة مع النمط والفوائد والمقايضات والمتغير المعزول بالنمط. |
المصدر: ما هي أنماط التصميم وهل أحتاجها؟ بواسطة جيمس مايورييلو
لاستكشاف فكرة أنماط التصميم بشكل أكبر ، فيما يلي بعض الأمثلة على أنماط التصميم الشائعة كما هو موجود على موقع UI Patterns على الويب. هذا الموقع هو أداة مرجعية رائعة للمصممين للمساعدة في التعرف على الأنماط الحالية لاستخدامها في عملية التصميم الخاصة بك. في حين أن هناك الكثير من أنماط التصميم التي يجب تضمينها هنا ، فقد اخترت الأنماط التالية مثل تلك التي استخدمتها على مر السنين.
نمط تصميم عداد قوة كلمة المرور
يوفر هذا النمط للمستخدم التعليمات والتعليقات حول تفاعلاته.

المعالج هو نمط تصميم شائع آخر قد تكون واجهته. غالبًا ما يتم استخدامه للتفاعلات المستندة إلى النموذج حيث يحتاج المستخدم إلى إكمال تسلسل محدد مسبقًا من الخطوات. يتم استخدام هيكل المعالج لتوجيه المستخدم من خلال كل قسم من العملية.
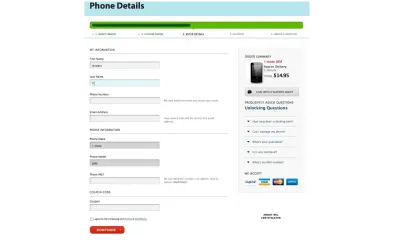
نمط تصميم المعالج
تُستخدم المعالجات عندما تريد توجيه مستخدم عبر سلسلة من الخطوات لتحقيق هدف واحد. يشير النمط أدناه إلى مكان قيام المستخدم بالعملية ، وملخصًا للخطوات المكتملة على اليمين ، والمساعدة السياقية ، وزر متابعة للانتقال إلى الخطوة التالية في العملية. كل هذه المكونات شائعة الاستخدام في نمط المعالج تدعم تفاعلات المستخدمين من خلال توفير سياق لما قاموا به ، وما هي الخطوة التي يقومون بها ، وما يجب القيام به بعد ذلك.

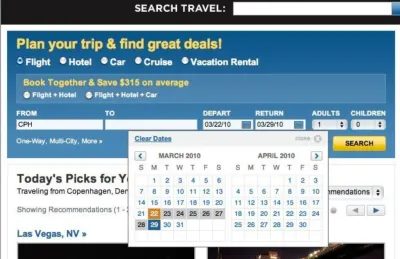
نمط منتقي التقويم
يتم استخدام هذا النمط عندما يحتاج المستخدم إلى إضافة تاريخ أو تواريخ لإكمال مهمة. من المهم أنه يمكن أيضًا إدخال تاريخ في حقل نصي إذا كانت هذه طريقة أكثر فاعلية أو مفضلة للقيام بذلك. في هذا المثال ، تشير أيقونة التقويم إلى وجود قائمة منسدلة للتقويم ، وهي نمط شائع الاستخدام. لا تعمل أدوات التقويم مثل هذه دائمًا بشكل جيد عندما يتعين عليك اختيار تاريخ الميلاد ما لم تكن لديك القدرة على تغيير العام بسهولة.

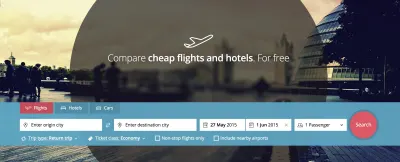
افتراضيات النموذج
يمكن استخدام الإعدادات الافتراضية للنموذج لتعبئة حقول نموذج معينة مسبقًا لمطابقة اختيار المستخدم النموذجي. يخلق طريقة أسرع وأسهل لإكمال العملية. يحتوي موقع السفر هذا على بيانات مملوءة مسبقًا للتواريخ بناءً على التاريخ الحالي وأيضًا عدد الركاب.

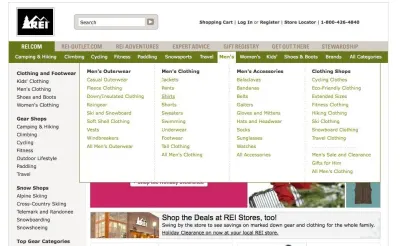
علامات تبويب التنقل
تُستخدم علامات تبويب التنقل بشكل شائع لتقسيم المحتوى إلى فئات مميزة ولإشارة بصريًا إلى المحتوى الذي تشاهده. يوضح المثال هنا موقع ويب غني بالمحتوى مع تحديد علامة التبويب الأولى التي تعرض الفئات الفرعية والمستوى الثالث أدناه.

عندما تقوم بتنفيذ نمط تصميم موجود في تصميمك ، فإن الأمر كله يتعلق باستخدام النمط لإنشاء سياق ، بالإضافة إلى الإلمام بالمستخدم. قد تحتاج إلى تكييف أي نمط موجود لتوفير هذا السياق ، كما هو موضح لعنصر واجهة مستخدم منتقي التقويم.

لقد اكتشفنا مخاطر "التصميم البديهي" وكيف يمكننا التخفيف من ذلك باستخدام أنماط التصميم. لذلك إذا استخدمنا أنماط تصميم مشتركة لتقليل العبء المعرفي للمستخدمين ، فكيف نقدم أنماط تصميم جديدة عندما نصمم شيئًا جديدًا ومبتكرًا؟ دعونا نلقي نظرة على هذا المفهوم من خلال التحقيق في هذا في سياق التقنيات الناشئة.
لماذا يمكن أن يكون ابتكار التصميم محفوفًا بالمخاطر
أي تصميم جديد أو غير مألوف للمستخدم سيخلق منحنى تعليميًا نسعى كمصممين لتقليله أو التخلص منه تمامًا. كيف نوازن بين الحاجة إلى الابتكار بسرعة ، مع الاستمرار في توفير تجربة سياقية قوية منطقية لمستخدمينا؟
من خلال النظر في نتائج الأعمال ، وإجراء بحث كافٍ عن المستخدم لضمان ملاءمة السوق بشكل جيد ، واختبار المستخدم لتدفق التصميم مع الجمهور المستهدف ، يمكننا ضمان إمكانية التحقق من صحة فرضية حل التصميم لدينا قدر الإمكان. يساعد هذا في التخفيف من المخاطر الإضافية الكامنة في تنفيذ تصميم أي منتج أو خدمة. من الناحية المثالية ، يمكننا التصميم لدمج التفاعلات التي تقيس مستوى فهم المستخدمين وتسمح لهم بتخصيص مسارهم لتحقيق النتائج المرجوة في بيئة غير معروفة.
الابتكار بالذكاء الاصطناعي
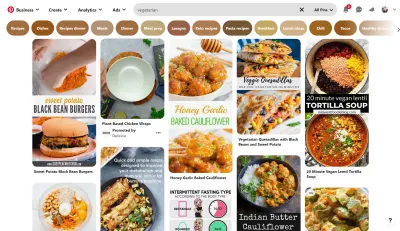
تعمل تقنية الذكاء الاصطناعي (AI) على الابتكار طوال الوقت ، لكن المنظمات لا تزال قادرة على إنشاء تجربة مستخدم جيدة مع هذه التطورات. على سبيل المثال ، يتم استخدام الذكاء الاصطناعي في Pinterest لفهم النية من وراء بحث بسيط لتقديم نتائج مخصصة للغاية. وفقًا لهذه المقالة في Wired ، من المرجح أن يقوم 80 بالمائة من المستخدمين بعملية شراء إذا كانت تجربتهم مخصصة.
يوجد أدناه مثال للبحث عن "نباتي". يستخدم Pinterest محرك AI لإرجاع مجموعة كبيرة من الموضوعات ذات الصلة للسماح باكتشافها وعرضها كعلامات عبر الجزء العلوي من الصفحة.

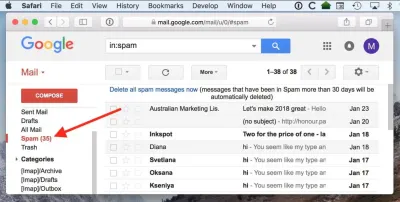
أصبح الذكاء الاصطناعي سريعًا مدمجًا في العديد من المنتجات والخدمات. يعتمد الذكاء الاصطناعي على البيانات الضخمة ويمكن استخدامه لإنشاء تدخلات أو إخطار المستخدم لاتخاذ إجراء محدد (أو لا). يمكن أن يخلق هذا تجربة أكثر سلبية للمستخدم حيث كانت المهام اليدوية السابقة تتم تلقائيًا خلف الكواليس.
على سبيل المثال ، يقوم عامل تصفية البريد العشوائي المستخدم في حساب بريدك الإلكتروني بنقل رسائل البريد الإلكتروني المشبوهة تلقائيًا إلى مجلد غير هام ، دون الحاجة إلى أي تدخل من المستخدم. تستخدم Google الذكاء الاصطناعي والمرشحات المستندة إلى القواعد منذ سنوات ، لكن الابتكار المستمر يرى الآن قدرة Google AI على التعرف على الرسائل الإخبارية الأسبوعية التي قد لا تكون مهتمًا بنقلها مباشرة إلى مجلد البريد العشوائي. يمكن الآن لمرشح البريد العشوائي من Google تحديد التفضيلات الفردية والرد عليها.

من أين من هنا؟ مع التقدم التكنولوجي بوتيرة سريعة ، دعنا نستكشف كيف يمكن أن تتطور الواجهات في السنوات القادمة.
مستقبل الواجهات
إذا كانت الواجهات لا توفر تفاعلات طبيعية للبشر ، فماذا يمكن؟ التحدث هو أداة الاتصال الطبيعية لدينا ، وقد شهدت التطورات التكنولوجية دخول أجهزة التعرف على الكلام إلى منازلنا وحياتنا.
لا يخفى على أحد أن مطوري البرامج ذوي التصميم الضخم ، مثل Apple و Amazon و Google و Microsoft يستثمرون جميعًا في التعرف على الكلام وتقنيات اللغة الطبيعية. يمكن أن يؤدي التقدم في هذه التكنولوجيا إلى اعتمادنا بدرجة أقل على التفاعل مع الواجهات لتحقيق النتيجة المرجوة. يعد التخصيص والسياق هو المفتاح ، على الرغم من أنه يعني أن أجهزتنا ستحتاج إلى استخدام بياناتنا للتعرف على عاداتنا ورغباتنا لتوفير تجربة مخصصة حقًا.
تخيل عالمًا حيث يمكننا التحدث ببساطة إلى أجهزتنا وطلب ما نحتاج إليه ، والأفضل من ذلك ، أنه يمكن أن يُطلب منا ما نحتاجه في الوقت المناسب تمامًا بواسطة أجهزتنا. انتظر ، أليس هذا ما يفعله Siri بالفعل؟ نعم ، ولكن ما زال هناك الكثير لنقطعه.
يقول بيل ستاسيور ، رئيس Siri السابق لشركة Apple ، إن التطورات التالية في المساعدين الافتراضيين ستشهد تحسينات في فهم كيفية تحدث الناس بشكل طبيعي.
"أعتقد أن الجميع يتعلم ما هي الأوامر التي تعمل مع المساعدين والأوامر التي لا تعمل مع المساعدين. وبينما يتحسن هذا بسرعة كبيرة في الوقت الحالي ، أعتقد أنه لا يزال هناك طريق طويل لنقطعه ".
- بيل ستاسيور
على الرغم من حدوث تطورات كبيرة في استخدام معالجة اللغة الطبيعية منذ عام 2011 عندما تم إصدار Siri لأول مرة ، سنرى أنها أصبحت أكثر انتشارًا وأكثر تقدمًا عبر صناعات متعددة مثل الصحة والتعليم خلال السنوات القادمة. قد يغير هذا حياة كبار السن خاصةً الذين لا يتمتعون بالذكاء التكنولوجي.
على سبيل المثال ، تخيل شخصًا أكبر سنًا يحتاج إلى رعاية طبية يتحدث ببساطة إلى أجهزته لترتيب زيارة الطبيب. أو يتم تقديم المشورة الطبية للمريض بناءً على تاريخه الطبي والأعراض الحالية. تخيل أن شخصًا يعاني من مشاكل في الصحة العقلية قادر على التحدث إلى روبوت ذكاء اصطناعي للحصول على المشورة أو لمجرد التخفيف من الشعور بالوحدة.
توجد بالفعل مجموعة من "المساعدين الافتراضيين" التي تم تصميمها للسوق المحلية التي تستخدم تقنية التعرف على الكلام. يوجد أدناه صورة تعرض "مكبرات الصوت الذكية" المتوفرة بسهولة في السوق الاستهلاكية.

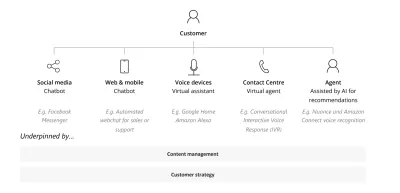
على الرغم من أن قنوات التعرف على الكلام قد لا تتطلب واجهة مستخدم نموذجية ، إلا أنها لا تزال تتطلب عملية تصميم لإنشاء نتيجة قابلة للاستخدام. يوضح الرسم البياني أدناه نقاط اتصال AI للمحادثة كما هو موضح في هذه المقالة بواسطة Deloitte Digital.

من أجل التصميم الفعال لأدوات التعرف على الكلام ، تقترح Deloitte أن الجوانب التالية تحتاج إلى النظر فيها:
- هدف الأعمال ونتائجها.
- إجراء الاختبار والضبط. تحتاج الخوارزمية إلى مراعاة النطق عبر المواقع الجغرافية المختلفة ، والتوقفات الطبيعية في المحادثة ، والخطوة والوتيرة التي قد تنقل المشاعر.
- النظر في السيناريو المحدد ، بدلاً من محاولة تصميم نتيجة أوسع.
- التكرارات والتحسينات المستمرة. من خلال التركيز على هدف واضح ، يمكن للمصممين الاستمرار في تحسين مساعديهم الصوتيين ليكونوا أكثر إنسانية مع كل تكرار جديد.
ماذا يعني كل هذا بالنسبة لواجهة المستخدم المشتركة؟
هل سيؤدي انتشار تقنيات التعرف على اللغة الطبيعية إلى موت واجهة المستخدم كما نعرفها؟ بينما لا يمكن لأحد التنبؤ بالمستقبل بدقة ، تظل الحقيقة أننا ما زلنا كائنات بصرية ، وما زلنا بحاجة إلى رؤية الأشياء كجزء من عملية التعلم لدينا. تظهر الأبحاث أن الدماغ البشري يعالج الصور أسرع بـ 60.000 مرة من النص ، وأن 90٪ من المعلومات المنقولة إلى الدماغ هي معلومات مرئية.
على سبيل المثال ، هل يمكنك تخيل الاضطرار إلى اتخاذ قرار شراء عنصر من الملابس من خلال الاستماع إلى وصف له بدلاً من رؤية صورة للعنصر؟ كما يقولون ، الصورة تساوي ألف كلمة ، وفي كثير من الحالات تكون الصورة وسيلة أقوى بكثير لنقل المعنى. بينما لا يزال بإمكاننا تحديد ما نبحث عنه من خلال التحدث ، نتوقع في العديد من السيناريوهات رؤية صورة كجزء من الاستجابة. وماذا لو لم نعرف ما الذي كنا نبحث عنه ، فسنظل بحاجة إلى القدرة على تصفح الخيارات المتاحة.
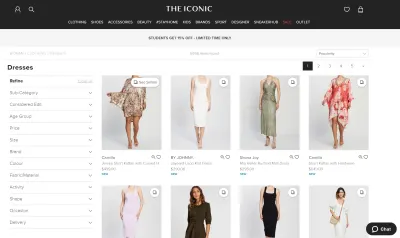
يوجد أدناه مثال نموذجي لموقع التجارة الإلكترونية حيث تكون الصور جزءًا لا يتجزأ من كيفية اتخاذ قرارات الشراء.

هناك تقنية حديثة أخرى أصبحت أكثر انتشارًا وهي الواقع المعزز والواقع الافتراضي. دعنا نستكشف ما يعنيه وكيف يتم تطبيقه.
ماذا عن الواقع المعزز والافتراضي؟
ثم هناك عالم الواقع المعزز والافتراضي. الواقع المعزز هو دمج العناصر الرقمية في عرض الكاميرا الحية الذي يشيع استخدامه على الهاتف المحمول ، والواقع الافتراضي هو تجربة غامرة بالكامل في عالم رقمي يستخدم عادةً سماعة رأس. تم بالفعل تطبيق تطبيقات هذه التقنيات في مجالات مثل التعليم ، وتجارة التجزئة ، والتدريب ، والملاحة ، والترفيه ، والصحة ، والمؤسسات ، والتطبيقات المستقبلية لا حدود لها.
بالنسبة للمصممين ، إنه عالم جديد ومثير يمكن أن يتضمن إنشاء معايير تصميم جديدة. تصف هذه المقالة من Toptal الاعتبارات الرئيسية للمصممين المغامرة في هذا الفضاء. أولاً ، ينتقل التصميم من عالم الواجهات ثنائي الأبعاد إلى تصميم ثلاثي الأبعاد ، حيث يلزم فهم التصميم المكاني وعناصر واجهة المستخدم. هناك عناصر إدخال جديدة للمستخدمين قد تتضمن الإيماءات وحركات العين والصوت والتي تختلف تمامًا عن التفاعلات القياسية ثنائية الأبعاد التي نعرفها كمصممين.
توضح الصورة أدناه مثالاً على كيفية استخدام الواقع المعزز في سيناريوهات البيع بالتجزئة. هنا ، يمكن للعميل تجربة الملابس فعليًا دون الحاجة إلى غرفة تغيير مادي.

خاتمة
نحن نعلم أنه من الصعب تحديد الواجهات البديهية وأنماط التصميم مهمة وأن الكلام الطبيعي وتقنيات الواقع المعزز والواقع الافتراضي تتقدم بوتيرة سريعة. مع استمرار ابتكار الذكاء الاصطناعي وتكامله مع التعرف على الكلام والواقع المعزز والواقع الافتراضي ، سنشهد زيادة في التخصيص حيث يتعرف برنامجنا علينا ويساعدنا بدوره في تفاعلاتنا. بصفتنا مصممين ، يمكننا تعلم تكييف حلول التصميم الخاصة بنا لتلائم سياق هذه الأدوات الناشئة.
في حين أن مستقبل الواجهة كما نعرفها غير مؤكد ، فإن الواجهة كأداة ستكون موجودة لفترة طويلة قادمة. بصفتنا مصممين ، نحتاج إلى التأكد من أنه يمكننا تصميم ، والأهم من ذلك ، اختبار تصميماتنا للتحقق من ملاءمة السوق وفائدته. إليكم عالم يعمل فيه التعرف على الكلام والواقع الافتراضي والواجهات معًا بسلاسة لتزويدنا بتجارب حياة محسّنة باستمرار.
مزيد من القراءة على SmashingMag:
- أفضل الإخطارات وطلبات الإذن
- تسريع موقع الويب الخاص بك مع WebP
- نصائح لإدارة أنظمة التصميم
- اختبار A / B لتجارب الأجهزة المحمولة أولاً
